初心者による初心者のためのInternet Computerチュートリアル備忘録その8「Customize the front-end」

プログラミング(C#)歴半年の私でりおてんちょーが、Internet Computerチュートリアルを進めていく上で
- 分かりづらかったところ
- めっちゃ調べたところ
などを、備忘録としてこちらにまとめていきます。
【目次】
Internet Computerチュートリアル備忘録その1「Explore the default project」
Internet Computerチュートリアル備忘録その2「Query using an actor」
Internet Computerチュートリアル備忘録その3「Pass text arguments」
Internet Computerチュートリアル備忘録その4「Increment a natural number」
Internet Computerチュートリアル備忘録その5「Use integers in calculator functions」
Internet Computerチュートリアル備忘録その6「Import library modules」
Internet Computerチュートリアル備忘録その7「Use multiple actors」
Internet Computerチュートリアル備忘録その8「Customize the front-end」
Internet Computerチュートリアル備忘録その9「Add a stylesheet」
Internet Computerチュートリアル備忘録その10「Make inter-canister calls」
Internet Computerチュートリアル備忘録その12「Add access control with identities」
Internet Computerチュートリアル備忘録その13「Accept cycles from a wallet」
Internet Computerチュートリアルが終わったらやること1「examplesを動かして遊ぶ」
今回は、8つ目のチュートリアル「Customize the front-end」についてです。
これからInternet Computerチュートリアルを始める方に、少しでも役立てていただけると幸いです。
また、この記事ではMacでの作業となりますこと、あらかじめご了承ください。
新しいプロジェクトを作成する
1. ターミナルシェルをまだ開いていない場合は、ローカルコンピューターで開きます。
まずはターミナルを開きます。
2. インターネットコンピュータプロジェクトで使用しているフォルダを使用している場合は、そのフォルダに移動します。
クイックスタートで「ic-projects」というフォルダを作り、私はそこにまとめるようにしたので、『cd ic-projects』で移動します。
ちなみに『pwd』コマンドで、現在の場所が確認できますよ。(pwd:print working directoryの略)
3. 下写真のコマンドを実行して、node.jsがローカルにインストールされていることを確認します。

whichコマンドを使用することで、コマンドが置かれているディレクトリを確認できます。

nodeとnpmがちゃんとインストールされていれば、上写真のように返されます。
4. 『dfx new custom_greeting』のコマンドを実行して、新しいプロジェクトを作成します。
この呪文で∞マークっぽいのが表示されれば、プロジェクトの作成成功です。

4. 『cd custom_greeting』のコマンドを実行して、プロジェクトディレクトリに移動しておきます。
Reactフレームワークをインストール
僕はこれまでReactを使用したことがなかったので、インストール作業も行いました。
既に入ってる方は、読み飛ばして頂いて大丈夫です!
1. 『npm install --save react react-dom』のコマンドを実行して、Reactモジュールをインストールします。
2. 『npm install --save typescript ts-loader』のコマンドを実行して、必要なTypeScript言語コンパイラローダーをインストールします。
デフォルト設定を確認する
1. テキストエディターでdfx.json構成ファイルを開きます。
- Xcode
- Visual Studio (code)
- テキストエディット
のどれかで、custom_greetingディレクトリ内の「dfx.json」を開きます。
2. キャニスターキーには、custom_greeting_assetsキャニスターの設定が含まれていることに注意してください。
今までcustom_greeting_assetsを消していたけど、ここではフロントエンド触るから消さんよう注意してや〜ってことだと思います。
一通り、チュートリアルの説明も読んでおきましょう!
3. dfx.jsonファイルを閉じて続行します。
デフォルトのフロントエンドファイルを確認する
まずは初めてなので、デフォルトのフロントエンドファイルを確認していく作業です。
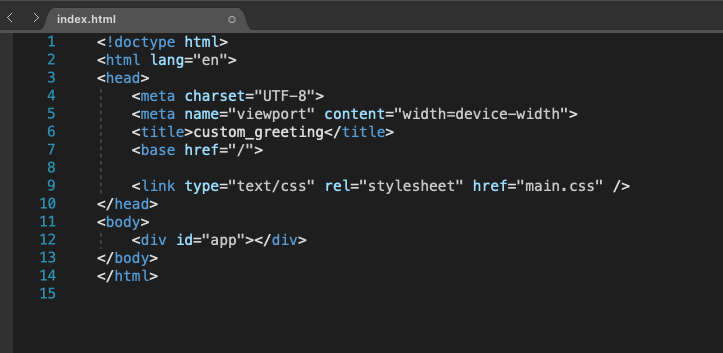
1. 「src / custom_greeting_assets / src /index.html」ファイルをテキストエディタで開きます。

こんなやつです。
チュートリアルの説明も読んでおきましょう。
2. 「src / custom_greeting_assets / src /index.js」ファイルをテキストエディタで開きます。
 こんなやつです。
こんなやつです。
こちらもチュートリアルの説明を読んで、理解しておきましょう。
3. index.jsファイルを閉じて続行します。
フロントエンドファイルを変更する
ここからいよいよ、新しいフロントエンドを作成していきます。
1. Webpack構成ファイル(webpack.config.js)をテキストエディターで開きます。

custom_greetingディレクトリ直下にあるので、これを開きます。
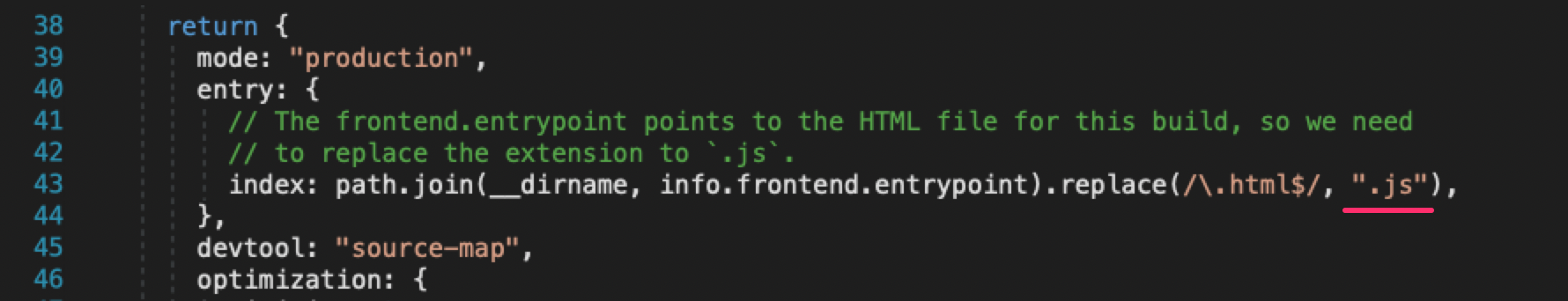
2. フロントエンドエントリを変更して、デフォルトのindex.htmlをindex.jsxに置き換えます。

43行目のピンク線の「".js"」部分を、「".jsx"」に書き換えます。
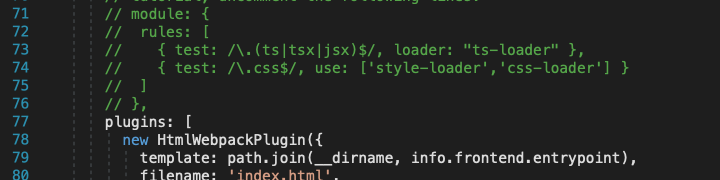
3. pluginsセクションの上に次のモジュールキーを追加します。

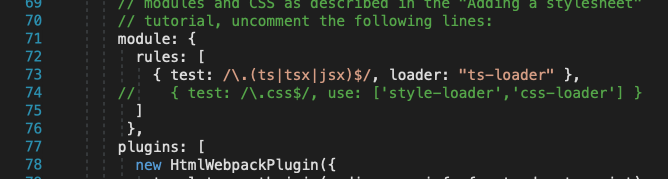
71行目にコメントアウトされている部分です。
このコメントアウトをとってあげて、test: は74行目ではなく、73行目だけ追加します。

4. プロジェクトのルートディレクトリに「tsconfig.json」という名前の新しいファイルを作成します。
custom_greetingディレクトリにいる状態で、『touch tsconfig.json』のコマンドを実行します。
 touchコマンドは、中身が空のファイルを作ることができますよ。
touchコマンドは、中身が空のファイルを作ることができますよ。
別のアナログな方法としては、Finderから「dfx.json」ファイルをコピペして中身を削除し、名前を「tsconfig.json」に変更して保存するでも良いでしょう。
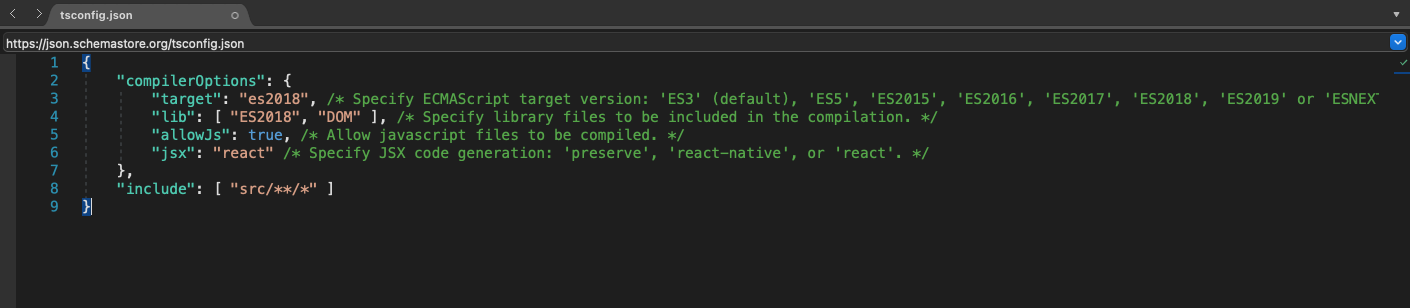
5. 「tsconfig.json」ファイルをテキストエディタで開き、以下をコピーしてファイルに貼り付けます。

これをコピーして貼り付けます。

6. 変更を保存し、「tsconfig.json」ファイルを閉じて続行します。
「command + S」で保存して終了しましょう。
7. デフォルトの「src / custom_greeting_assets / src / index.js」ファイルをテキストエディタで開き、7行目から12行目を削除します。
 選択部分を削除します。
選択部分を削除します。
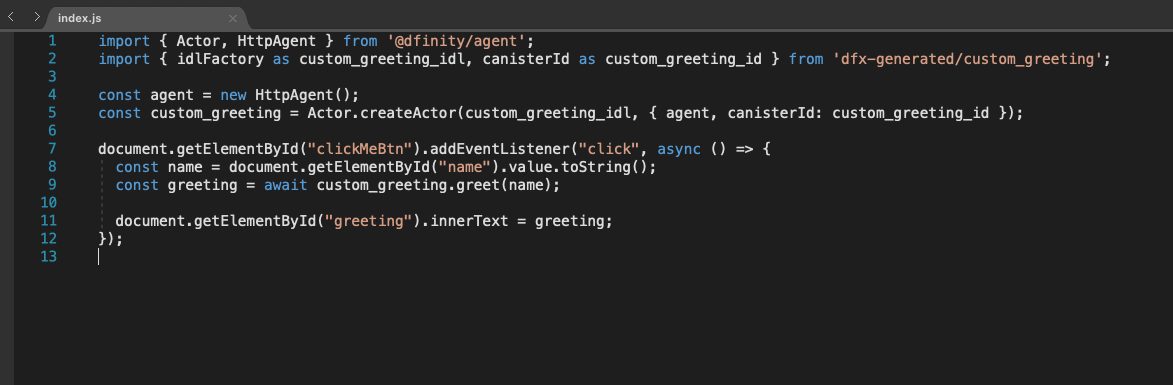
8. 次のサンプルコードをコピーして「index.js」ファイルに貼り付けます。
 削除したところに、ごっそり貼り付けます。
削除したところに、ごっそり貼り付けます。
9. 『mv src/custom_greeting_assets/src/index.js src/custom_greeting_assets/src/index.jsx』のコマンドを実行して、変更したindex.jsファイルの名前をindex.jsxに変更します。
10. デフォルトの「src / custom_greeting_assets / src / index.html」ファイルをテキストエディタで開き、本文の内容を置き換えます。
 bodyタグで囲まれた部分を、以下のように変更し、保存して終了しましょう。
bodyタグで囲まれた部分を、以下のように変更し、保存して終了しましょう。

ローカルネットワークを開始します
『dfx start --background』のコマンドを実行して、ローカルコンピューターでインターネットコンピューターネットワークを起動しましょう。
--backgroundオプションを使うことで、ローカルコンピューターで別のターミナルシェルを開かずに済みますよ。
アプリケーションを登録、ビルド、およびデプロイする
1. 必要に応じて、プロジェクトのルートディレクトリにいることを確認してください。
「custom_greeting」にいることを確認しましょう。
2. 『dfx deploy』のコマンドを実行して、アプリケーションを登録、ビルド、およびデプロイします。
3. 「custom_greeting_assets」キャニスターのキャニスターIDをクリップボードまたはメモ帳アプリケーションにコピーします。
『dfx canister id custom_greeting_assets』コマンドで確認しておきましょう。
新しいフロントエンドを表示する
1. ブラウザを開き、dfx.json構成ファイルで指定されているローカルネットワークアドレスとポート番号に移動します。
『http://127.0.0.1:8000/?canisterId=○○』をブラウザに入れて検索する。
(○○には『dfx canister id custom_greeting_assets』コマンドで確認したものを入れる。
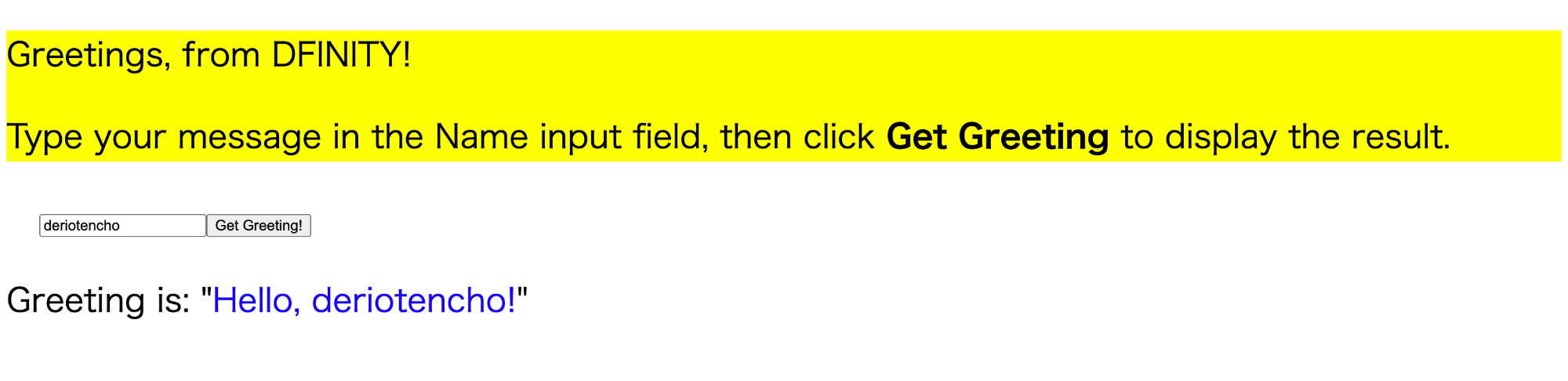
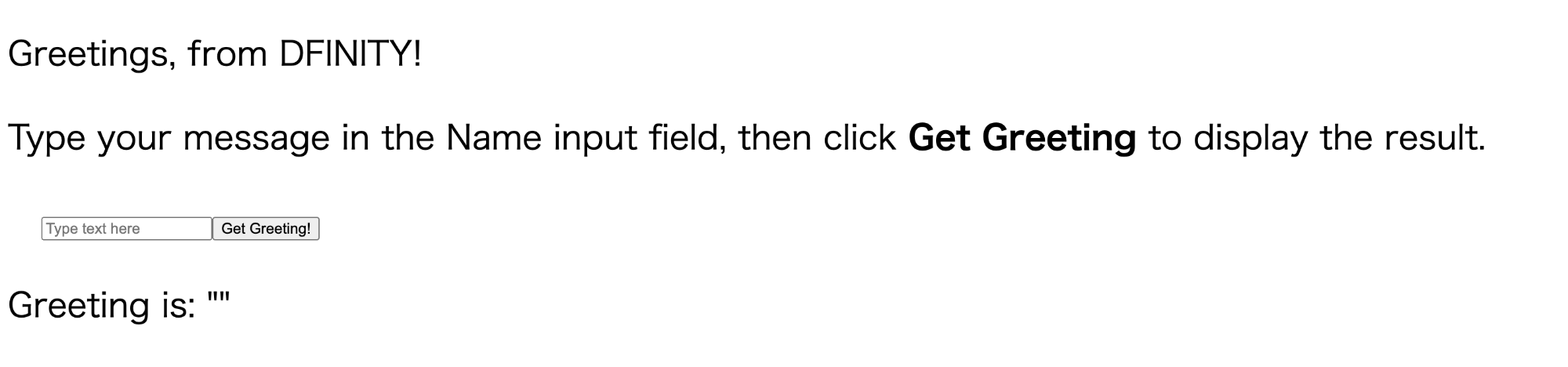
2. Greetingを入力するように求められていることを確認します。
下(↓)の画面になっていれば成功です。

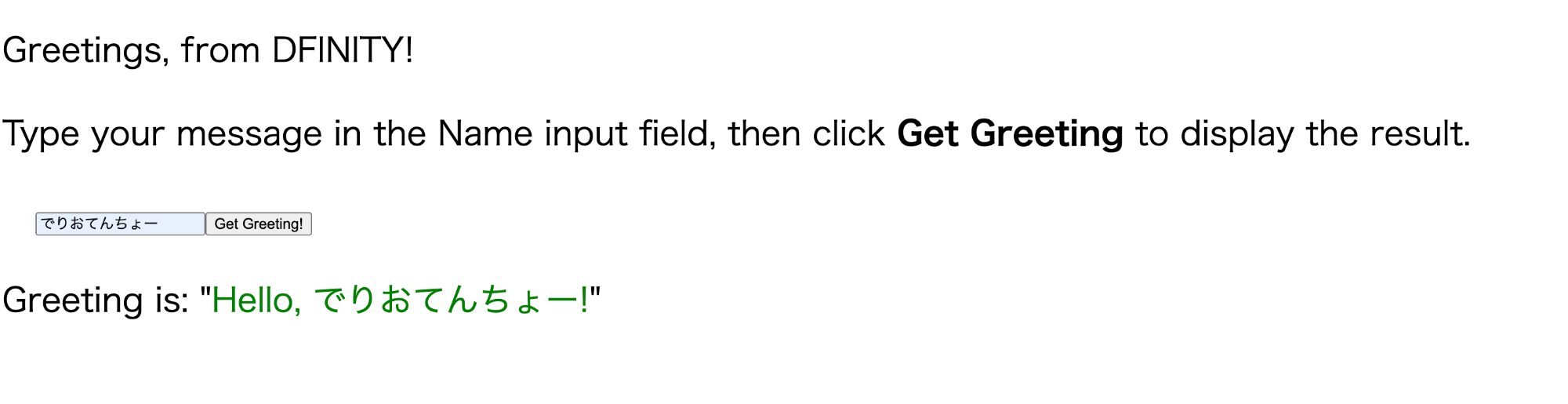
3. 入力フィールドの[Name]を表示するテキストに置き換え、[Get Greeting!]をクリックして結果を確認します。
例えばこんな感じです。

フロントエンドを修正し、変更をテスト
フロントエンドを表示できたので、ここからいくつかの変更を加えてみます。
1. ブラウザを開き、dfx.json構成ファイルで指定されているローカルネットワークアドレスとポート番号に移動します。
 上写真の選択部分を削除して、チュートリアルのコードをコピペします。
上写真の選択部分を削除して、チュートリアルのコードをコピペします。
2. 『dfx build』のコマンドを実行して、変更を加えてプロジェクトを再構築します。
3.『dfx canister install --all --mode reinstall』のコマンドを実行して、プロジェクトの変更をデプロイします。
4.custom_greeting_assetsキャニスターを表示するページを再読み込みして、ブラウザーで結果を表示します。

このページをリロードすると、

このようになり、変更が反映されていることがわかりますね。
5.新しいメッセージを入力して、新しいGreetingを確認します。

ローカルネットワークを停止します
テストができたら、最後にローカルネットワークを止めておきましょう。
ターミナルが現在稼働中であれば「Control-C」を押して、「%」が表示される状態にします。
最後に『dfx stop』コマンドを入力すれば、8つ目のチュートリアルは終了です。お疲れ様でした。
思っていた以上に多くの反響をいただき、大変ありがたい次第です。よければHiÐΞやTwitterのフォローお願い致します!
需要がありそうであれば、他のチュートリアルも備忘録を残していきますので、何かしらアクションいただけると大変励みになりますし嬉しいです!
次はこちら(↓)をどうぞ
初心者による初心者のためのInternet Computerチュートリアル備忘録その9「Add a stylesheet」