初心者による初心者のためのInternet Computerチュートリアル備忘録その9「Add a stylesheet」
 プログラミング(C#)歴半年の私でりおてんちょーが、Internet Computerチュートリアルを進めていく上で
プログラミング(C#)歴半年の私でりおてんちょーが、Internet Computerチュートリアルを進めていく上で
- 分かりづらかったところ
- めっちゃ調べたところ
などを、備忘録としてこちらにまとめていきます。
【目次】
Internet Computerチュートリアル備忘録その1「Explore the default project」
Internet Computerチュートリアル備忘録その2「Query using an actor」
Internet Computerチュートリアル備忘録その3「Pass text arguments」
Internet Computerチュートリアル備忘録その4「Increment a natural number」
Internet Computerチュートリアル備忘録その5「Use integers in calculator functions」
Internet Computerチュートリアル備忘録その6「Import library modules」
Internet Computerチュートリアル備忘録その7「Use multiple actors」
Internet Computerチュートリアル備忘録その8「Customize the front-end」
Internet Computerチュートリアル備忘録その9「Add a stylesheet」
Internet Computerチュートリアル備忘録その10「Make inter-canister calls」
Internet Computerチュートリアル備忘録その12「Add access control with identities」
Internet Computerチュートリアル備忘録その13「Accept cycles from a wallet」
Internet Computerチュートリアルが終わったらやること1「examplesを動かして遊ぶ」
今回は、9つ目のチュートリアル「Add a stylesheet 」についてです。
これからInternet Computerチュートリアルを始める方に、少しでも役立てていただけると幸いです。
また、この記事ではMacでの作業となりますこと、あらかじめご了承ください。
※スタイルシートの追加は、Reactを使用してプロジェクトの新しいフロントエンドを作成するときにスタイルシートを追加する方法を示しています。
Reactにスタイルシートを追加する方法をすでに知っている場合は、このチュートリアルをスキップできます。
新しいプロジェクトを作成する
1. ターミナルシェルをまだ開いていない場合は、ローカルコンピューターで開きます。
まずはターミナルを開きます。
2. インターネットコンピュータプロジェクトで使用しているフォルダを使用している場合は、そのフォルダに移動します。
クイックスタートで「ic-projects」というフォルダを作り、私はそこにまとめるようにしたので、『cd ic-projects』で移動します。
ちなみに『pwd』コマンドで、現在の場所が確認できますよ。(pwd:print working directoryの略)
3. 必要に応じて、「node.js」がローカルにインストールされていることを確認します。

whichコマンドを使用することで、コマンドが置かれているディレクトリを確認できます。

nodeとnpmがちゃんとインストールされていれば、上写真のように返されます。
4. 『dfx new contacts』のコマンドを実行して、新しいプロジェクトを作成します。
この呪文で∞マークっぽいのが表示されれば、プロジェクトの作成成功です。

4. 『cd contacts』のコマンドを実行して、プロジェクトディレクトリに移動しておきます。
Reactフレームワークをインストール
僕はこれまでReactを使用したことがなかったので、インストール作業も行いました。 既に入ってる方は、読み飛ばして頂いて大丈夫です!
1. 『npm install --save react react-dom』のコマンドを実行して、Reactモジュールをインストールします。
2. 『npm install --save typescript ts-loader』のコマンドを実行して、必要なTypeScript言語コンパイラローダーをインストールします。
3. 『npm install --save style-loader css-loader』のコマンドを実行して、必要なstyleローダーをインストールします。
デフォルトのプログラムを変更する
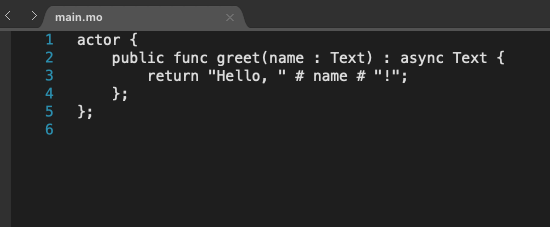
1. 「src / contacts / main.mo」ファイルをテキストエディタで開き、既存のコンテンツを削除します。
 これを全部削除します。
これを全部削除します。
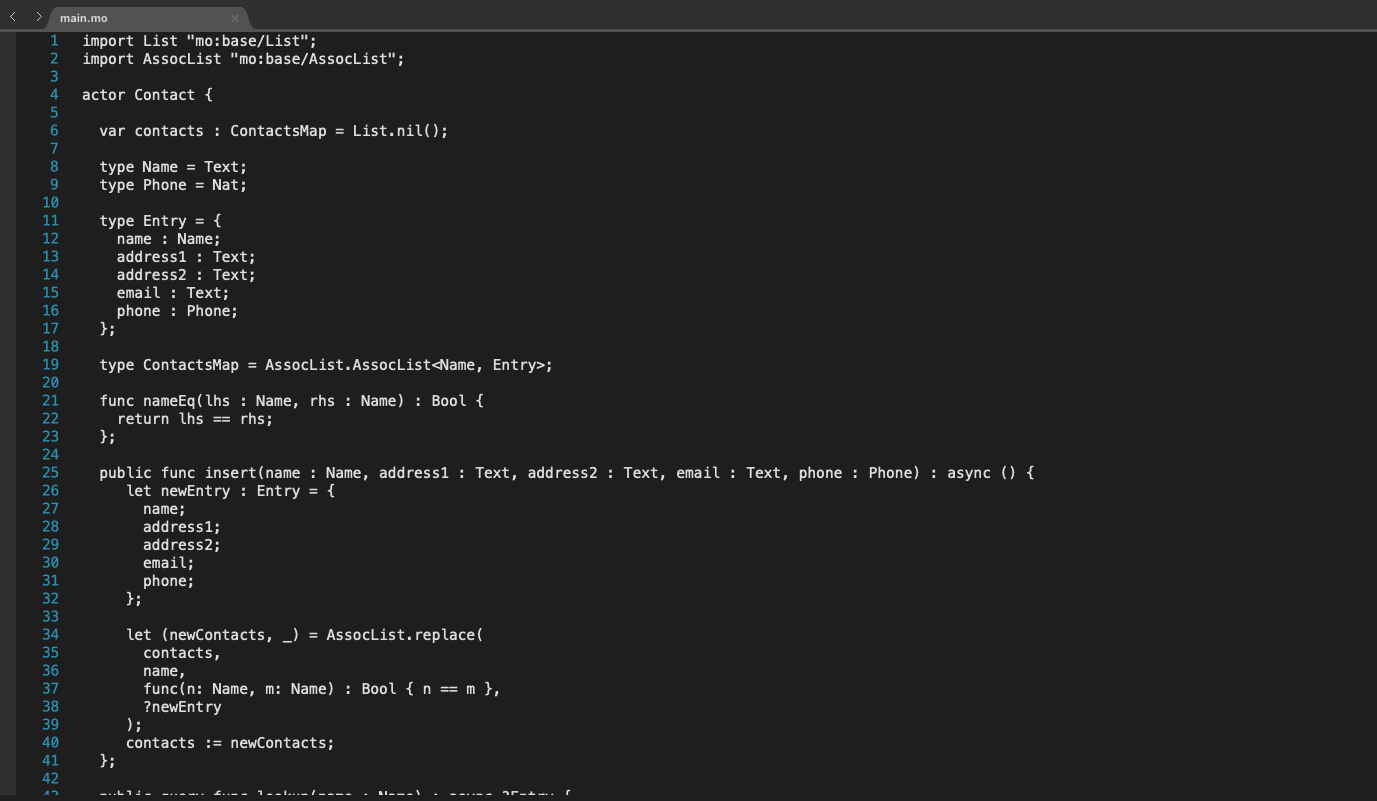
2. 次のサンプルコードをコピーしてmain.moファイルに貼り付けます。

チュートリアルのコードをコピペします。
3. 変更を保存し、main.moファイルを閉じて続行します。
「command + S」で保存して終了しましょう。
フロントエンドファイルを変更する
ここからいよいよ、新しいフロントエンドを作成していきます。
 1. Webpack構成ファイル(webpack.config.js)をテキストエディターで開きます。
1. Webpack構成ファイル(webpack.config.js)をテキストエディターで開きます。
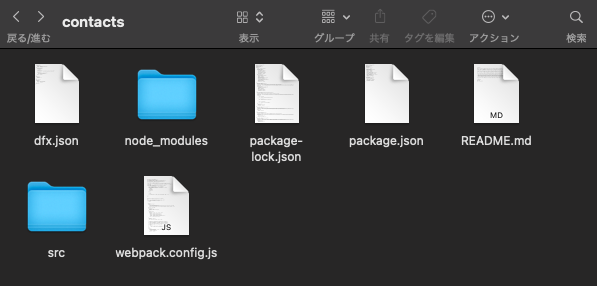
contactsディレクトリ直下にあるので、これを開きます。
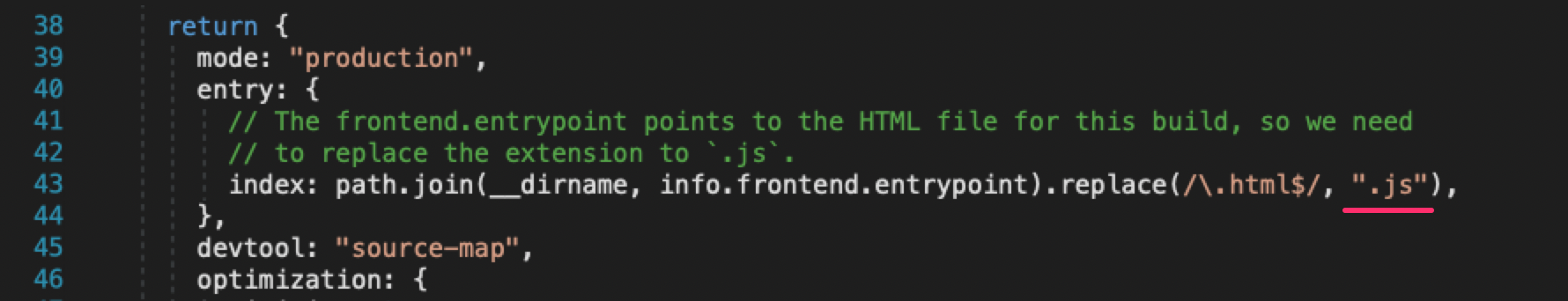
2. フロントエンドエントリを変更して、デフォルトのindex.htmlをindex.jsxに置き換えます。

43行目のピンク線の「".js"」部分を、「".jsx"」に書き換えます。
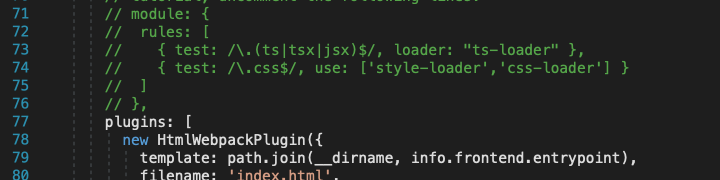
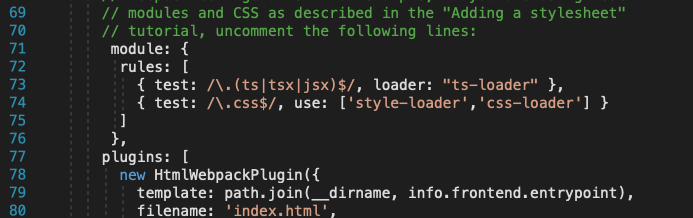
3. プラグインセクションの上にあるモジュールキーのコメント付きの例を見つけて、次の行のコメントを解除します。

71行目〜76行目にコメントアウトされている部分です。

4. 変更を保存し、「webpack.config.js」ファイルを閉じて続行します。
「command + S」で保存して終了しましょう。
5. プロジェクトのルートディレクトリに「tsconfig.json」という名前の新しいファイルを作成します。
contactsディレクトリにいる状態で、『touch tsconfig.json』のコマンドを実行します。
 touchコマンドは、中身が空のファイルを作ることができますよ。
touchコマンドは、中身が空のファイルを作ることができますよ。
別のアナログな方法としては、Finderから「dfx.json」ファイルをコピペして中身を削除し、名前を「tsconfig.json」に変更して保存するでも良いでしょう。
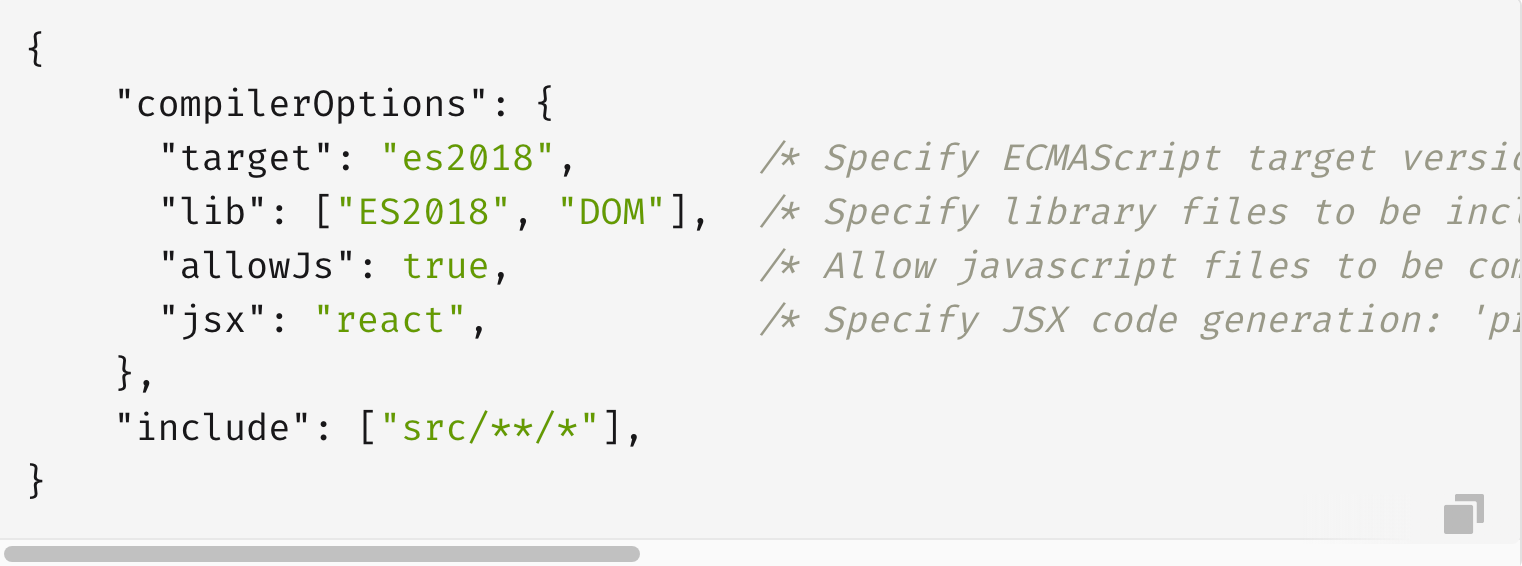
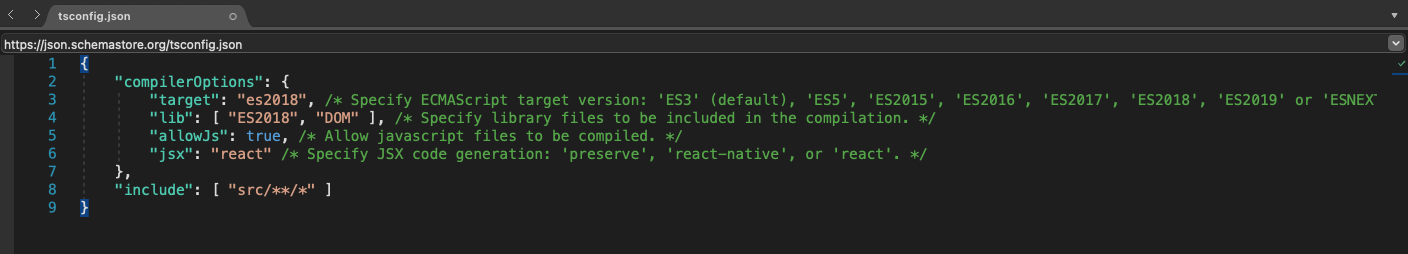
6. 「tsconfig.json」ファイルをテキストエディタで開き、以下をコピーしてファイルに貼り付けます。

これをコピーして貼り付けます。

7. 変更を保存し、「tsconfig.json」ファイルを閉じて続行します。
「command + S」で保存して終了しましょう。
プロジェクトにスタイルシートを追加する
1. 「src / contacts_assets / assets」ディレクトリに移動します。
『cd src/contacts_assets/assets/』で移動します。
2. 「main.css」ファイルの名前を変更して、「mycontacts.css」という名前の新しいファイルを作成します。

『mv』コマンドにより、「main.css」というファイルを、「mycontacts.css」に名前変更することができました。
3. 「mycontacts.css」ファイルをテキストエディタで開き、既存のコンテンツを削除します。
 これを全部削除します。
これを全部削除します。
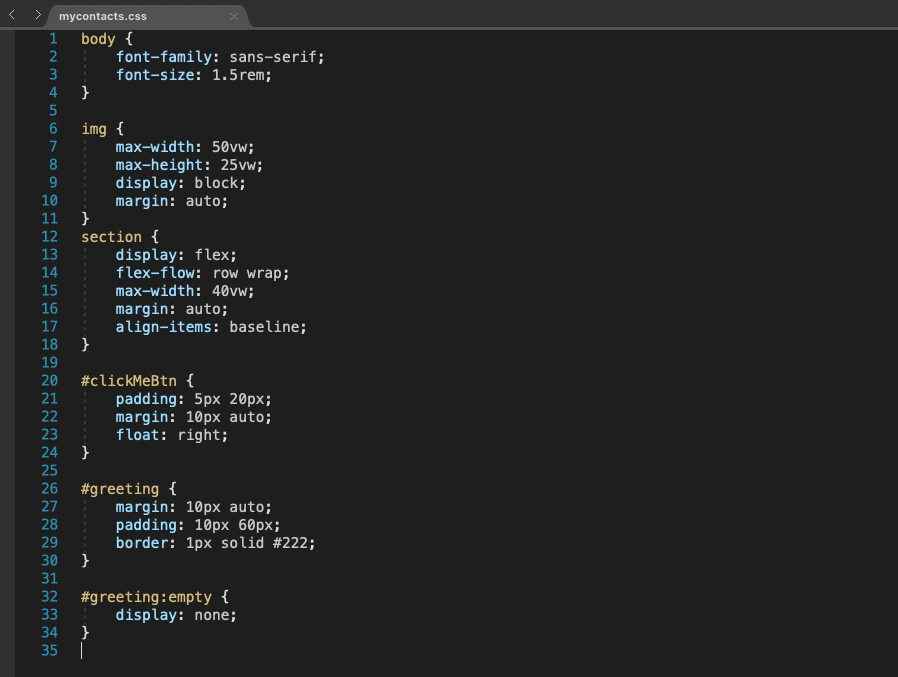
4. フロントエンドのいくつかのスタイルプロパティを定義します。

チュートリアルのコードをコピペします。
5. 変更を保存し、「mycontacts.css」ファイルを閉じて続行します。
「command + S」で保存して終了しましょう。
6. 『cd ../src』のコマンドで、「src / contacts_assets / src」ディレクトリに移動します。
『cd ..』で、一つ上の階層のファイルに移動することができますよ。
7. デフォルトの「index.js」ファイルをテキストエディタで開き、既存のコンテンツを削除します。

これを全部削除します。
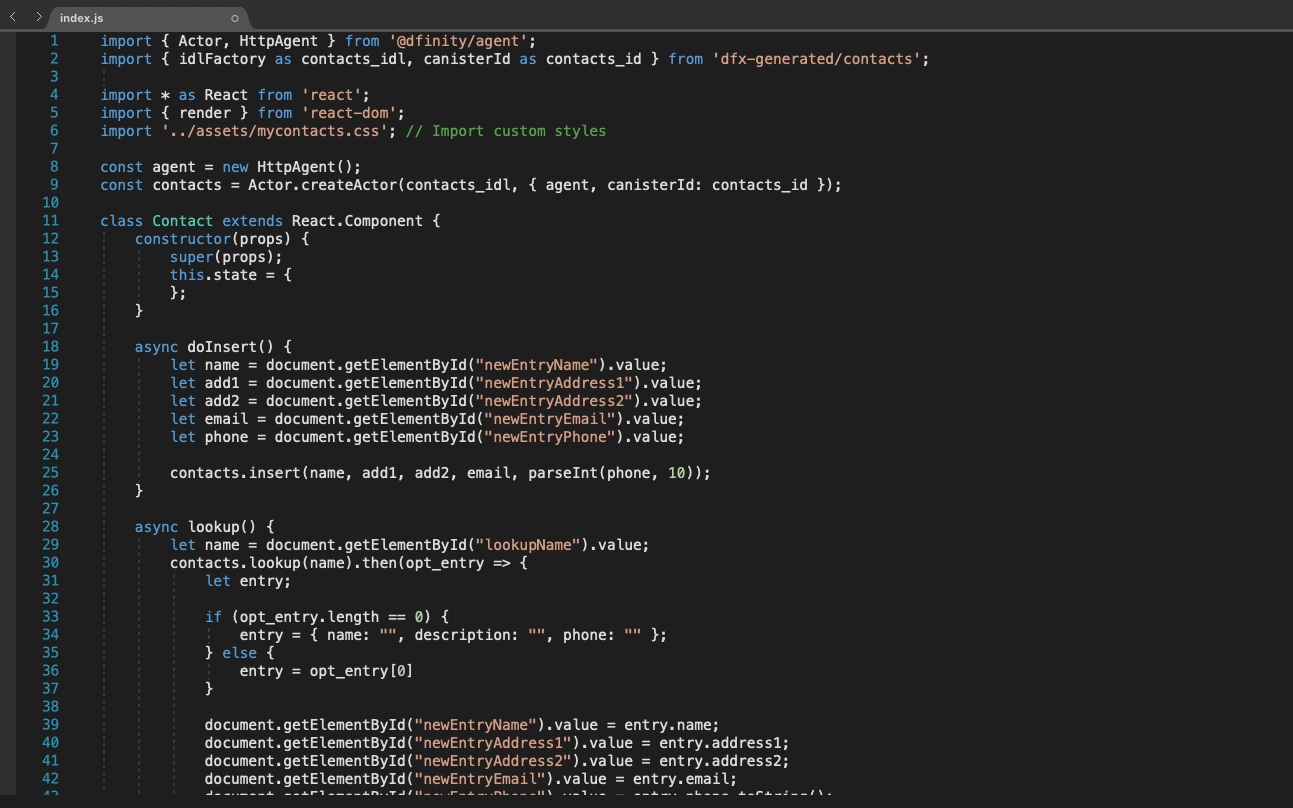
8. 次のサンプルコードをコピーして「index.js」ファイルに貼り付けます。

チュートリアルのコードをコピペします。
「command + S」で保存して終了しましょう。
9. 『mv index.js index.jsx』のコマンドを実行して、変更した「index.js」ファイルの名前を「index.jsx」に変更します。
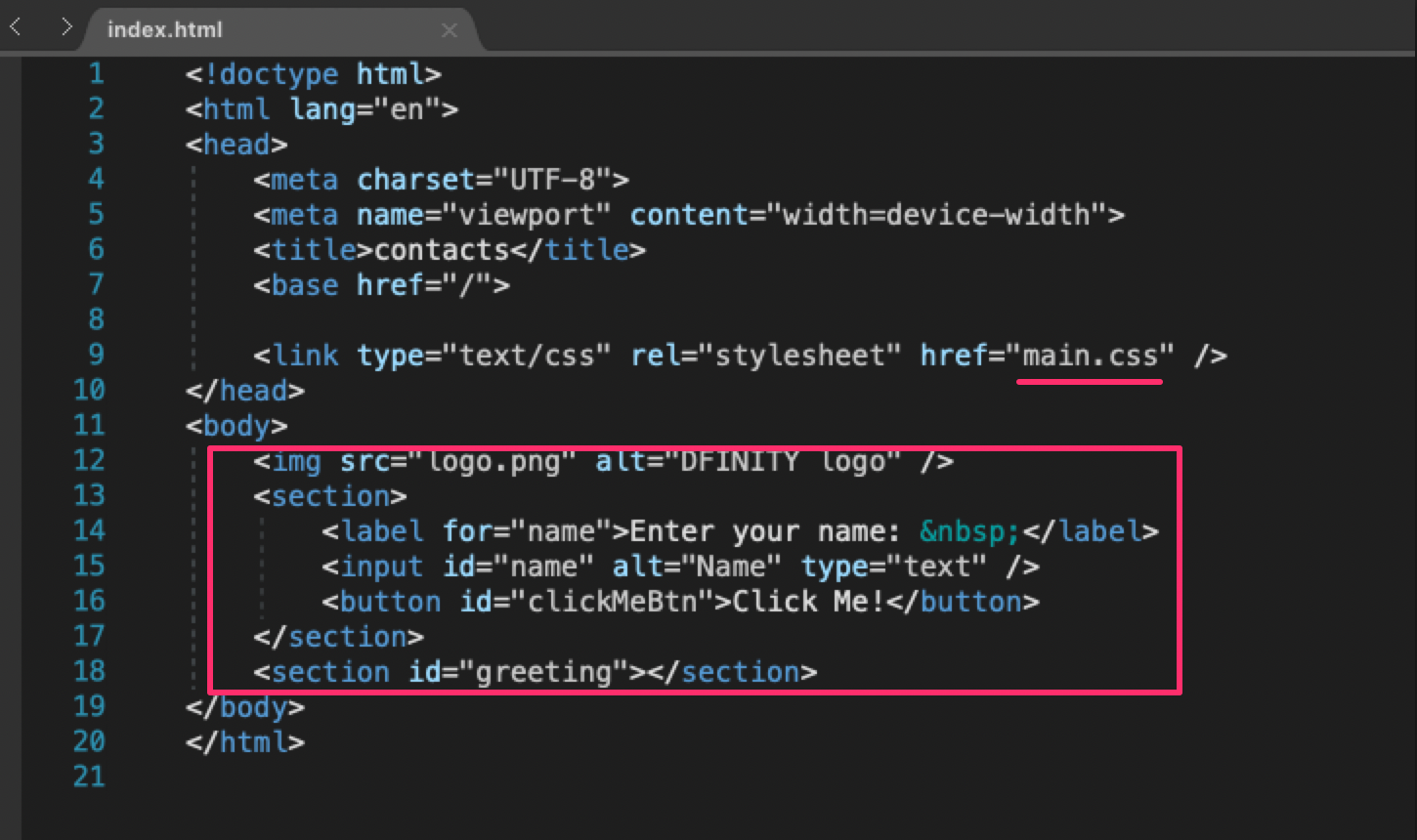
10. デフォルトの「src / contacts_assets / src / index.html」ファイルをテキストエディタで開き、スタイルシートファイル名としてのmain.cssをmycontacts.cssに置き換え、本文の内容を<div id = "contacts"> </ div>で更新します。

ピンク部分を書き換えます。
よく分からなければ、全部削除してチュートリアルのコードをコピペでもOKです。
11. 『cd ../../..』でプロジェクトディレクトリのルートに戻ります。
末尾が/contactsになっていればOKです。
ローカルネットワークを開始します
『dfx start --background』のコマンドを実行して、ローカルコンピューターでインターネットコンピューターネットワークを起動しましょう。
--backgroundオプションを使うことで、ローカルコンピューターで別のターミナルシェルを開かずに済みますよ。
アプリケーションを登録、ビルド、およびデプロイする
1. 必要に応じて、プロジェクトのルートディレクトリにいることを確認してください。
「contacts」にいることを確認しましょう。
2. 『dfx deploy』のコマンドを実行して、アプリケーションを登録、ビルド、およびデプロイします。
3. 「contacts」キャニスターのキャニスターIDをクリップボードまたはメモ帳アプリケーションにコピーします。
『dfx canister id contacts_assets』コマンドで確認しておきましょう。
フロントエンドを表示
1. ブラウザを開き、dfx.json構成ファイルで指定されているローカルネットワークアドレスとポート番号に移動します。
『http://127.0.0.1:8000/?canisterId=○○』をブラウザに入れて検索する。
(○○には『dfx canister id contacts_assets』コマンドで確認したものを入れる。
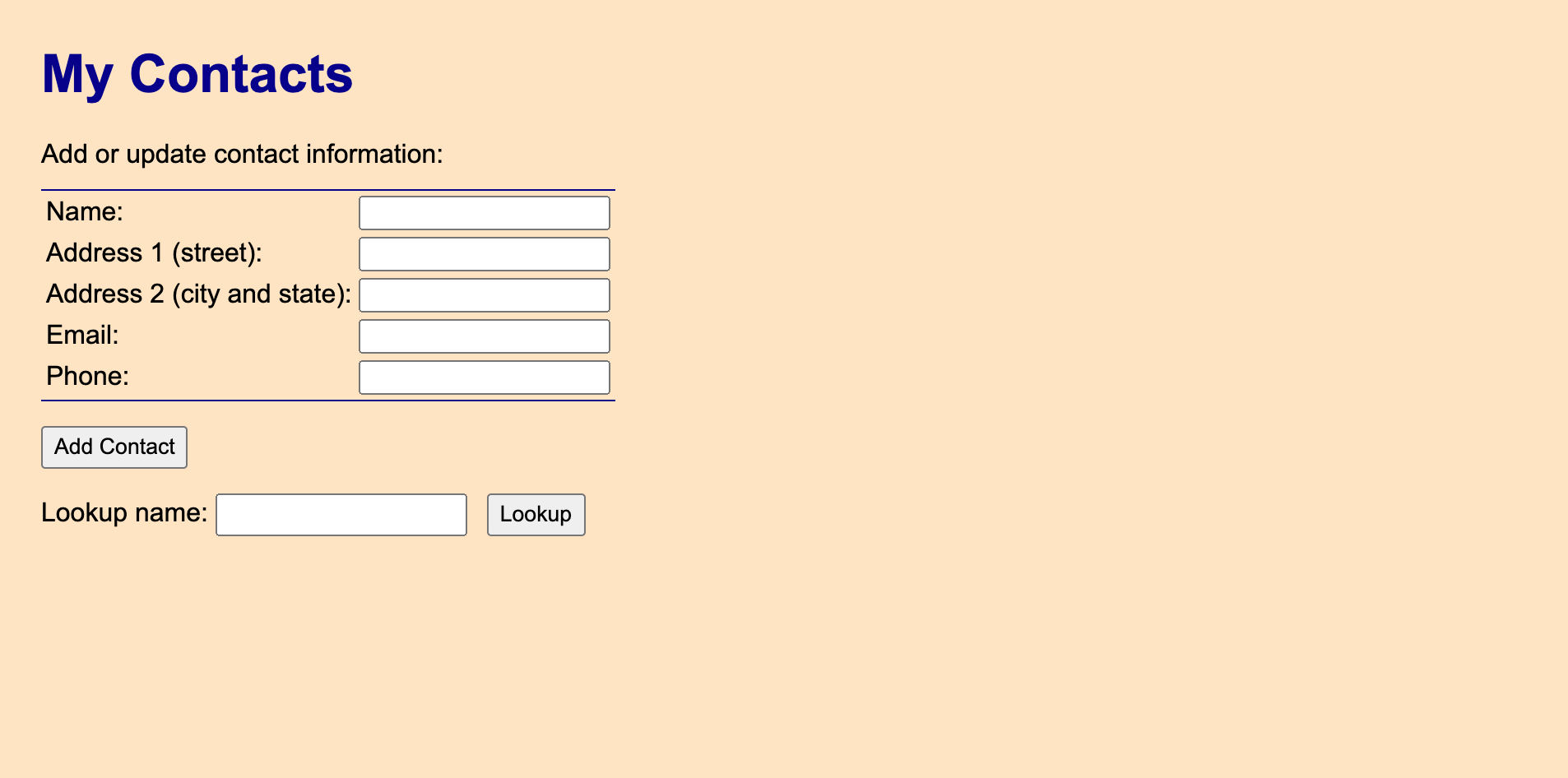
2. [My Contacts]フォームが表示されることを確認します。

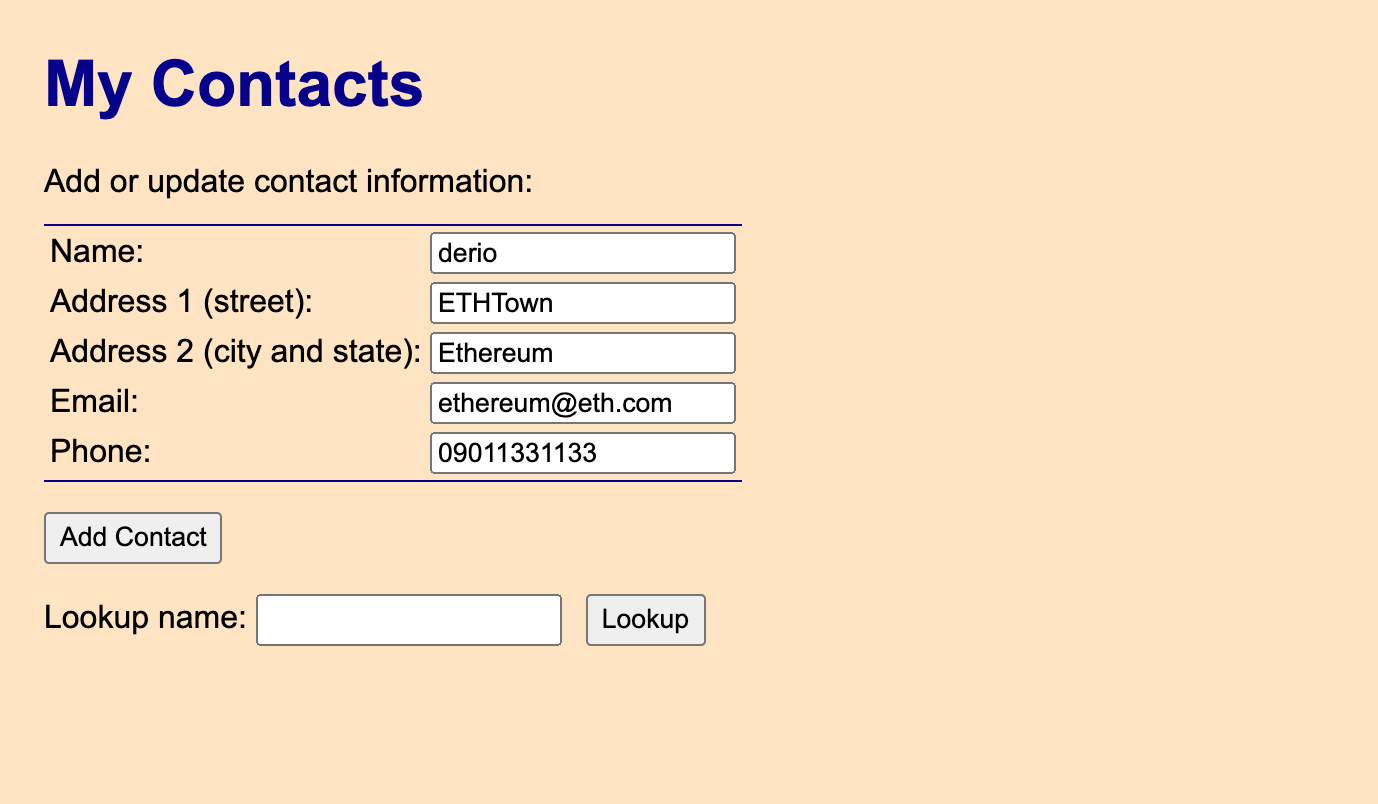
3. [Name]、[Address]、[Email]入力フィールドにテキストを入力し、[Phone]入力フィールドに番号を入力して[Add Contact]をクリックして、1つ以上のテストレコードを作成します。

テストのため適当に入力して[Add Contact]をクリック。
クリックしても反応がないですが、内部的に登録されているので先に進みましょう。
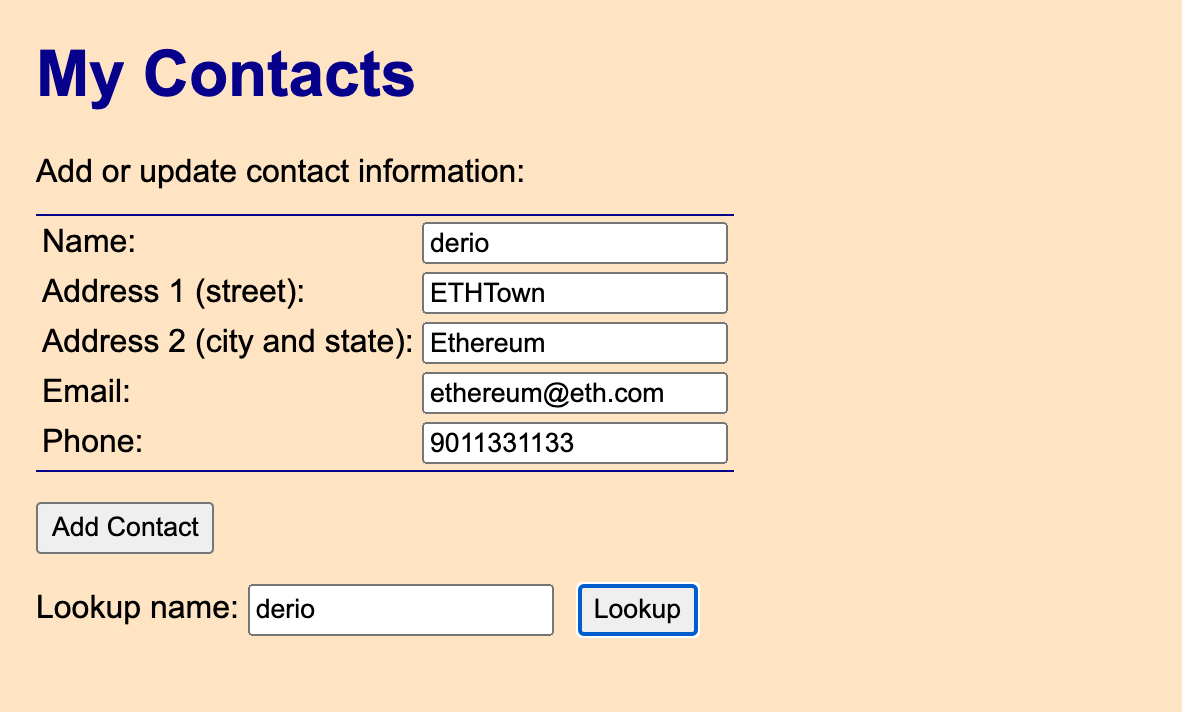
4. フォームフィールドをクリアし、[Lookup name]フィールドに連絡先名を入力してから、[Lookup]をクリックして保存されている連絡先情報を表示します。

検索したら各フォームフィールドが表示されました!
入力する[Lookup name]は、追加した連絡先のNameと完全に一致する必要があることに注意してください。
スタイルシートを変更し、変更をテスト
連絡先アプリケーションを表示した後、いくつかの変更を加えることができます。
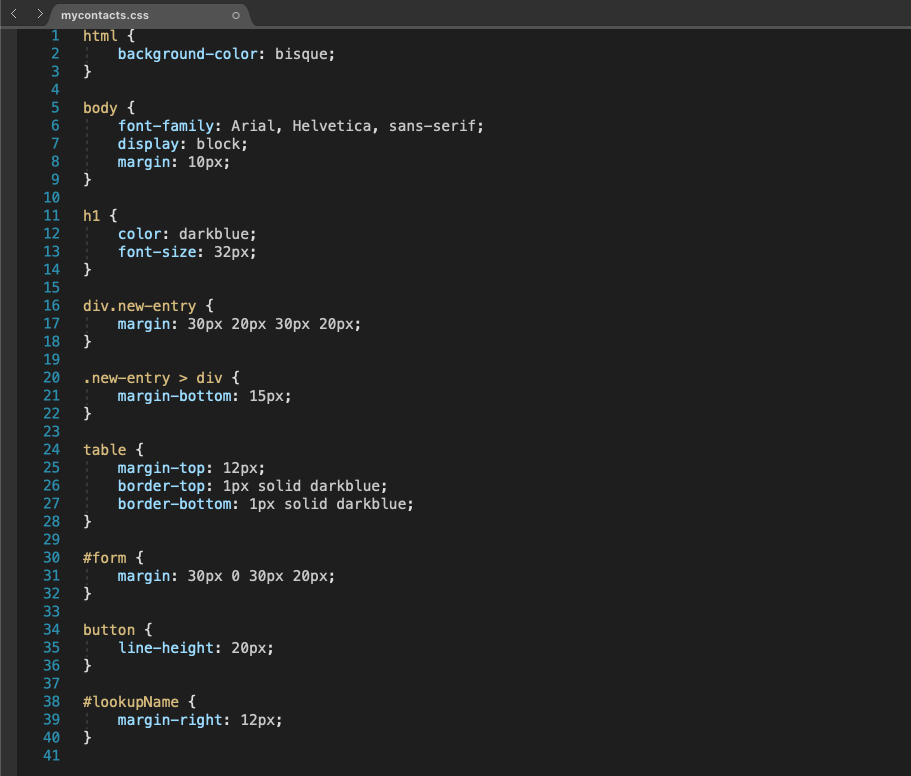
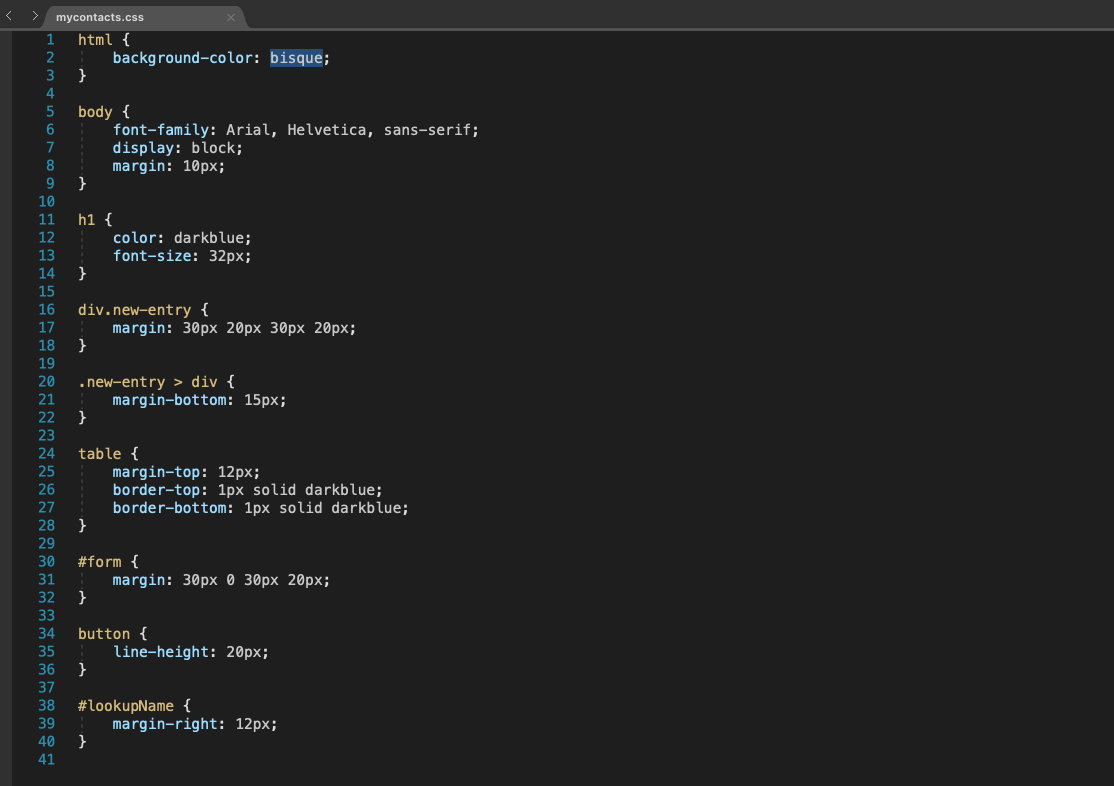
1. 「src/contacts_assets/assets/mycontacts.css」ファイルをテキストエディタで開き、スタイル設定を変更します。
※チュートリアルに「src/contacts_assets/public/mycontacts.css」と書いていましたが、おそらくpublicはassetsです。
特に指示はなかったので、今回は背景色を変えてみます。

選択部分「background-color」を、bisqueからblueにしてみます。
「command + S」で保存して終了しましょう。
2. 『dfx build』のコマンドを実行して、変更を加えてプロジェクトを再構築します。
3. 『dfx canister install --all --mode upgrade』のコマンドを実行して、プロジェクトの変更をデプロイします。
4. キャニスターのURLを更新または再入力して、ブラウザーで結果を表示します。
 センスのなさが凄いですが、とりあえず変更を加えることはできました。
センスのなさが凄いですが、とりあえず変更を加えることはできました。
自分好みのUIに仕上げていくには、今回のチュートリアルの作業が基本となるでしょう。
フロントエンドまたはバックエンドのコードを変更する
ここでは割愛しますが、さらに詳しく調べたい場合は、このチュートリアルのフロントエンドまたはバックエンドのコードを変更して遊んでみてください。
ローカルネットワークを停止します
テストができたら、最後にローカルネットワークを止めておきましょう。
ターミナルが現在稼働中であれば「Control-C」を押して、「%」が表示される状態にします。
最後に『dfx stop』コマンドを入力すれば、9つ目のチュートリアルは終了です。お疲れ様でした。
思っていた以上に多くの反響をいただき、大変ありがたい次第です。よければHiÐΞやTwitterのフォローお願い致します!
需要がありそうであれば、他のチュートリアルも備忘録を残していきますので、何かしらアクションいただけると大変励みになりますし嬉しいです!
次はこちら(↓)をどうぞ
【10. 挫折中のため飛ばします】初心者による初心者のためのInternet Computerチュートリアル備忘録その10「Make inter-canister calls」