ジェネラティブNFT[コレクティブル]作り方(コードとか意味不明でもOK👍)
この記事で説明していくやり方は、上の動画を見ながらやったものなので、英語OKな方&自動翻訳で十分な方は動画を見ながら進めて行くと、より細かく深くわかると思います。

と、画像をたくさん生み出すことだけにひたすらに向かっていく内容を書きました。動画だと序盤の部分だけです。
コード扱える方はポンタさんの記事を、 スマートコントラクトに興味がある方は、Shotaro Yamazakiさんの記事を見てみてください。
私自身がプログラミングレベル0.5で、コード意味不明ニンゲンwですが、ひとつずつやっていけばできたので、やってみたい人はぜひ~✨
 (大量生産系NFTは、コレクティブルというよりジェネレーティブの方が名前として正しいかもしれませんが、ひとまずコレクティブルとして進みます!)
(大量生産系NFTは、コレクティブルというよりジェネレーティブの方が名前として正しいかもしれませんが、ひとまずコレクティブルとして進みます!)
コレクティブルNFTを作るのに準備するもの・こと
・パソコン
・NFTアートを作るためのパーツ画像たち
・Visual Studio Code インストール
・Node js インストール
・hashlips art engine Source code(zip) ダウンロード
・コードや英語を見ても、ひるまない強い気持ち
この6点があれば、コレクティブルできます👍
(準備についての解説はコチラから▷https://hide.ac/articles/xc5Wtq0wd)

コレクティブルを作るための基本的な操作
すべてを順番通りにやっていく必要はないですが、一通りやってみると『OKこんなもんね👍』となると思います。
今回紹介しているのはhashlips art engine 1.0.6 updateを利用したやり方なので、最新版とは少し違う可能性があります。アップデートの詳しい情報はHashLipsNFTのYouTubeで確認してください🙇
Visual Code を開いてはじめるよ!

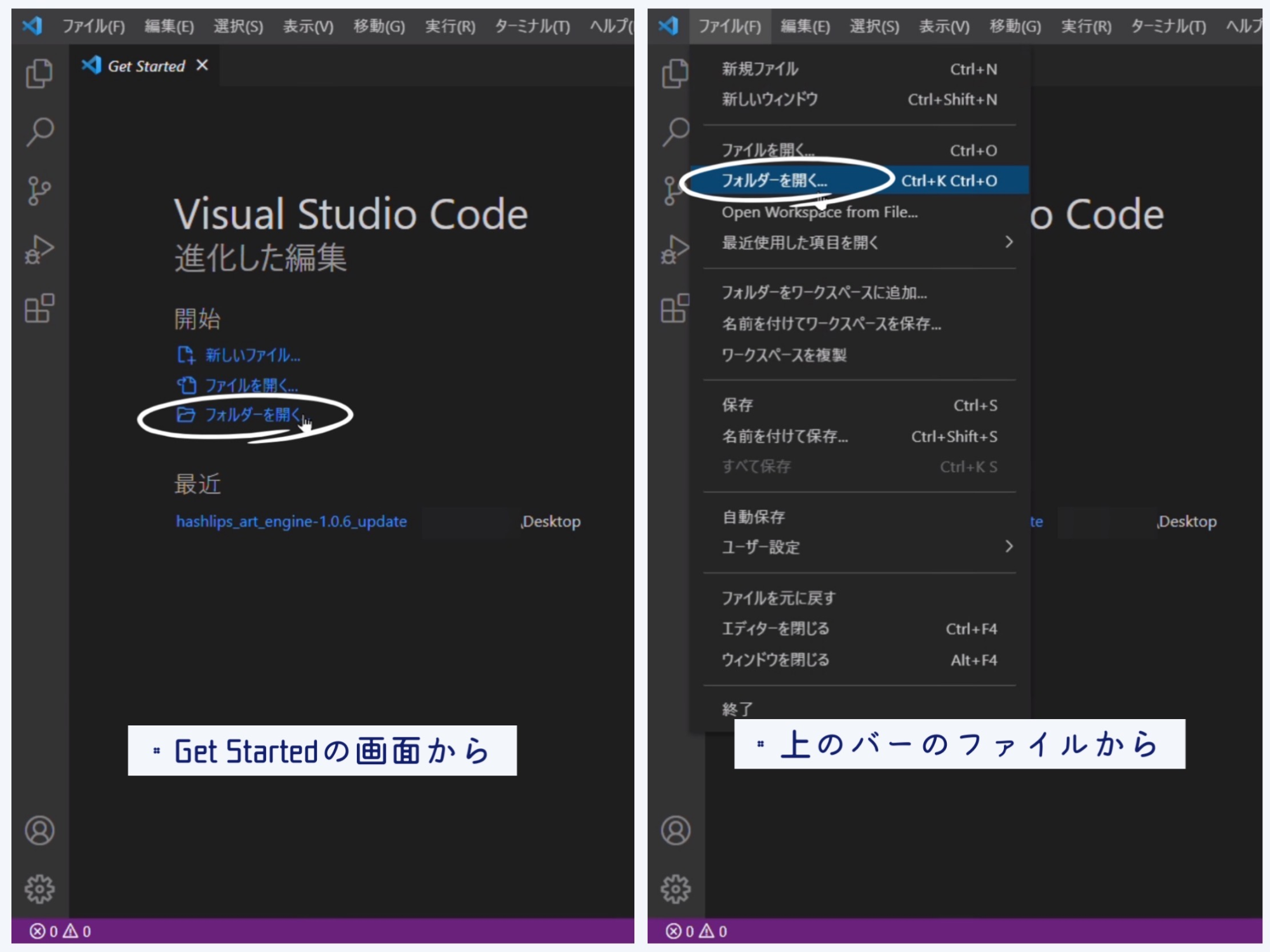
Visual Studio Codeを開くと、こんな感じの画面があるのでフォルダーを開くをクリック

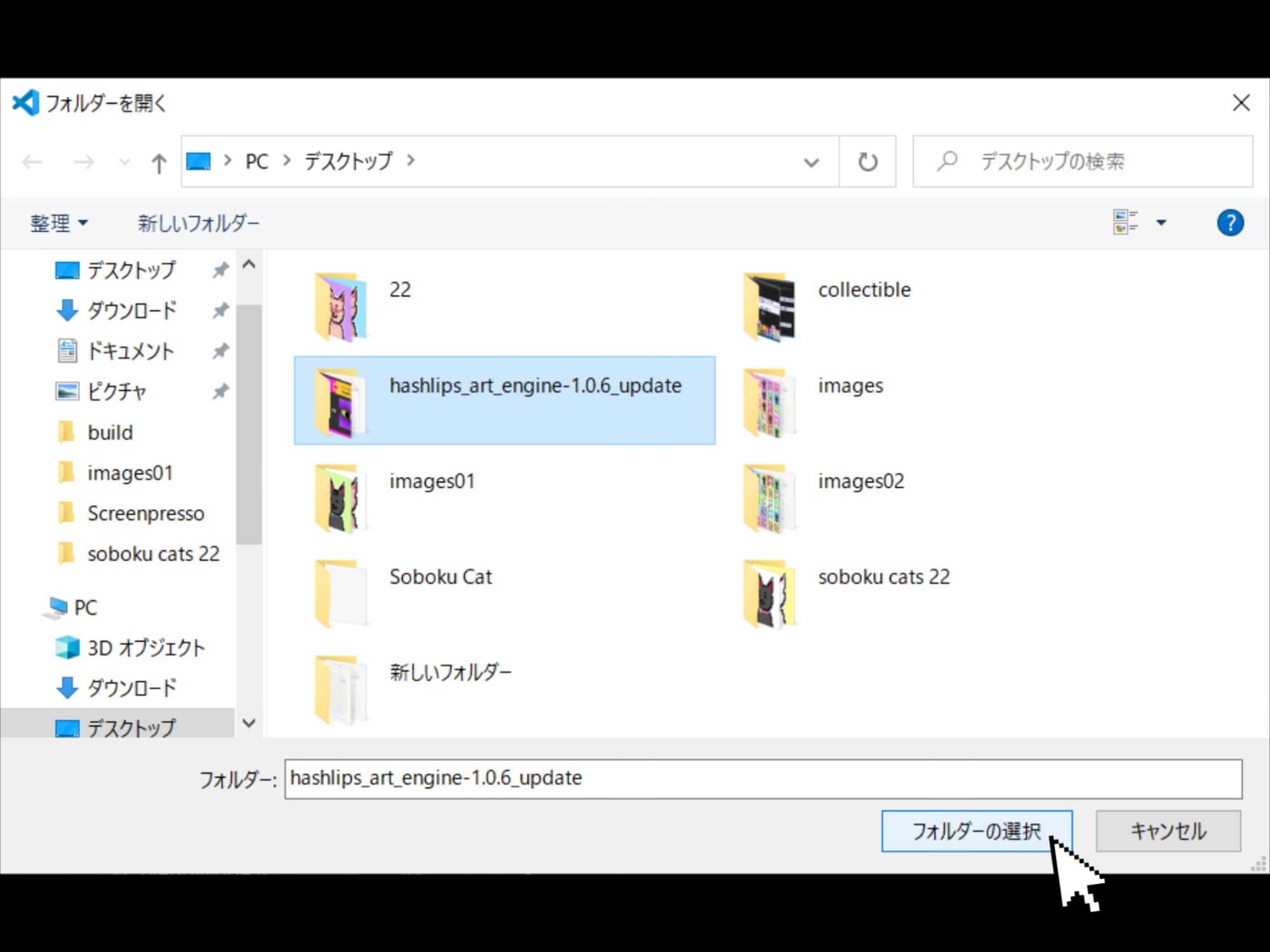
ダウンロードしてあるhashlips_art_engineを選んで、フォルダーの選択をポチっとして、ほんの少しセッティングが終わるまで待ちます。

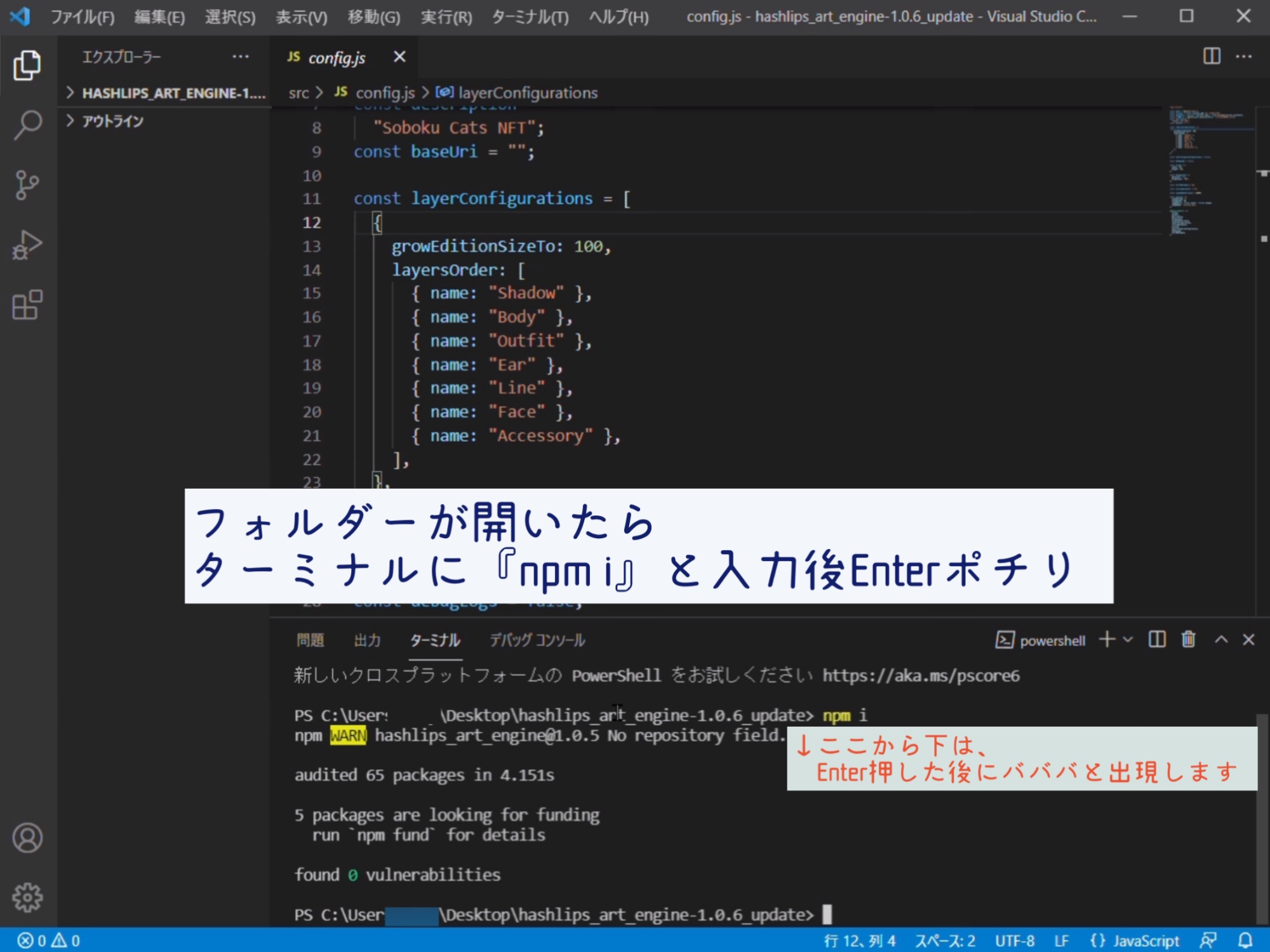
右下の枠がターミナルと呼ばれる部分だそうで、そのターミナルに
==PS このフォルダーが置かれている場所\開いたフォルダーの名前>==
(私の場合だと PS C:\User○○\Desktop\hashlips_art_engine-1.0.6_update> )
っていうのが末尾に書かれているので、その先に『npm i』と入力してEnterをポチっとします。(npm i の"i"はインストールのアイ!)
そうすると、自動でインストールが始まって、一通り終わると
==PS このフォルダーが置かれている場所\開いたフォルダーの名前>== がまた末尾に現れます。
(npmのインストールは、新しくフォルダーを開く時、最初に1回やればOKです)
お試しで画像を作成

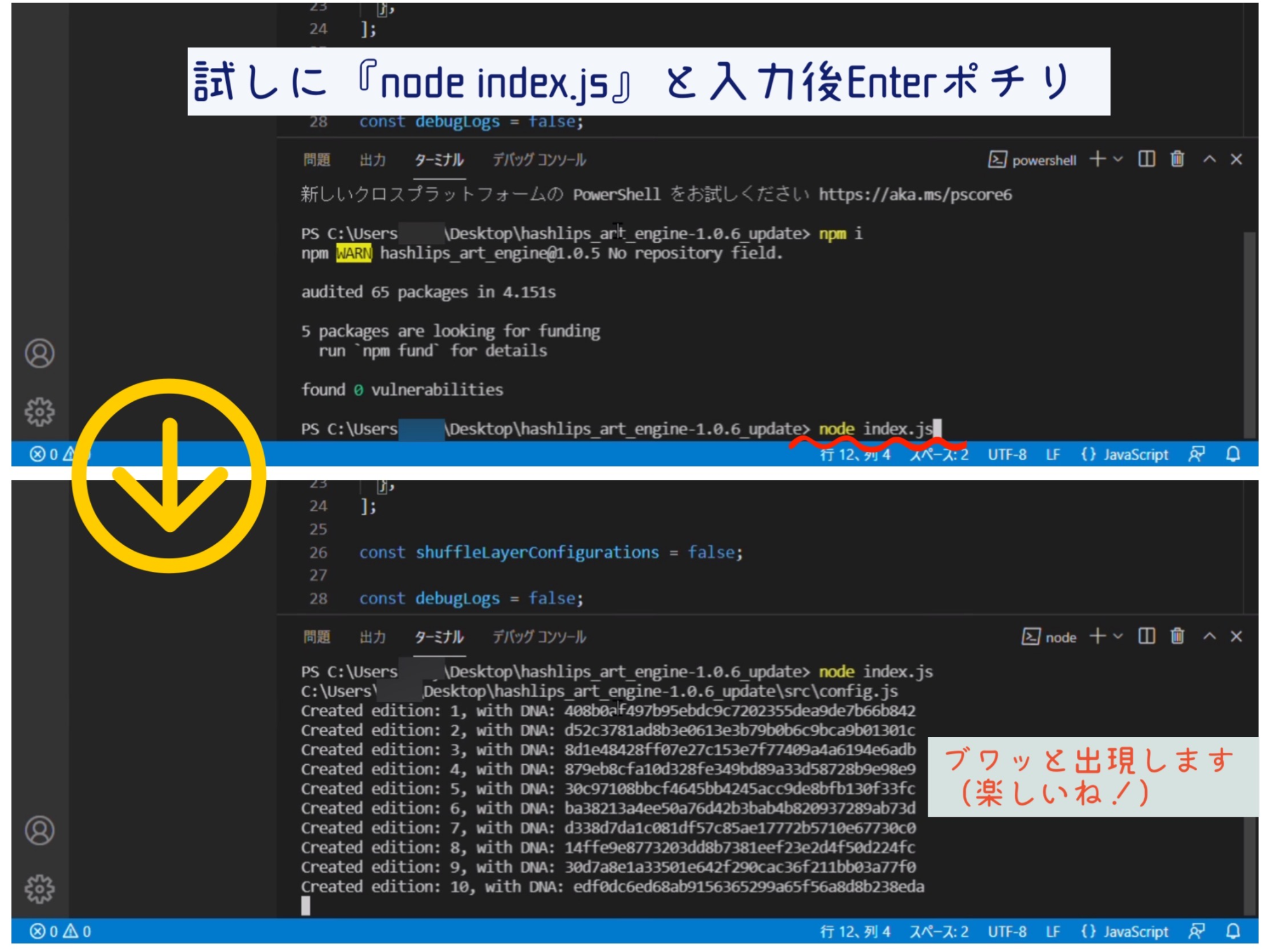
ターミナルに『node index.js』と入力、そしてEnterポチっとなで、ブワッと10個の呪文が出現します!
10個の画像が生み出されたということです👍
作成された画像を見る

画面左上にある
↓ build
↓ images
の順番にクリックして開いていきます。

どれでもいいので選んで開いてみると、自動に組み合わせられた画像がでてきます✌
すべての画像をまとめて見る(プレビュー)
10個くらいなら確認が簡単ですが、たくさん作るとひとつひとつ見るのが大変だと思うので、そんな時にはプレビュー画像が便利です。

ターミナルに『node utils/createPreviewCollage.js』と入力&Enter!
build内に、preview.pngがシュッと現れます。
この時は、100個の画像を作る設定にしていたので、100猫画像がまとめてひとつになりました👍
 ↑ちなみにターミナルに打った文字は、ここにあります。スペルなど確認したい時用。
↑ちなみにターミナルに打った文字は、ここにあります。スペルなど確認したい時用。
nodeにutilsの中のcreatePreviewCollage.jsを起動してね~と伝えている感じですかね。
自分の画像を使って、コレクティブルを作る
画像フォルダーを挿入

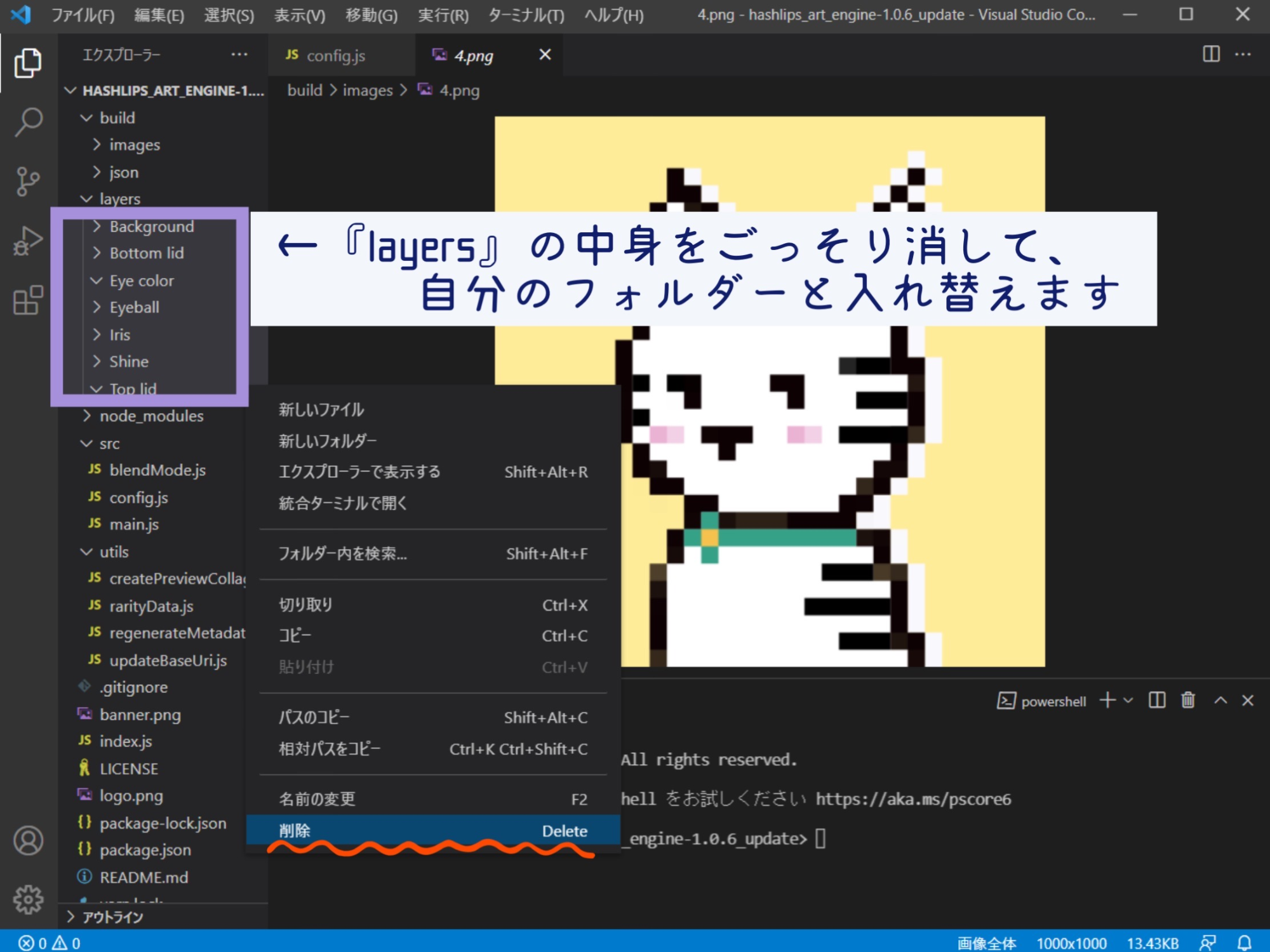
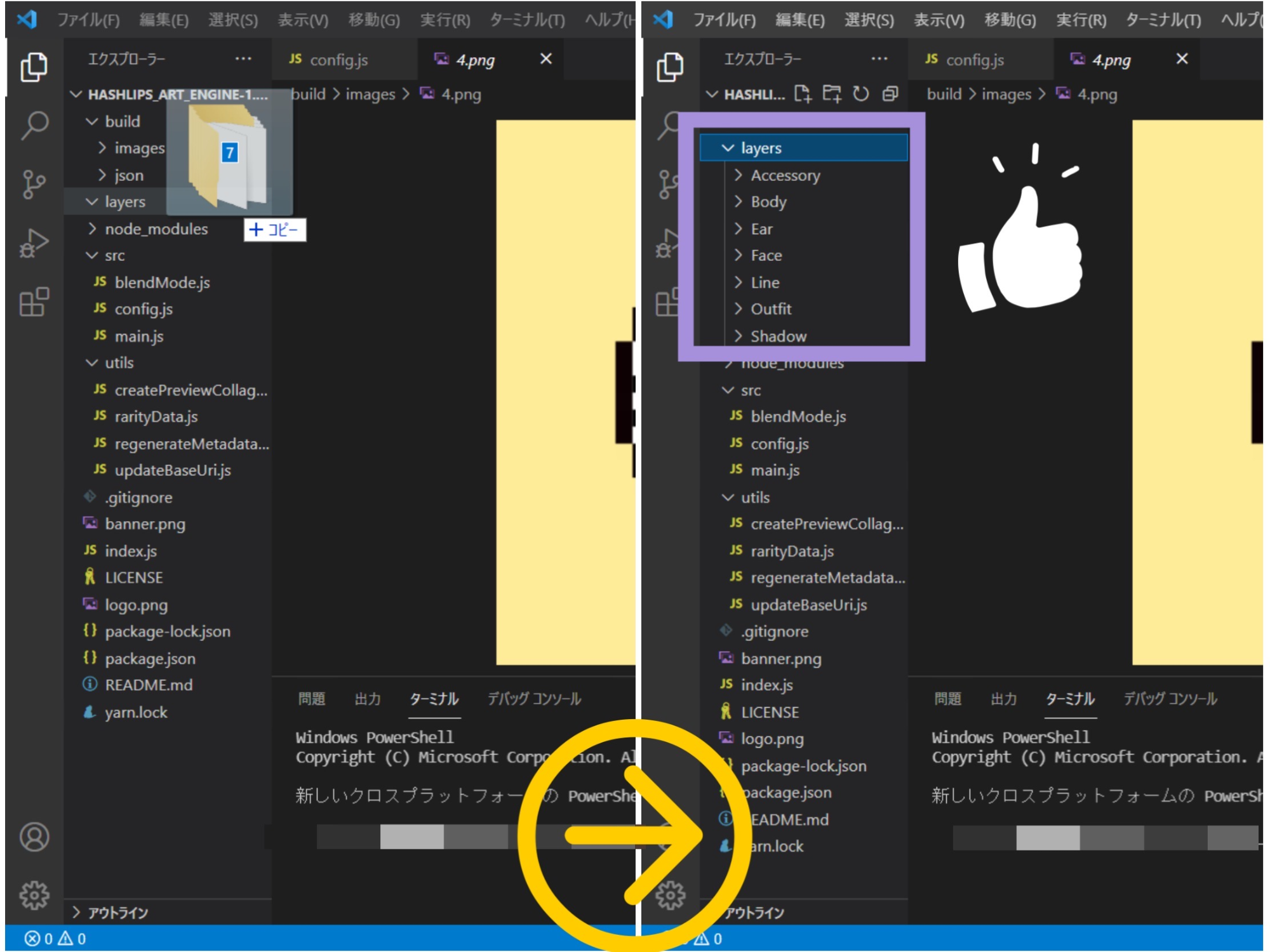
まずは、目ん玉を作っていた『layers』内のフォルダーを削除して、自分の画像フォルダーと入れ替えます。

Visual Studio Code内に、自分の画像フォルダーをコピーするか

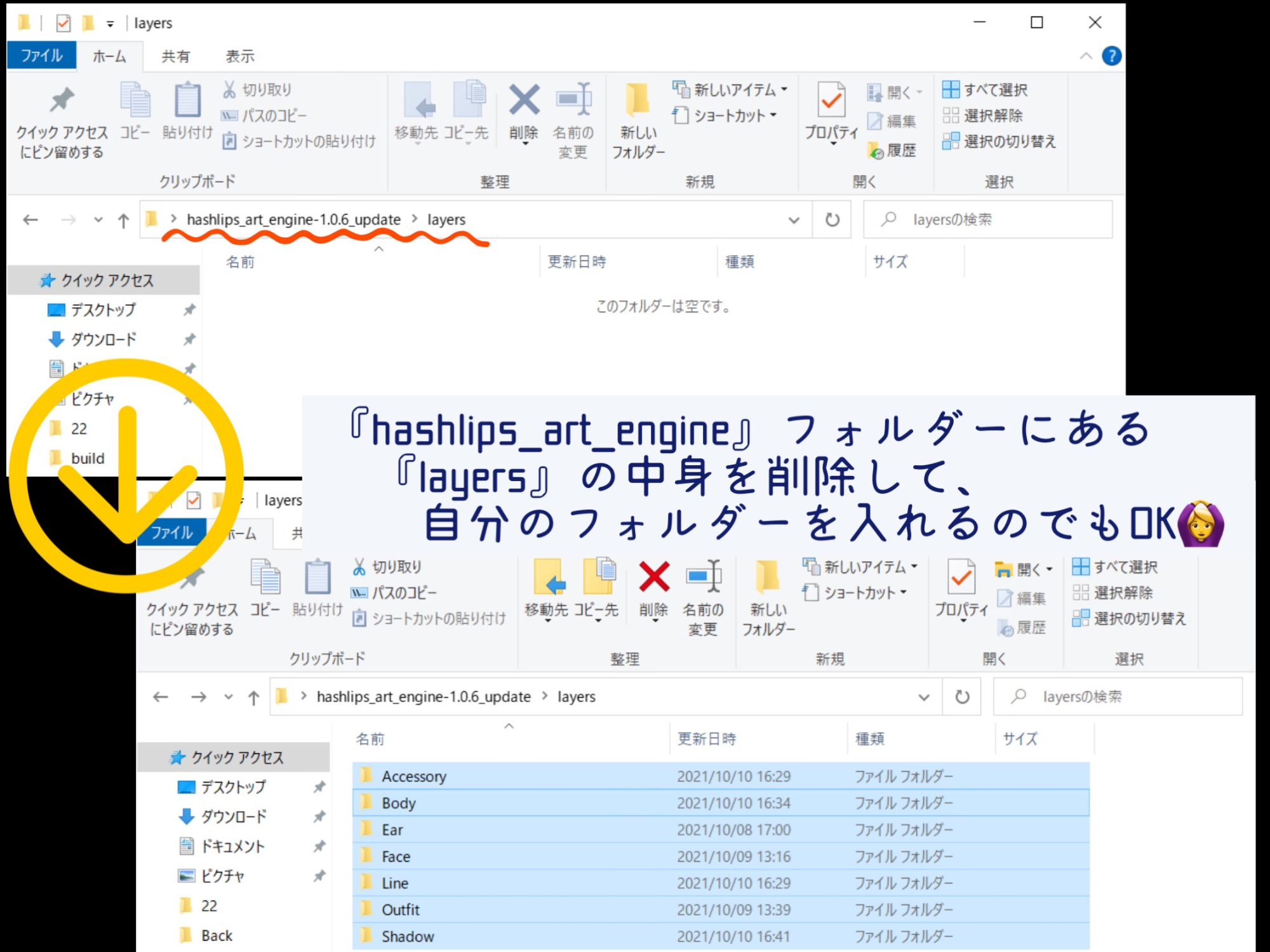
PC上のフォルダー内で削除&コピーをしても、どちらでもOKです。
config.js フォルダー名を書き換える

『 config.js 』を開きます。(左からでも、ウインドウが開いたままなら上からでもお好きな方から)

{ name: "Background" }, のBackgroundの部分を自分で作ったフォルダーの名前に変えていきます。
一番下の層になるものから順番に
↓ カラダ
↓ 顔
↓ 洋服
みたいなイメージで、確実にどこも隠したくないパーツを一番最後にもってきます。
フォルダー名と同じスペルで打たないと反映されないので、コピペするか、スペルを間違えそうなら、ローマ字でフォルダー名を作ってもいいかもしれません。
フォルダーが7個以上ある時は、 { name: "○○"}, をコンマまできちんと含めて、次の段にコピペしてください。
6個以下の時は、{ name: "○○"}, の段をまるっと消すか、
// { name: "○○"}, のように前に2スラッシュ入れると、その段が全部緑色になって、そこは含んでくれなくていいよ~って感じになります。

すべて変え終えたら、一度保存します。上のバーのファイルから保存するか
Windowsならコマンドcontrol+s、Macは...Macのコマンドで🙇
保存されてないと、ターミナルに何か打ち込んでも言うことを聞いてくれません🤨
config.js 他に書き換えられる部分
必要な部分だけ書き換えてください。
コンマやセミコロンなどをうっかり消してしまわないようにご注意を!保存するのもお忘れなく。



この説明の部分に関しては、画像を作るだけなら変えなくてもいいかな~と個人的には思います。
(スマートコントラクト利用する方は確実に変える必要がありますね。)
パーツの割合を変更

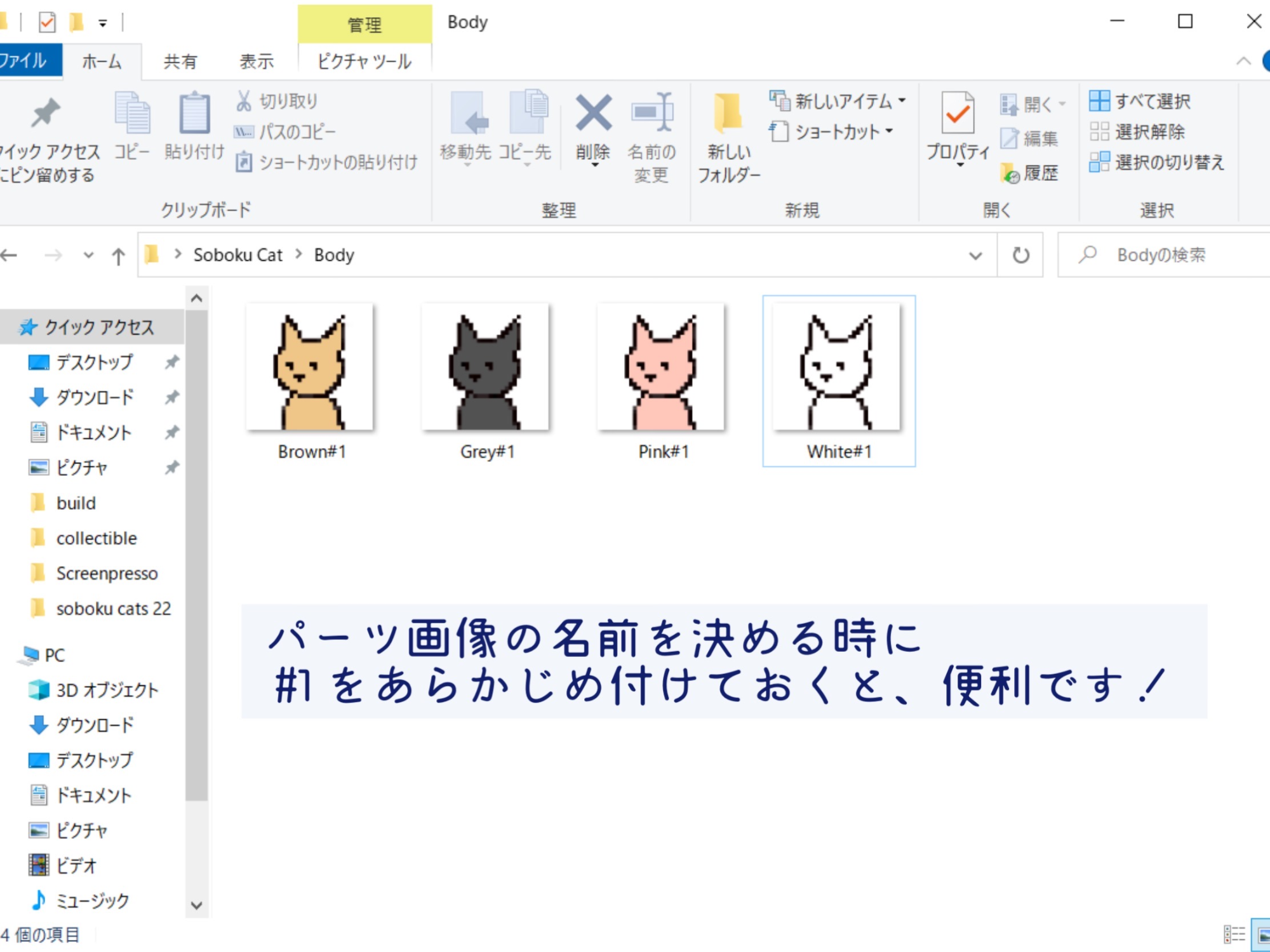
名前にプラスして #1 を付けておくと、それぞれのパーツでだいたい出てくる割合が同じになります。(なるはずなんだけど、他のパーツとか全体の個数によっては出てきてくれないヤツとかもあるので、調整が必要です😬)
全部で100個作る場合に、それぞれを #25 にしてもOKです。
キッチリ25個づつになるかは...とにかくやってみるしかない!w

黒猫多めがいいかな~とか(黒だけ #3 にする)

黒猫多めの、白黒だけにしようかな~とかもできます。(ピンクとブラウンの #1 を削除)

"ハッシュタグ+数字"を付けておかないと、作成される時に含まれなくなってしまうので、あらかじめ名前にプラスしておくと便利です。(Hashlips art engine v1.0.7からは、#1なしでも1とみなされて、含まれるようにアップデートされました。)
数字を付けるそもそもの目的は、1000とか1万個とか作る時に #1 とか #2 とか小さい数字を付けたパーツ(幻の剣!みたいなね)を含んでいる画像が、レア物になるように使います。
レアとかスーパーレアとかね。人気のヤツなら、高値で売れちゃうんだろうな~🤑
(1万個作るのに、どんだけのパーツを作るのだろう...そして計算大変そう...)

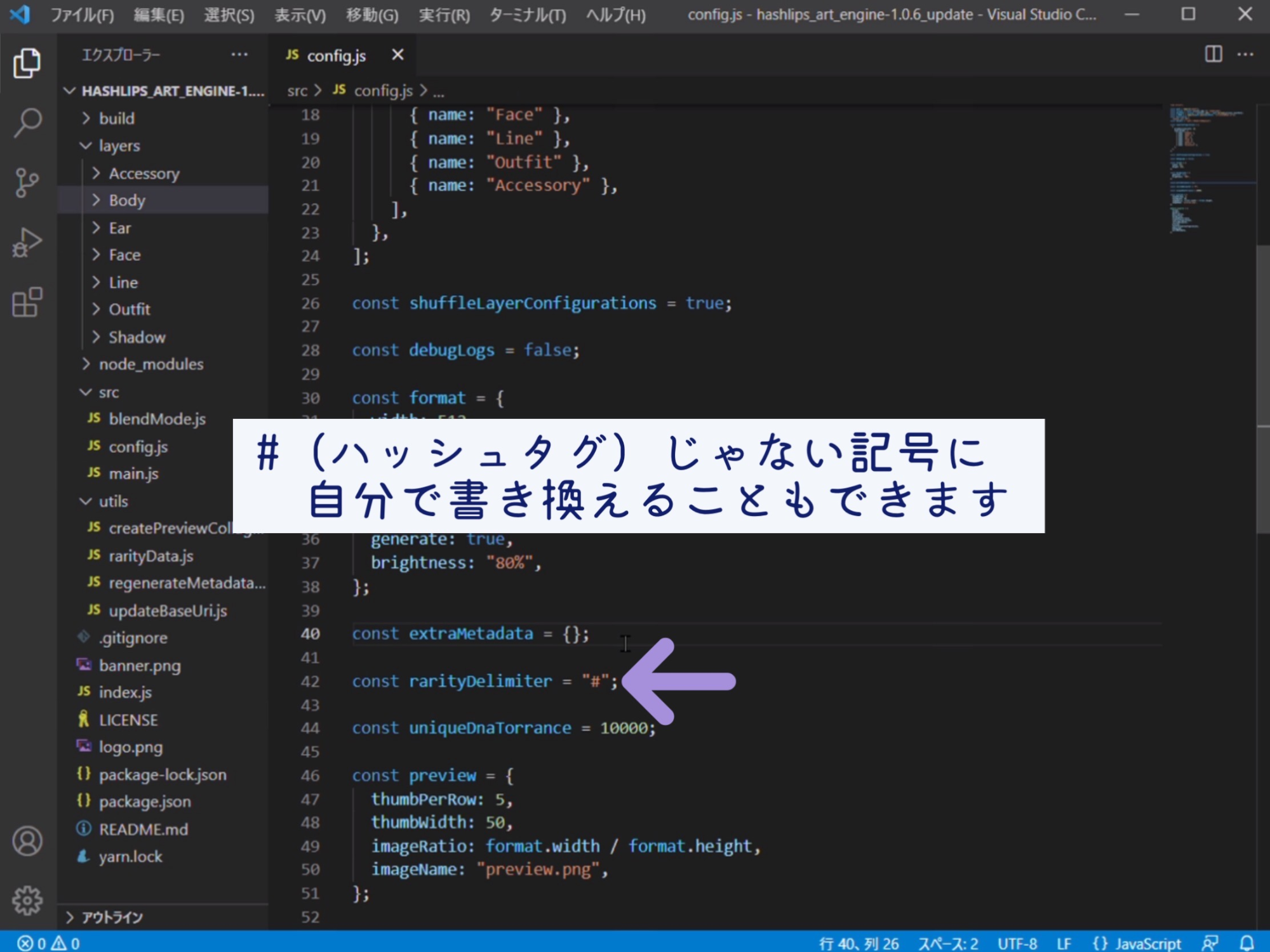
もし数字の前が # だとイヤな人がいたら、config.js内で自分の好きな記号に変えられます。
どんな記号が使えるのかは、お試しくださいませ🙇
コレクティブルが生まれます!

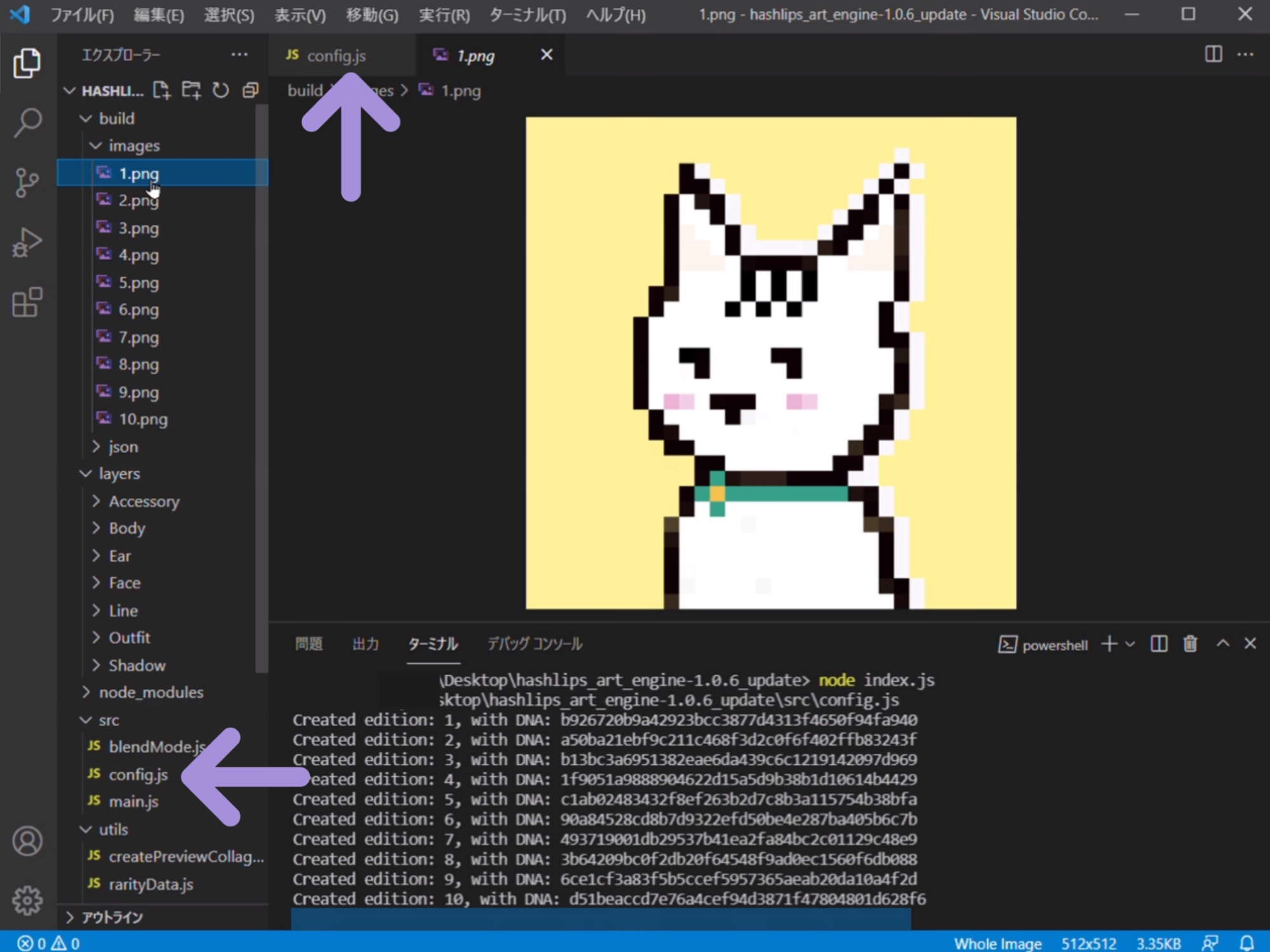
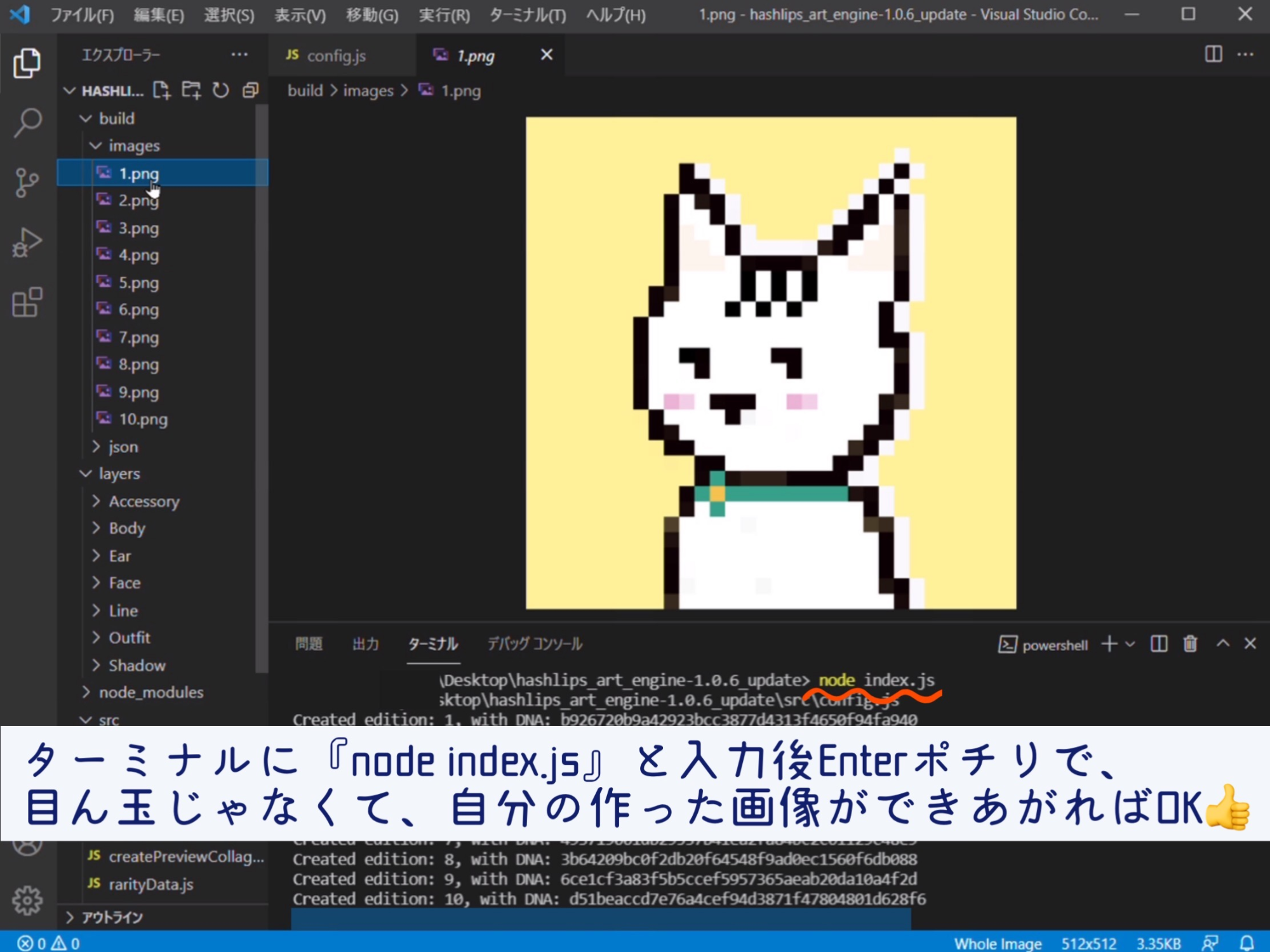
config.jsの保存ができたら、ターミナルに『node index.js 』と入力&Enter!
buildのimagesを開くと、あなたのコレクティブルが生み出されているはずです👏✨
もしこの時に生まれた画像でお気に入りがあったら、保存しておくことをオススメします。同じ組み合わせには出会えないかもしれないので。
(画像に付属したデータ(jsonてヤツ↓)も念のため保存しておくこともオススメします。)
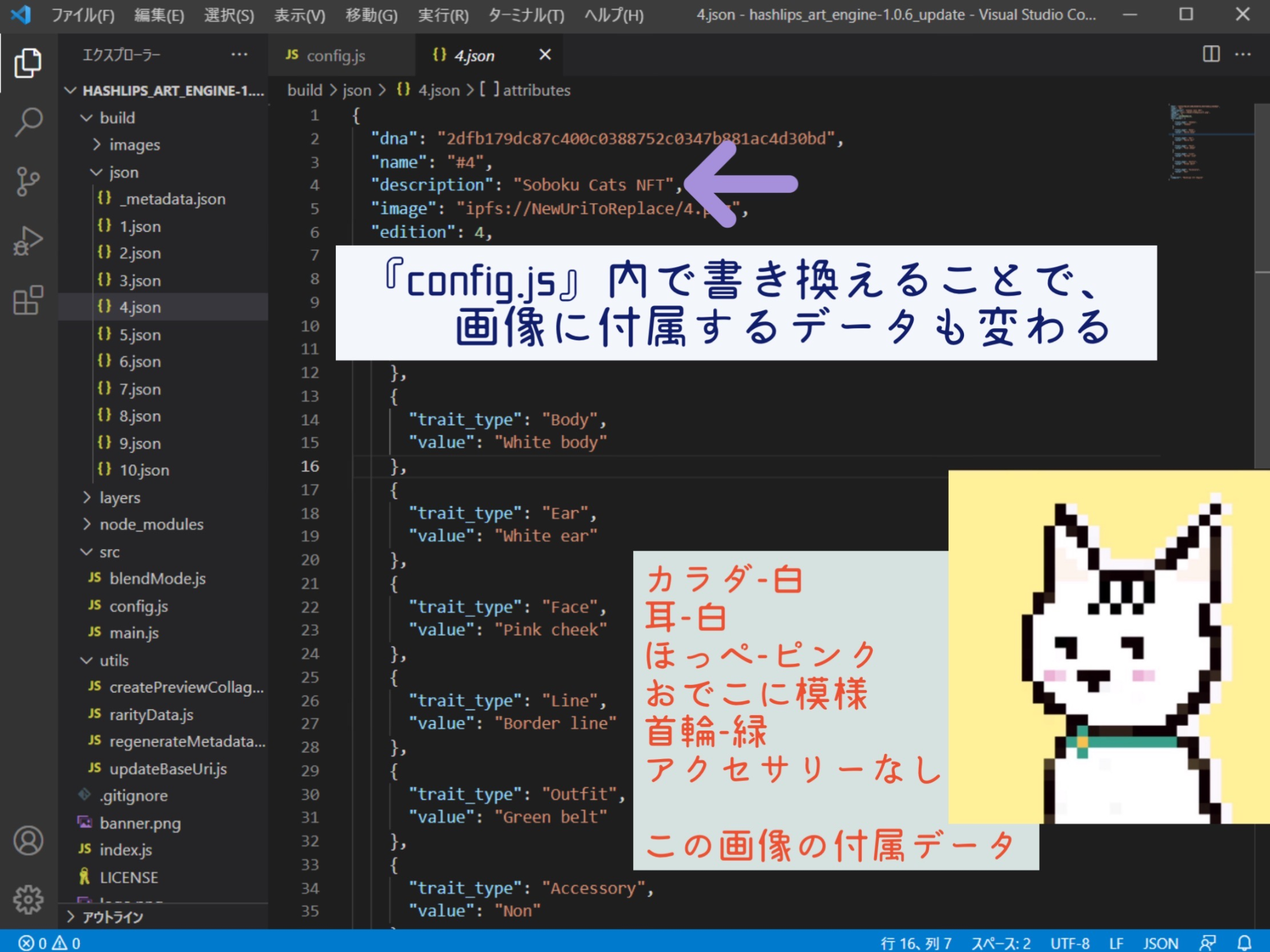
画像の付属データ json

config.jsで書き換えた情報は、それぞれの画像のデータにも反映しています。
build内のjsonには、すべての画像に付属するデータがあって、それぞれの番号だったり、特徴がのっています。
NFTは、画像を売り買いしているというより、結局データを売り買いしているんじゃないかな~とか色々調べていて感じました。
スマートコントラクト以外でjsonが活躍するところといえば、OpenSeaでひとつひとつPropertiesを入力していく時に、jsonを見ながらやると便利かもな~ってところです。
コレクティブルを作る時は、OpenSeaにアップロードするイメージをしてから、パーツの種類だったりフォルダーの名前を考えると後々スムーズにいくかもしれません👍
画像を保存
ターミナルに『node index.js』と入力&Enterをするたびに、Hashlips art engineのbuildフォルダー内に新しい画像が生まれてくるので、
画像をとっておきたい時にはimagesをPC内にコピーするか、
心配な人は、Hashlips art engineのフォルダーをまるっとそのままコピーしておくことをオススメします。
今は絶対使わないと思っていても、その他のデータが必要になってくる可能性もあるので。
スマートコントラクトに挑戦する未来があるかもですしね😍
おわりに

すべてを細かく説明しきれてはいませんが、一通りの流れがだいたいわかれば、あなたの画像もじゃんじゃん生まれていくことでしょう👶✨
もっと細かく深く知りたい方は、じっくり動画と向き合ったり、調べてみたりしてくださいませ🙇
HashLipsNFTのYouTube で追加アップデートがされているので、詳しい変更点などはそちらをチェックしてみてください。
NFT関連の速すぎるスピードについていくのは厳しそうですが、誰かと比べたところで自分の位置は変わらないので、ワクワクしながらコツコツ進んで行きましょ~🤗

https://opensea.io/collection/soboku-cats
もし質問があれば、わかる範囲でお答えしますのでご自由にぜひ~
(コードやプログラミングに関する質問は、HiÐΞにいるだろう詳しい人をつかまえてください!笑)