HiÐΞで記事を投稿するまでの道標

HiÐΞヘルプセンターが出来ました!(2021-06-16追記)
HiÐΞ公式のヘルプセンターが出来ました!
HiÐΞヘルプセンター🔍 | imoyearn | warashibe.🍣
もしヘルプセンターを見てもわからなかったら戻ってきてください。
トピックの「ヘルプセンター」では私の記事を含む非公式のユーザーガイド的な記事がまとめられているので、こちらも参照してみてください。
『HiÐΞ』、どうやって使うの?
あなたが見ているこのサイト。
私と同じようにブログを書いたり保存したりステーキング報酬が欲しかったりでたどり着いたことでしょう。
でも実際にどうやって記事を投稿するのか?
最初はちょっとわかりづらかったので、後続の皆様のため、HiÐΞ発展を願って(あと飽きて再開した時のための備忘録として)ここに記録します。
あと、私も初心者なのでとりあえずのやり方になります。 色々とやりようはあると思いますので、今回はまず「記事の投稿」を目標とします。
まずはログイン
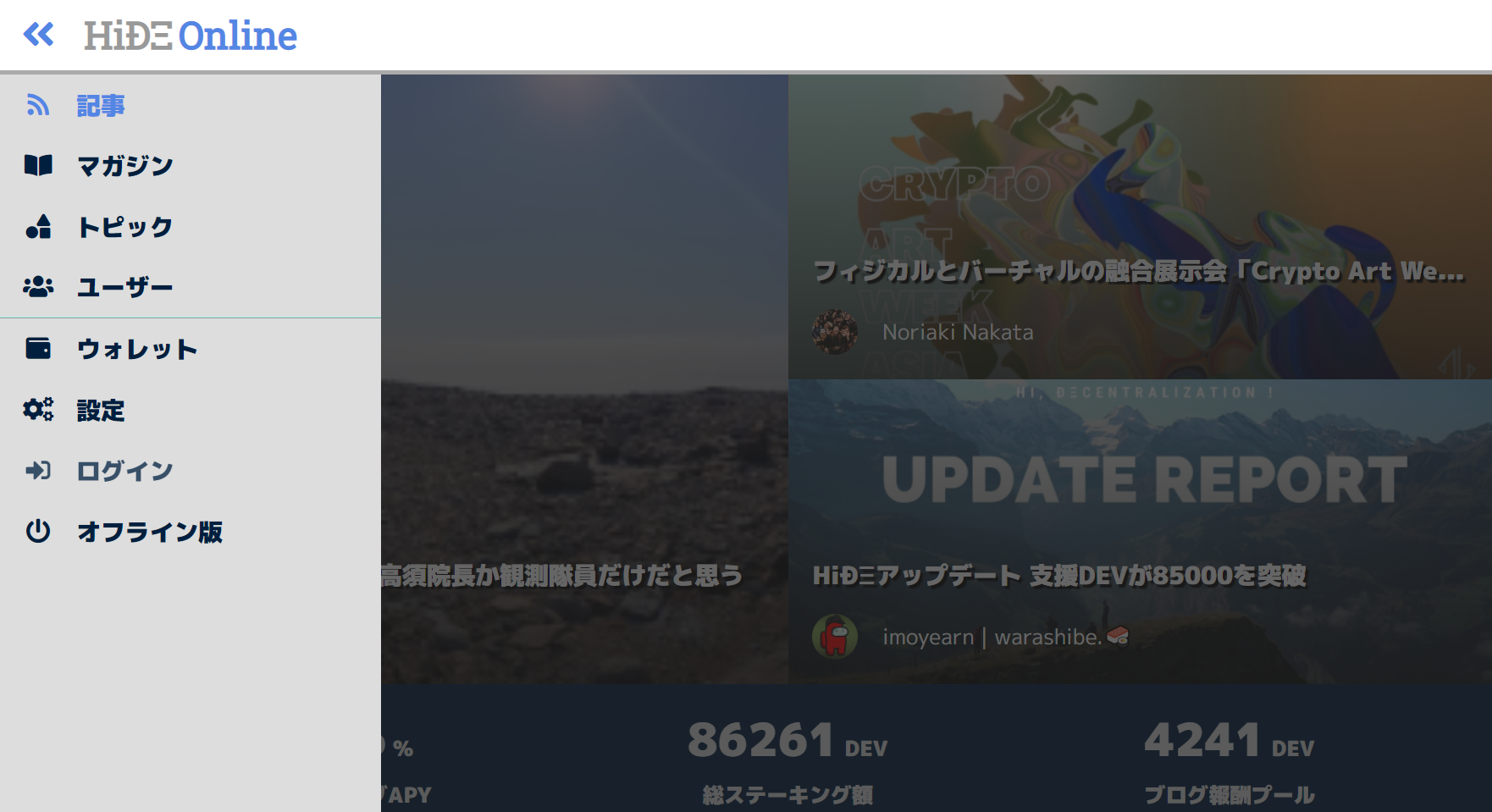
トップページから、ログインを選択。

すると↓のページに移動します。

このサイトに会員登録的なものはありません。
既存のGoogle等のアカウントを使います。
DIDは(めんどくさいので)割愛します。
今後使ってみたいですが、現在はテストネットのため保証はされないとのことなのでメインネットに期待して待ちます。
ここで他のアカウントにログインしておくと、今後のログイン時に幸せになれます。
今後のログインでもいずれかのアカウントでログインすることになりますが、実際の手順としてはいわゆる「アカウント連携」を毎回やることになります。
ですが、一度HiÐΞ上で紐付けしたアカウント同士であれば、いずれかのアカウントでログインすれば他のアカウントでもログインした状態になります。(厳密には違うのかも?)
私はGoogleアカウントを使っています。全然Decentralizedじゃないですね自分!
記事の作成
ログインしたら、左のメニューがめっちゃ増えます。
臆することなく「記事作成」をクリック。

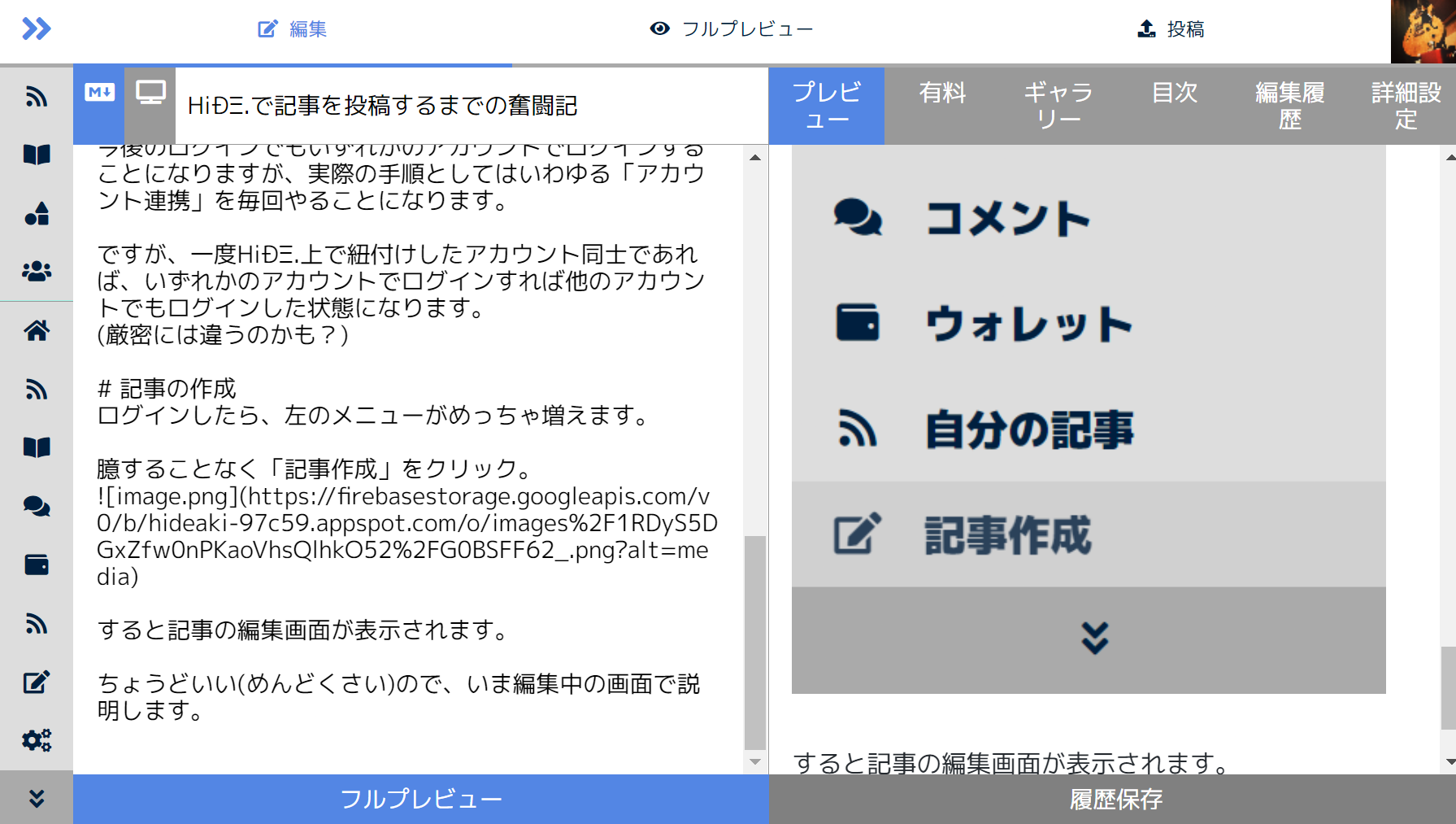
すると記事の編集画面が表示されます。
ちょうどいいので、いま編集中の画面をお見せします。

簡単に、左半分がエディター画面、右半分がプレビュー画面。
右側では画像のアップロード等も行います。
誰でもわかるようなことは割愛して、実作業に関わるあたりのポイントを少し説明します。
マークダウン記法について
HiÐΞはマークダウン記法が使えます。
以下の方の記事がほぼ網羅してるので、詳しくはこちらを参照。
HiÐΞで使うマークダウン記法の使い方まとめ | taake
ここでは私がよく使う、最低限の機能だけ説明します。
見出し
見出し文の先頭に半角#と半角スペース
# 見出し
下層の見出しを作りたい場合は#を増やすと階層になります。
個人的にはせいぜい3階層ぐらいが見やすくて良いと思います。
マークダウン記法に慣れていたり、Qiitaなどの他のサービスから記事を引っ張ってきたりする場合の注意点として、HiÐΞでは半角スペースを入れないと見出しにはなりません。(2021-05-28時点)
つまり、#の後ろに隙間なく文字を打つと、
#こうなります。
改行
いくつかやり方があります。
- 文末に半角スペース2つ
- 文末に半角\(バックスラッシュ)1つ
\ - 文末に半角<br>
<br>
バックスラッシュは日本語キーボードだと¥マークのキーで出ます。
US配列の人はググってください。
HHKBとか使っちゃう人は心配してません。
HiÐΞからQiitaに投稿してみてわかったのですが、Qiitaでは上記のうち1も2も文末に半角\が付いてしまいました。(2021-05-28時点)
面倒な人は↓の段落で対処した方が結果的に楽かも。
段落を開ける
改行で1行開ける
前述の"改行"は頻繁に使うには面倒なのでこっちを活用した方が良いかも
リンク
[リンクテキスト](URL)
リンクテキスト(リンク名)部分になんて書くか問題、あると思います。
私は基本的に、ウェブページをお気に入り(Ctrl + D)したときに表示されるページ名をコピペして使ってます。
長かったり、わかりづらいページ名の時はページ内のタイトル的なものをコピペします。
画像の挿入
画像を記事に追加したい場合、編集画面右側のギャラリーからアップロードします。

ギャラリー → ファイルを選択 → アップロードする画像ファイルを選択します。
ファイルの選択後に、その右側の↑マーク(アップロードマーク)をクリックしないとアップロードされないので注意。
アップロードすると画像が追加され、サムネイルをクリックするとURLがコピー出来ます。
で、記事に挿入するにはやはり記法に従います。

画像タイトルはなくても大丈夫。
自分が後々わかりやすいように書きましょう。日時でも良いかも。
ちなみに、Qiitaから記事を吸い出して投稿する際には、元の記事から画像の一括インポートが出来ました。
太字
太字は中毒性があるため一度使い始めると辞められないので、マークダウン記法初心者にはおすすめしません。
が、私も出来心で使ってしまったので一応記載します。
太字にしたい文字列を半角**で挟む
**太字にしたい**
↓
太字にしたい
投稿
記事が書き終わったら投稿しましょう。
投稿しないと始まりません、下書きはただのキャッシュです、後で編集できるのでとにかくまずは投稿しましょう、しないと記事が溜まっていきます。(自戒)
右上の「投稿」をクリック。
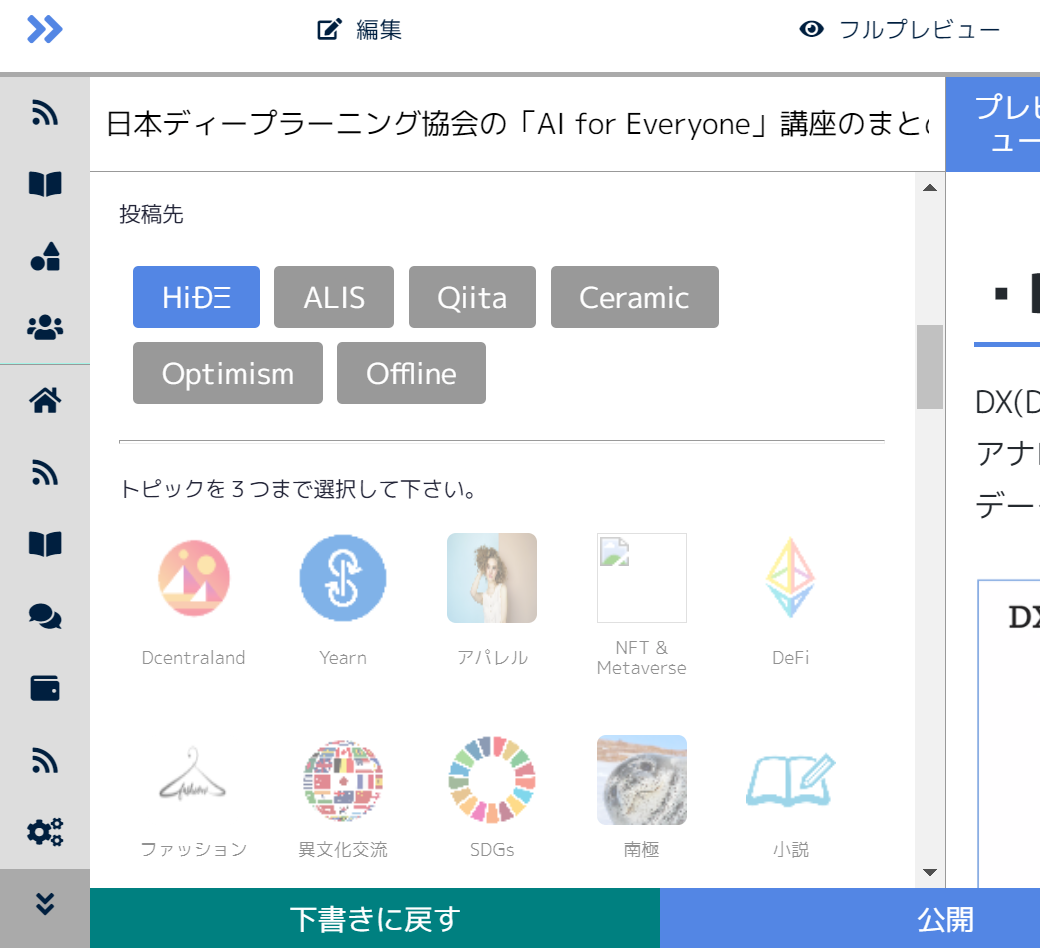
すると左側のエディター画面が切り替わります。
上から順に、カバー画像選択、投稿先、トピック選択、記事の各種設定を選びます。
カバー画像

記事内の画像から選択できます。なくてもOK。
投稿先

デフォルトではもちろんHiÐΞになっています。
複数のブログサービスに投稿する場合、それぞれ投稿設定をして公開をクリックする必要があります。
なおQiitaに投稿する場合は、HiÐΞ側でQiitaのタグ(5つまで)も設定できます。
トピック選択
トピックを3つまで選べます。カテゴリーみたいな認識です。
希望のトピックがない場合は、自分で作ることもできます。
これが地味にめんどくさい。
タグ付けというよりは、コミュニティーとかを立ち上げる感覚が近い。
簡単にトピック作成の手順を説明すると、
- ログインした状態でトップページへ移動
- 右上の「トピック作成」をクリック
- トピック作成画面に移るので、サムネイルや説明を埋めて作成
といった感じ。
全部埋めなくても良いのかもしれない。
作成するとすぐに反映されるので投稿前に作るでも、投稿後に作って編集で追加でも、どちらでも良いかと。
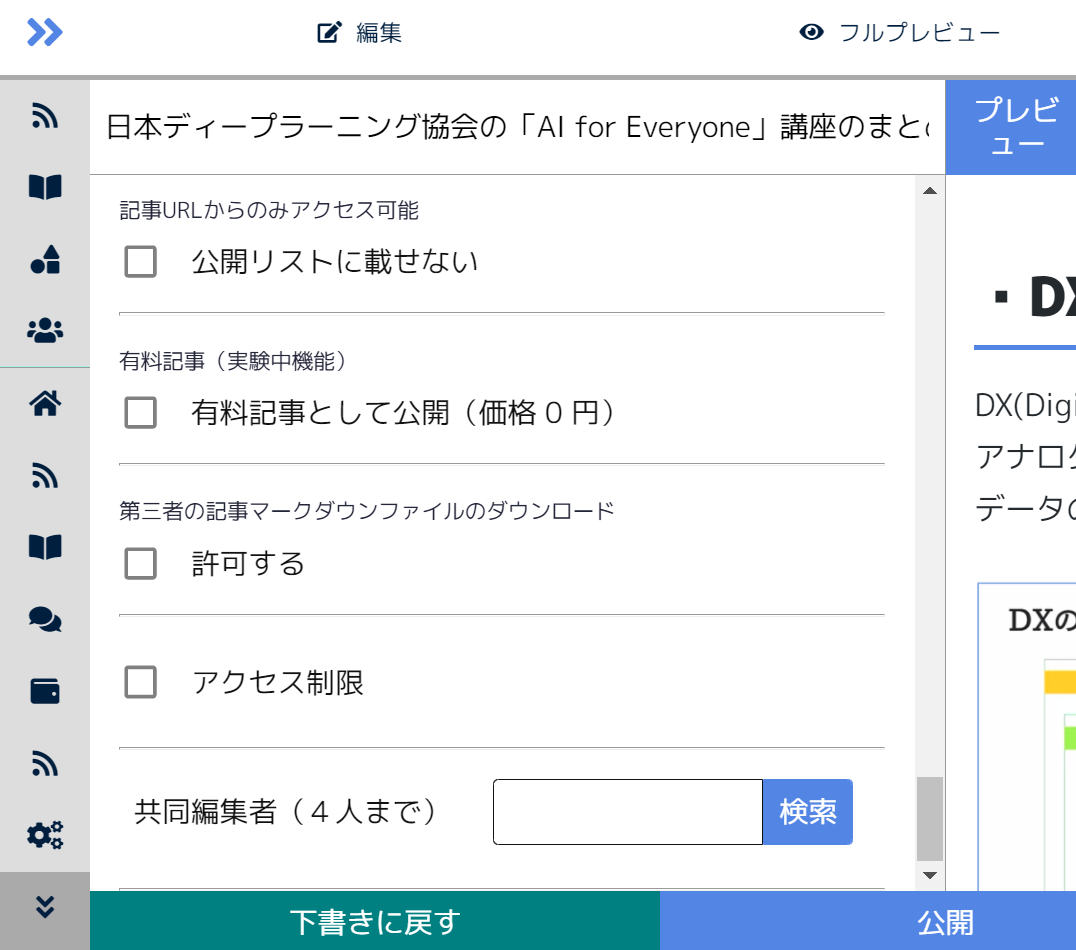
記事の各種設定
有料記事の設定やアクセス制限などが設定可能。

ちなみにHiÐΞの有料設定は、記事の後半が有料みたいな従来の使い方だけでなく、記事の一部を小分けで有料化したりも出来るとのこと。
詳しくは↓の方の記事を参照。実際に部分的に有料にしている様子がわかります。
有料記事作成機能の実験公開 | 億ラビットくん | CTO 👽 和らしべ
公開
投稿準備が出来たら、下段中央の「公開」をクリックすると記事が投稿されます。

記事を下書きに戻す場合は左下、削除する場合は右下から出来ます。
おめでとうございます、これで記事が投稿できましたね!
あなたはもう立派なHiÐΞユーザーの一員です。
小ネタ(というよりPRすべき機能)
編集中に中断したり、ネット回線が切れたりしても大丈夫。
そう、HiÐΞならね。
ブラウザのキャッシュに記事のデータが保存してあり、急にオフラインになってもエディター画面を開いたまま編集が続けられます。
これはすごく便利。マックから追い出されても大丈夫。
ただし、機能の性質上、キャッシュを消してしまうと全部消し飛ぶので注意。
まずは使ってみよう!
HiÐΞはまだ成長途中だと思っています。
ちょっと使いにくい部分もありますが、根本にある思想、作ろうとしているサービスの部分に共感出来るなら、ぜひ使ってみてほしいと思います。
そのあたりは↓の方の記事を参照。
持続可能な自由とブログ分散化計画 『HiÐe.』 | 億ラビットくん | CTO 👽 和らしべ
積極的に機能追加や修正をしたり、他のサービスとコラボレーションしたりと開発も活発なようなので、今後のアップデートにはすごく期待しています。
Dev Protocol(ここでは割愛します)も急成長しているようなので、HiÐΞとDevの両方ともが相乗効果で普及していくと良いなぁと思っています。
個人的にはWeb3.0系の国産サービスが世界を席巻したら楽しいので、自分が使うサービスはどんどんブロックチェーン系にシフトしていきたいですね。
これからブログを始めたい方も、記事のバックアップとして使いたい方も、ブログサービスの移行を検討している方も、備忘録やメモ代わりに使えるサービスを探している方も、
まずは使ってみてください!