RSS3をRe: IDで使ってみる + RSS3プロジェクトについての個人的まとめ

先日ご報告した通り※、RSS3プロジェクト様がMisskeyを支援してくださることとなりました。
しかし、お恥ずかしながらこのお話を頂くまではRSS3というものを聞いたことがありませんでした。
RSS3って、いったい何なんだ……?
Re: IDというのがユーザーが触れられる身近な存在らしい……。
これを使えばRSS3を感じられるのか?
とりあえずRe: IDを使っていってみましょう。
※ HiÐΞ初投稿記事にもかかわらずMisskeyのフォロワー様向けに書いてしまい申し訳ありません。この記事はMisskeyやFediverseの知識が全くなくてもお読みいただけます。
Re: IDを使ってみよう
RSSプロジェクトのよーちゃん様がご紹介されていた通り、Re: IDはChrome拡張機能としてインストールします。
1. Chromeに拡張機能を追加
まずは Re: ID をChromeウェブストアから追加します。
※ Chromeウェブストアのリリースは、GitHubでのリリースより多少遅延します。GitHubからの最新版のインストール方法はここで解説すると長くなるのでパスさせてください。
2. RSS3アカウントを作成する
まず、twitter.comにアクセスします。
次のような画面が出ますので、拡張機能(パズルの形)アイコンを選択します。

ピンの形をクリックします。

そうすると右上にRe: IDが固定されるようになります。
表示されたアイコンを選択してください。

ポップアップ画面が出るので、I'm new hereを選択します。

新しいタブが開き、次のような画面が出現します。
Get started を選択します。

Yes, help me setup を選択しましょう。

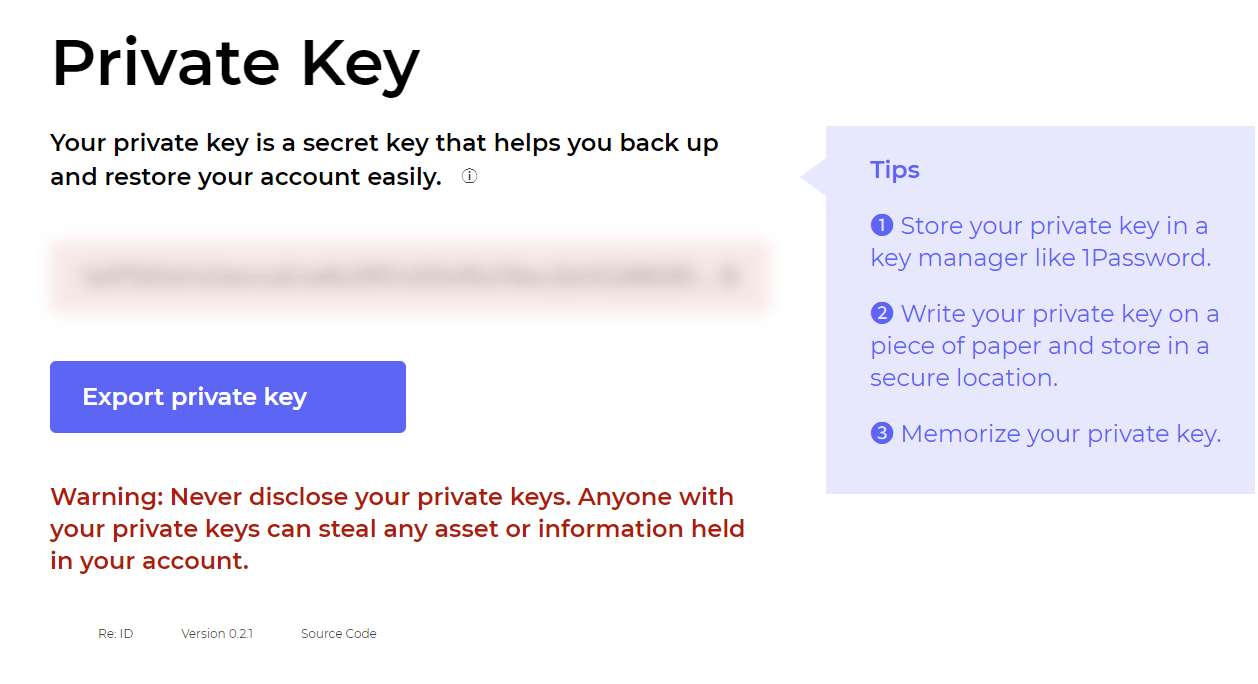
プライベートキーについての案内が表示されます。

適当に翻訳すると:
- あなたのプライベートキーは、あなたのアカウントをバックアップしたり復元したりするための秘密鍵です。
- 警告: プライベートキーをほかの人に教えてはいけません。プライベートキーを知った人は、あなたの資産や情報のすべてを操作できてしまいます。
Tips (私的には①をお勧めします。):
- 1Passwordのようなパスワード管理機能でプライベートキーを保存します。
- プライベートキーを紙に書いて、金庫等に保管します。
- プライベートキーを覚えてください
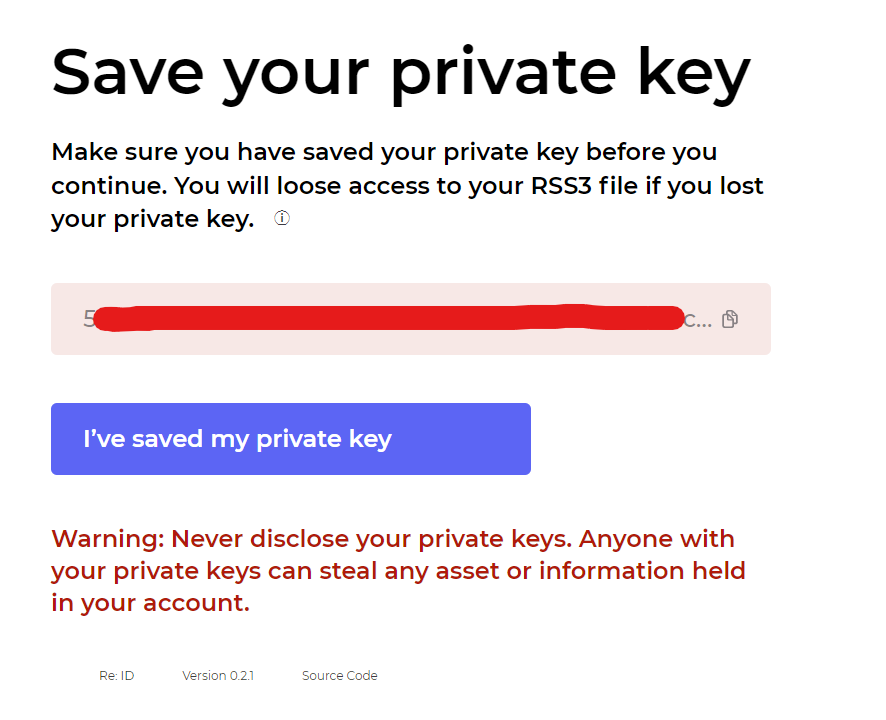
Export private keyを選択すると次の画面になります。

赤で隠した部分がプライベートキーです。この部分を選択するとプライベートキーがクリックボードにコピーされます。Tipsの通りどこか安全な場所にメモを取っておきましょう。
(私的にブラウザのパスワード管理機能でいいと思うのですが、Chromeのパスワード管理は自分で追加できないようですね。Firefoxなら自分で追加できるのですが。)
I've saved my private keyを選択します。
Almost there!
RSS3アカウントの作成はこれで完了です。
長いですが、0xから始まる42文字の文字列があなたのRSS3アドレスになります。

Ask on Twitter を選択すると、TwitterでIDを共有できます。これをTweetしてTwitterでRSS3の開発者さんや常連さんに見つけてもらうのを待ってみてください。
私にコメントやリプライ・DMを送っていただいてもかまいませんが、睡眠をとりたいとか割り込み処理が苦手とかがあるのであまり期待せずお待ちください。
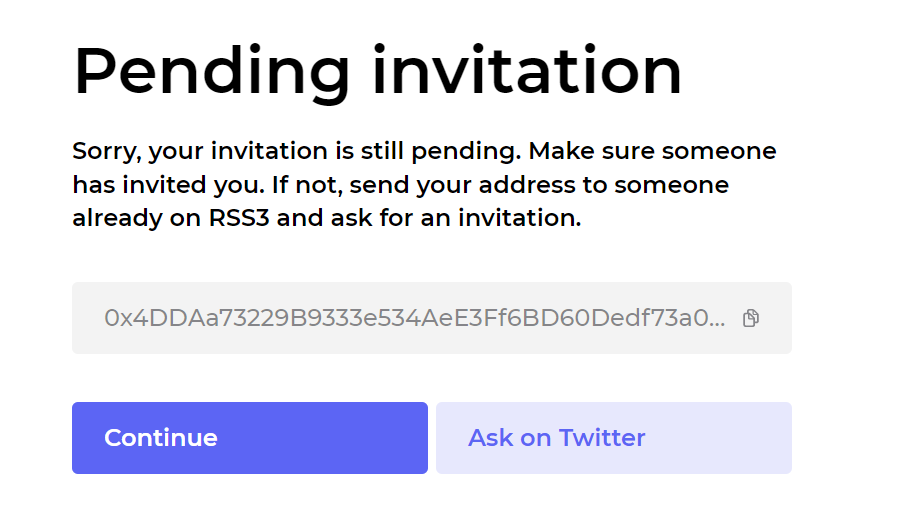
Inviteされていない段階でContinueを選択すると、次の画面が出てきます。

とりあえず登録作業は完了しているので、このタブは閉じてください。
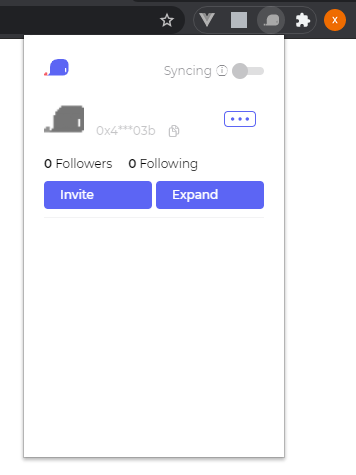
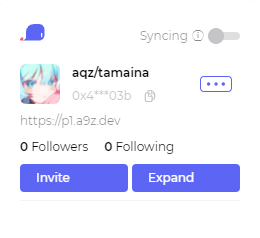
右上の固定したアイコンをクリックして、アカウントが登録されていることを確認します。

プロフィール設定
招待されていなくてもプロフィールの設定ができます。
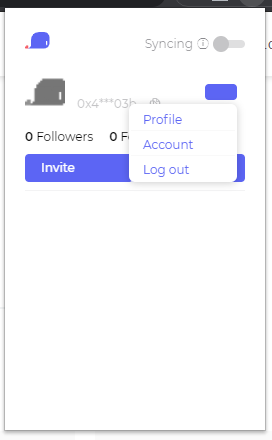
ポップアップ画面の[…]を選択すると、メニューが開きます。

[Profile]でプロフィールを設定できます。
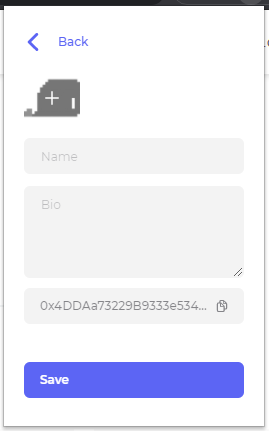
アイコン、Name(名前)、bio(自己紹介)を設定できます。
Saveで保存します。

Saving... はちょっと時間がかかりますが、待てばSaveに戻ります。

Back で最初の画面に戻ります。ちゃんと設定できていそうですね。

招待してもらったら
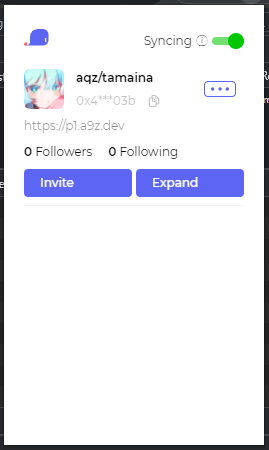
Re: IDにいる誰かにInviteしてもらえると、ポップアップ右上のSyncingトグルが緑色になります。

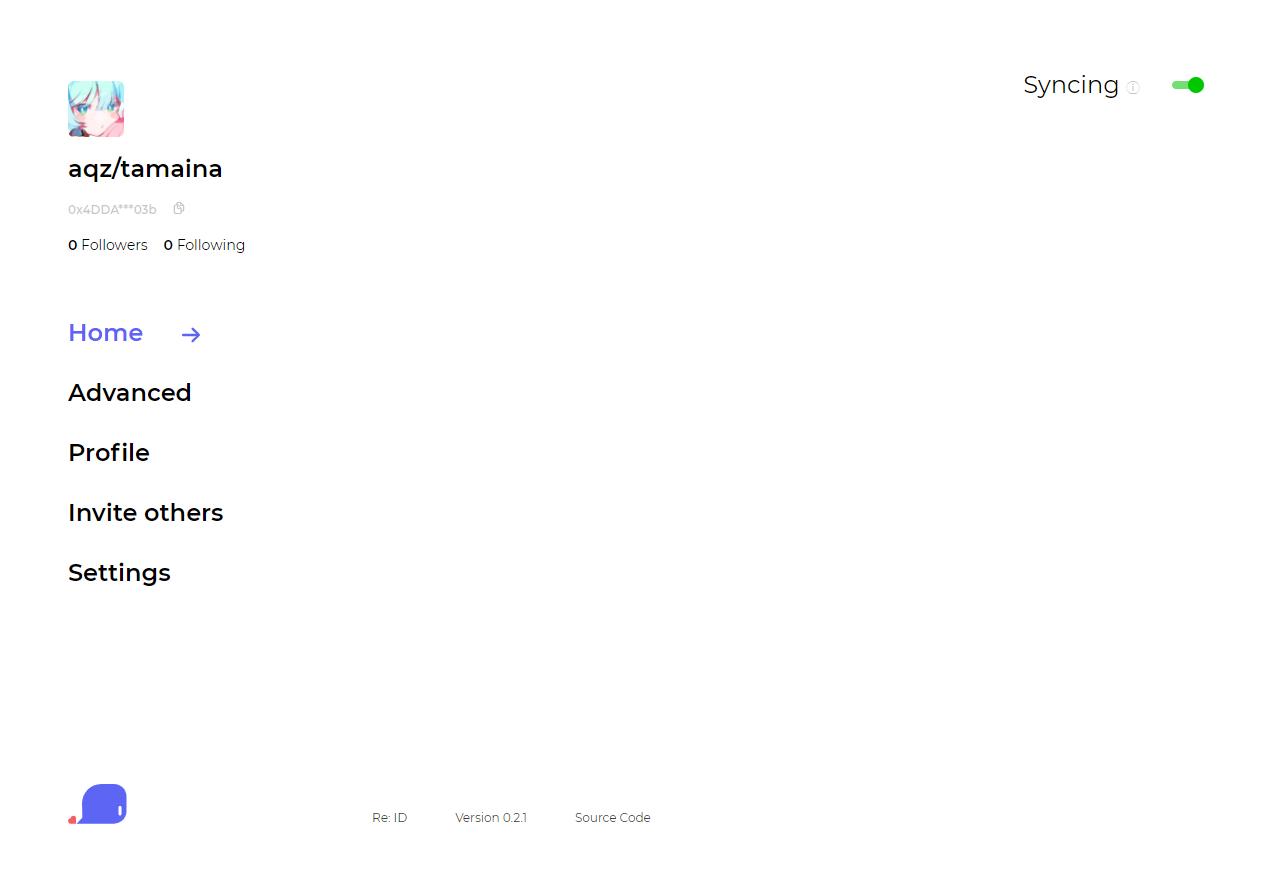
[Expand] をクリックすると、次のようなタブが開きます。

TwitterとRe: IDで同時投稿する
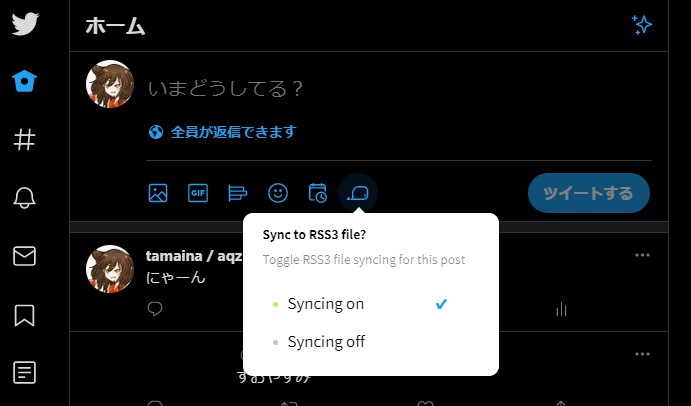
ブラウザでtwitter.comを開くと、ツイート作成フォームにクジラのマークが表れています。選択すると、Re: IDでも投稿するかどうかを選べます。

Syncing on にして、いつも通りにツイートします。
注記: 記事執筆時のバージョン(0.2.2)では、Ctrl+Enterでのツイートに対応していません。[ツイートする]ボタンでツイートしましょう!Issueでお願いしたのでそのうちキーボードにも対応していただけるかと思います。

Re: ID拡張機能をポップアップすると、Re: IDにも投稿されたことがわかります。

Expand画面でも同様に内容が表示されます。\ 真っ白のままの場合、再読み込みしてみてください。

Re: IDでTwitterユーザーをフォローする
ユーザーページにアクセスすると、フォローボタンの左にクジラのボタンが出現します。
このボタンを操作することで、TwitterのユーザーをRe: IDでフォロー/フォロー解除することができます。

RSS3アカウントとTwitterアカウントの紐づけは、最後に同時投稿をしたアカウント同士が紐づけられることになっています。
友達を招待する
友達から招待を頼まれた場合は、ポップアップ画面の[Invite]を選択します。
画面が切り替わるので、入力欄に友達のRSS3アドレスを入力し、Send Invitationを選択します。

つまりRSS3ってどういうことなの
DeFiに触れたことのある方なら、RSS3がとりあえずEthereumのような認証方式でやっていることだけはわかったと思います。
さて、Ethereumっぽいだけで分散と言えるのでしょうか?
現状の規格書について
まず、RSS3の規格書を読み解いていきましょう。
2021年8月2日現在は、v0.1.1が発行されています。この規格書は、主にインターフェースについて書かれています。
RSS3の"3"たる部分ですね。
RSS3のインターフェースの目立つ特徴を挙げてみます。
- RSSの面影がある
- JSON形式である
- アイテムやリストでは次ページの作成・指定が定義されている
- ホスト(データ作成者ではない、データを保持するサーバー)で発行するデータは@から始まる
- どのインターフェース・どの階層であっても、
_から始まる独自のオブジェクトを挿入できる - 各データにシグネチャを挿入し、アドレス(公開鍵)と照合することでデータの正真性を検証できる
- 各データのIDはアカウント(ペルソナ)の公開鍵を基にする
- サーバーを信用する場合はシグネチャをやりとりしなくてよい
- 外部リンク(ThirdPartyAddress: アバターやコンテキストのアドレス)は配列だが、これは複数のプロトコルに対応できるようにするため
Re: IDとhub.rss3.ioについて
Re: IDはhub.rss3.io(RSS3 Hub)をバックエンドとして使用し、サーバーとクライアントの通信やデータの処理を行うコア部分はRSS3 SDK for JavaScriptとして分離されています。
ここで大事なお知らせです。 RSS3 Hubは連合しません。 つまり、現状のRe: IDは分散システムではなく、あくまで中央集権のサービスです。
RSS3 Hubの仕組みは結構単純で、予めSDKで生成された"RSS"インターフェースJSONを受け取りS3互換オブジェクトストレージにファイルとして格納し、要求があれば取り出します。
おまけ機能として、ユーザーのプロフィールの部分だけ取得する、ツイート(投稿)のIDを指定してツイートだけを取り出す、という2つの機能がありますが、これらもRSSファイルを加工して一部分を返すというものです。
単純と言っても決して手抜きしてあるわけではありません。たとえば、データごとにシグネチャを検証しているので、プライベートキーを持たない第三者がアカウント情報の改変を行うことはできないようになっています。
ただ、Re: IDでは現状、アカウントのアイコンや投稿の画像データはipfsに保存されますので、これはちょっとした分散の要素ですね。
真のRSS3をもたらすGoLang Node
RSS3 Hubは、モックアップのようなものです。真のRSS3はGoLangで書かれたRSS3 Nodeが実現します。
データをS3で保存していたところをipfsに保存するようにし(自身もipfsノードになります)、各RSS3 Nodeは協調するようになるようです。
(GoLangは全く分からないので間違っていたらごめんなさい。)
Links
- RSS3 Website: rss3.io
- NaturalSelectionLabs on GitHub
- Re: ID Website: reid.town
- Re: ID GitHub: NaturalSelectionLabs/Re-ID