GAS : Line にコメントして、スプレッドシートに記録
SHOGAKU
a year ago
GAS : Line にコメントして、スプレッドシートに記録する。
3Dプリンターの材料消費をLineで記録するほうが楽そうなので、実行。
以下などを参考に
https://prtn-life.com/blog/gas-linebot-regist-spreadsheet
備忘録
Lineデベロッパー
https://developers.line.biz/ja/
- プロバイダー作成、新規チャネル作成
- Webhookの利用だけ、ONにした
- Webhook URL は、GASの設定後。
スプレッドシード & GAS
https://docs.google.com/spreadsheets/u/0/
- 新規作成
- 拡張機能からApp script
GAS
// LINE APIのアクセストークン
const ACCESS_TOKEN = 'あなたのト-クン';
// スプレッドシートのID
const SHEET_ID = 'URLに書いてあるやつ';
function doPost(e) {
try {
var json = JSON.parse(e.postData.contents);
var replyToken = json.events[0].replyToken;
// メッセージを改行で分割
var userMessage = json.events[0].message.text;
var data = userMessage.split(/\r\n|\n/);
// メッセージの形式をチェック
if (data.length === 3) {
var today = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd');
var msg = registerData(today, data[0], data[1], data[2]);
sendReply(replyToken, msg);
} else {
sendReply(replyToken, "メッセージの形式が不正です。'作品名\nフィラメントの種類\n使用量'の形式で送信してください。");
}
} catch (error) {
console.error('Error in doPost: ' + error.message);
sendReply(replyToken, "エラーが発生しました: " + error.message);
}
}
// registerData関数とsendReply関数は以前のままです...
function registerData(date, project, filament, amount) {
var spreadsheet = SpreadsheetApp.openById(SHEET_ID);
var sheet = spreadsheet.getSheetByName('フィラメント'); // シート名を「フィラメント」に変更
var lastRow = sheet.getLastRow();
sheet.getRange(lastRow + 1, 1).setValue(date);
sheet.getRange(lastRow + 1, 2).setValue(project);
sheet.getRange(lastRow + 1, 3).setValue(filament);
sheet.getRange(lastRow + 1, 4).setValue(amount);
return "データを記録しました: " + date + ", " + project + ", " + filament + ", " + amount;
}
function sendReply(replyToken, messageText) {
var url = 'https://api.line.me/v2/bot/message/reply';
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + ACCESS_TOKEN
};
var payload = JSON.stringify({
replyToken: replyToken,
messages: [{ type: 'text', text: messageText }]
});
var options = {
'method' : 'post',
'headers' : headers,
'payload' : payload
};
UrlFetchApp.fetch(url, options);
}
-
デプロイで、Webhook URLで使うURL取得
-
LineデベロッパーのWebhook URLへ記入
-
次のユーザーとして実行 自分
-
アクセスできるユーザー 全員
-
友達追加して実行
補足
Google Apps Script(GAS)でスクリプトをデプロイする際に、「次のユーザーとして実行: 自分」と「アクセスできるユーザー: 全員」を設定することは、LINE Botを介して受け取ったデータをスプレッドシートに記録するための共有設定を意味します。この設定により、スクリプトはあなたの権限で実行され、LINEからのメッセージを受け取ることができる任意のユーザー(LINEの友達追加されたユーザー)がスプレッドシートにデータを送信できるようになります。
実装ステップ
- Google Apps Scriptのエディターでスクリプトを開く:スプレッドシートに紐づけられたスクリプトエディターを開きます。
- 「公開」メニューから「ウェブアプリケーションとして導入」を選択:スクリプトをウェブアプリケーションとして公開するオプションを選択します。
- 実行ユーザーの設定:
- **「次のユーザーとして実行」のドロップダウンメニューで「自分」**を選択します。これにより、スクリプトはあなたのGoogleアカウントの権限で実行されます。
- **「アクセスできるユーザー」のドロップダウンメニューで「全員」または「全員(匿名ユーザーを含む)」**を選択します。これにより、LINE Botを使用しているすべてのユーザーがスクリプトにアクセスできるようになります。
- 更新をデプロイ:設定を確認し、新しいバージョンの説明を付けてデプロイを実行します。
- Webhook URLの取得:デプロイ後に表示されるWebhook URLをコピーして、LINE DevelopersコンソールのWebhook設定にペーストします。
注意点
- セキュリティ:「アクセスできるユーザー: 全員」を設定する場合、スクリプトが公開されることになります。不正アクセスを防ぐために、スクリプト内で適切な検証を行い、承認されたリクエストのみを処理するようにしてください。
- クォータ制限:Google Apps Scriptには実行時間や使用できるサービスの呼び出し回数に制限があります。大量のユーザーがいる場合は、これらの制限に注意してください。
この設定により、あなたが管理するスプレッドシートに、LINE経由で簡単にデータを追加できるようになります。
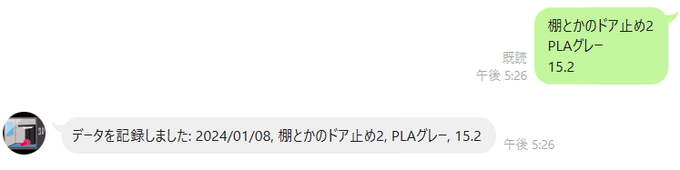
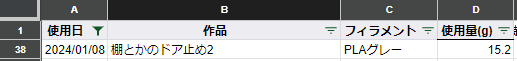
結果こんな感じ
-
LINE
-
スプレッドシード
以上
コメント
いいね
投げ銭
最新順
人気順
SHOGAKU
a year ago
コメント
いいね
投げ銭
最新順
人気順