WSL2を使ってWindowsでMisskey開発をはじめよう
Misskey Advent Calender 2020 9日目の記事です。
この記事は、2021年3月(Misskey v12.73.0)および2021年8月(v12.84.3)に更新しました。

WindowsでMisskey開発?WSL使えば簡単!
WindowsでMisskey開発をするとき、環境構築はどのようにしていますか?
Git for Windowsをインストールして、Nodeを何らかの方法でインストールして、Postgresをインストールして、Redisのバイナリが大昔のものしか提供されてなくて……めんどくさいですね。新しい環境を立ち上げるたびにこれをやりますか?さらに、Power Shellとbashのコマンドが違ったり、改行コードが違ったり……。Windowsで開発するのは大変です。
ほとんどのサーバーはUNIXライク――というかLinuxなのですから、WindowsネイティブでMisskeyの動作を確認する必要はありません。
令和時代にもなると、WSL(Windows Subsystem for Linux)というものが普及し、簡単にWindows上でLinuxが動くようになってしまいました。
WSLを使えば、Linuxをお使いの方が使い慣れているパッケージ管理システムやbashを使いながら、VS Codeで素直に開発することができます。これからは、WSLを使ってMisskeyを開発しましょう!
WindowsではなくmacOSやLinuxで開発していますか?そういう方にも、この記事を読んでWindowsでもいい感じに開発できることを知っていただければと思います。
WSLについてのさらなる蘊蓄、バージョン1と2の違いの説明などは、ここの主題ではないため省きます。魔法の道具だと思って使い始めましょう!
はじめてMisskey開発に触れる方へ
この記事では、通常のWindows PCで上に書いたような面倒事なくMisskey開発を始める方法を解説しています。
専門的なツールを使いますが、なるべくわかりやすいように解説したつもりです。わからなくてもGoogleで調べてください。
現状のMisskeyで使われている言語やライブラリについては、こちらのしゅいろの記事を読むとよくわかります。ぜひMisskey開発にチャレンジしていただけると有難いです🙏
PowerShellの使い方
どれだけ機械音痴を主張されても、PowerShellが使えないと話が始まりません。
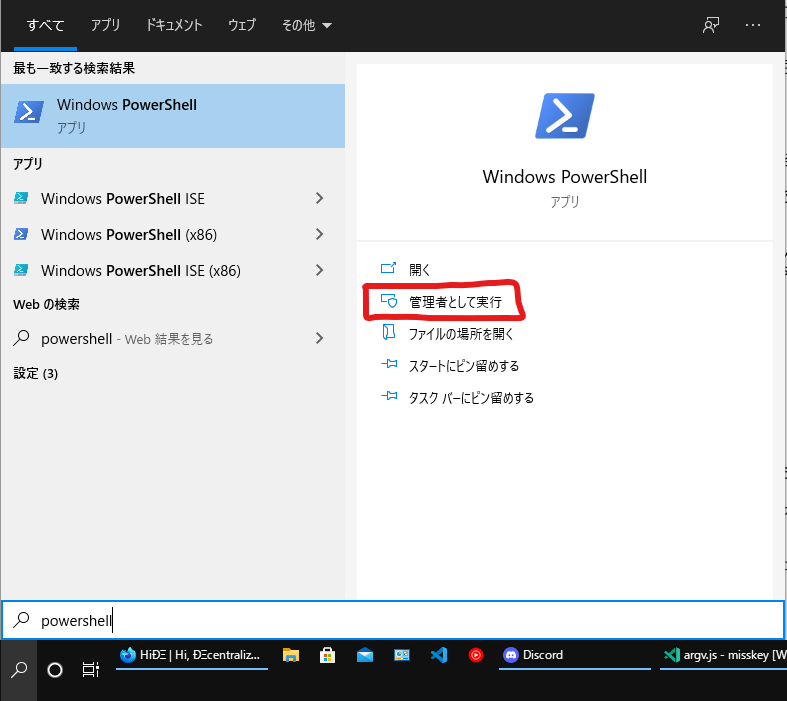
PowerShellを簡単に開く方法のひとつは、Windows 10のタスクバーの検索で「powershell」を検索し、「管理者として実行」を選択することです。

ユーザーアカウント制御が出てくるので[はい]を選択してください。
これがPowerShellの画面です。

WSLのセットアップ
この記事では、WSLのなかでも WSL 2をインストールし、LinuxのディストリビューションはUbuntuを導入するものとします。
用語がわからなかった場合でも太字部分の単語だけは記憶してください。
WSLのセットアップ方法については、下のリンクの公式ドキュメントをお読みください。
「簡略化された方法」か「手動インストール」のどちらの方法でも構いません。
(メモ: 私は今回は手動でインストールしました。インストール中に再起動したときインターネットに繋がらなくなったのですが、Windowsの設定 – ネットワークとインターネット で診断を実行すると直りました。)
初回起動
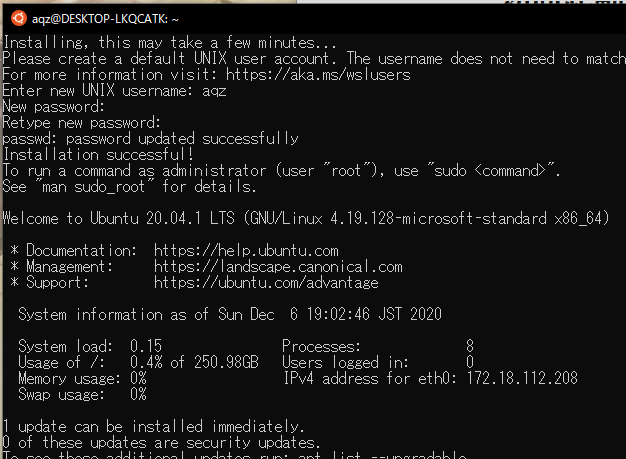
スタートメニューにUbuntuが出現するので、クリックすればUbuntuが起動します。
余談ですが、私がUbuntuを初回起動したところ、ここで次のようなエラーが表示されました。

エラーコードを検索すると、UEFI BIOSで仮想化についての設定をすればいいようです。
私が今回使っているマザーボードはASUSのB550チップセットを搭載したものでした。
この場合、CPU設定のSVM Supportを有効にしたところ正常に起動しました。

WSLにlocalhostで接続できるように
WSLにWindowsのブラウザなどからlocalhostで接続できるようにしておきます。
WindowsでC:\ユーザー\[ユーザー名]\.wslconfigという名前のファイルを作成し、以下の一行を追加して保存します。
[ユーザー名]は自分のユーザーディレクトリに置き換えるのですが、エクスプローラーであれば%USERPROFILE%にアクセスすることで自分のユーザーディレクトリにたどり着くことができます。
localhostForwarding=True
この設定は再起動すれば適用されますが、いったん次の作業をします。
パッケージのアップグレード
パッケージを最新のものにアップグレードします。
Ubuntuで次のコマンドを実行します。
(とにかくコピペしてEnterキーを押していけばよいのです。)
sudo apt update; sudo apt upgrade -y
WSL2 Ubuntuの再起動
WSLを再起動したいのですが、bashでsudo rebootしても使えません。
WSLのUbuntuを再起動するには、PowerShellを開き、次のコマンドを実行します。
wsl -t Ubuntu
Misskeyのセットアップ
各種パッケージのインストール
もう一度Ubuntuを開き、各種ソフトウェアをインストールしていきます。
# build-essential
sudo apt install build-essential -y
# Node.js
curl -sL https://deb.nodesource.com/setup_current.x | sudo -E bash -
sudo apt install -y nodejs
node -v
# PostgreSQL
wget https://salsa.debian.org/postgresql/postgresql-common/raw/master/pgdg/apt.postgresql.org.sh
sudo sh apt.postgresql.org.sh -i -v 13
sudo /etc/init.d/postgresql restart
# Redis
curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg
echo "deb [signed-by=/usr/share/keyrings/redis-archive-keyring.gpg] https://packages.redis.io/deb $(lsb_release -cs) main" | sudo tee /etc/apt/sources.list.d/redis.list
sudo apt update
sudo apt install redis -y
# systemctlではなくservice
sudo service redis-server start
PostgreSQLのセットアップ
psqlの操作をします。
sudo -u postgres psql
ユーザー(misskey)を作成し、パスワード(hoge)も設定します。パスワードは適当でいいと思います。
Misskey用データベース(mk1としています)の作成をして、psqlから抜けます。
CREATE ROLE misskey LOGIN CREATEDB PASSWORD 'hoge';
CREATE DATABASE mk1 OWNER misskey;
exit
Misskeyをフォークする
GitHubでMisskeyをフォークします。
gitやGitHubについてまだあまり知らない方は、是非こちらのサイトなどで頑張って学習してください。学習して損になることは全くないはずです。
こちらのQiitaの記事も操作が簡潔にまとまっていて参考になると思います。
Git clone
この環境でGitを初めて使うので、いつもの設定をしないとpushできません。
git config --global user.name "あなたの名前"
git config --global user.email "メールアドレス"
エディターもVS Codeに設定しておきます。
git config --global core.editor 'code --wait'
git config --global merge.tool 'code --wait "$MERGED"'
git commitやgit mergeをしてエディターでの編集が必要な際に表示するエディターを設定しています。
設定しないとvimやnanoが表示されてちょっとあたふたします。このような設定はWSLでも有効です。
実際に編集が必要で表示された場合は、エディターを閉じることで適用されます。
git cloneします。
git clone https://github.com/misskey-dev/misskey.git
VS Codeのセットアップ
VS Codeに拡張機能をインストールする
VS CodeにWSL拡張機能をインストールします。gitと同様VS Codeも当たり前のように使うことになっていますが、使ったことのない方はダウンロードしてください。
拡張機能「Remote – WSL」をインストールします。拡張機能検索でwslと入力すると最初に出てくると思います。初めてVS Codeを使う方は日本語化拡張機能「Japanese Language Pack」もついでに入れておきましょう。
VS Codeでワークスペースを開く
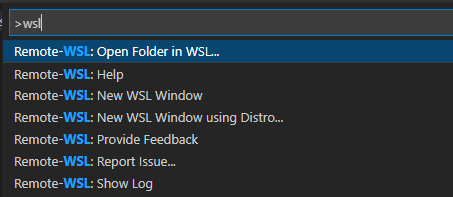
Ctrl+Shift+Pでコマンドパレットを開き、wslを検索します。
そしてOpen Folder in WSLを選択します。

エクスプローラーが出てくるので、\\wsl$\Ubuntu\home\(Ubuntuのユーザー名)にアクセスします。

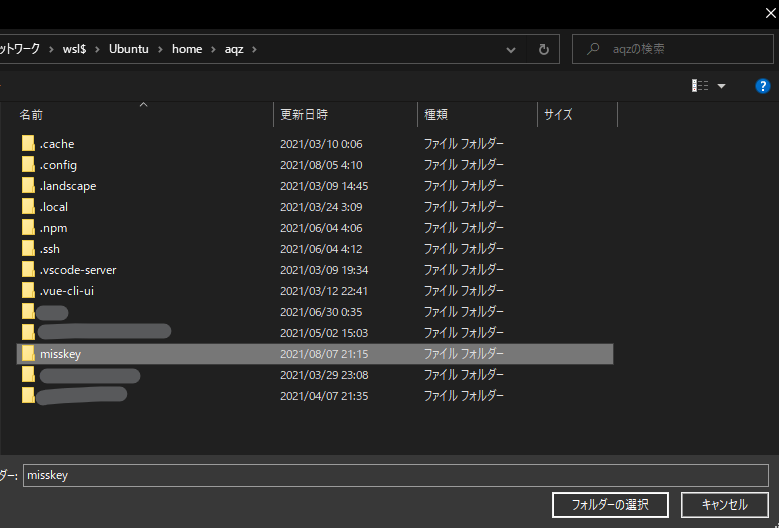
先ほどcloneしたmisskeyフォルダを選択し、[フォルダーの選択]で確定します。

赤矢印のチェックマークにチェックをつけ、[はい、作成者を信頼します]を選択します。

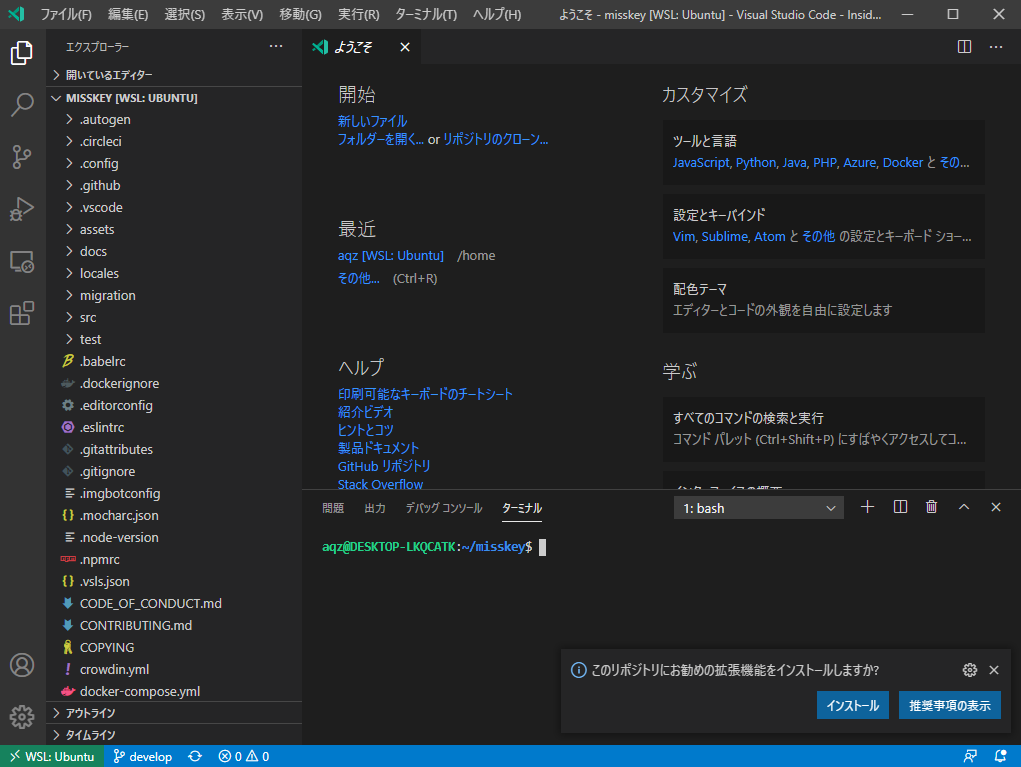
そうすると、Misskey開発者にとってはおなじみの画面が出てきます。

Misskey開発を経験したことのある方は、もうこの記事を読み終えていただいてかまいません。
しかし、一点だけ注意点がありますので、このあとの注意点だけは読んでください。
Misskey開発をしたことのない方は、注意点をふわっと覚えていただきつつ、引き続きMisskeyをローカルで建てるまでやっていきます。
VS Codeのウィンドウを閉じてまた開くと、先ほどと同じフォルダ(ワークスペース)が表示されるかと思います。
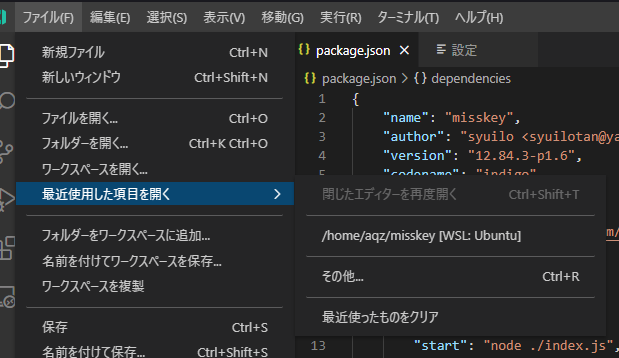
もしほかのフォルダを開いたりしてMisskeyの開発を始めたいときは、メニューの ファイル-最近使用した項目を開く の履歴に残っていれば一発でMisskeyのワークスペースを開くことができます。

注意点: 起動時のコマンド
WSLでは、systemdなどのデーモン管理ソフトはおろか起動スクリプト等も効きません。
そのため、パソコンをシャットダウンして再度立ち上げた後など、WSLを起動し直した際には、以下のコマンドを入力して手動でRedisとPostgresを起動してやる必要があります。
sudo /etc/init.d/postgresql restart; sudo service redis-server start
一応、自動でこれをやる方法はいくつかあるらしいのですが、どの方法も公式で用意されているものではないので、私はお勧めしません。
Misskeyを動かしてみよう
ここまでで、公式のMisskey構築の手引きの3の4番までを済ませました。続きをやっていきます。
自動保存を有効にする
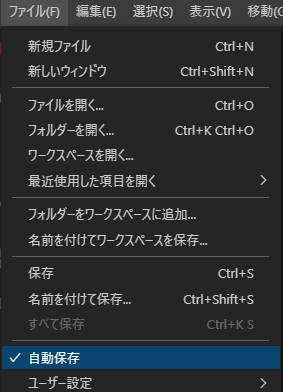
VS Codeでファイルを編集した後にいちいち保存するのは面倒なので、ファイル – 自動保存 をクリックし、自動保存を有効にします。

ターミナルを表示する
ターミナルでコマンドを打っていきます。
表示されていない場合は、Ctrl+@で表示の切り替えができます。

npmパッケージをインストール
内容をコピペしてEnterを押せば大丈夫です。
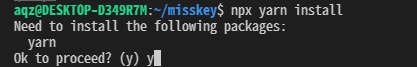
npx yarn install
yarnをインストールするか聞かれるので、yと入力しEnter。

.config/default.ymlを作成
Misskeyの基本的な設定ファイル「.config/default.yml」を作成します。
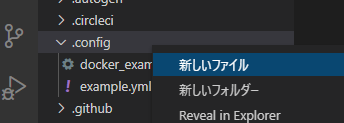
.configを右クリックし、[新しいファイル]を選択。
枠が出てくるので、default.ymlと入力しEnter。

次の内容を貼り付けます。PostgreSQLのパスワードなどの設定は自分のものに置き換えます。
default.ymlで指定できるすべての設定項目はexample.ymlに書かれていますが、長すぎるのでここでは必要なものだけ書いています。
# アクセスするURL
url: http://localhost:3000
# ポートを3000とする。
port: 3000
# ● PostgreSQLの設定。
db:
host: localhost
port: 5432
db : mk1 # 〇 PostgreSQLのデータベース名
user: misskey # PostgreSQLのユーザー名
pass: hoge # ● PostgreSQLのパスワード
# Redisの設定。
redis:
host: localhost
port: 6379
# IDタイプの設定。
id: 'aid'
Misskeyをビルド
npm run build
データベースを準備
npm run init
起動してみる
npm start
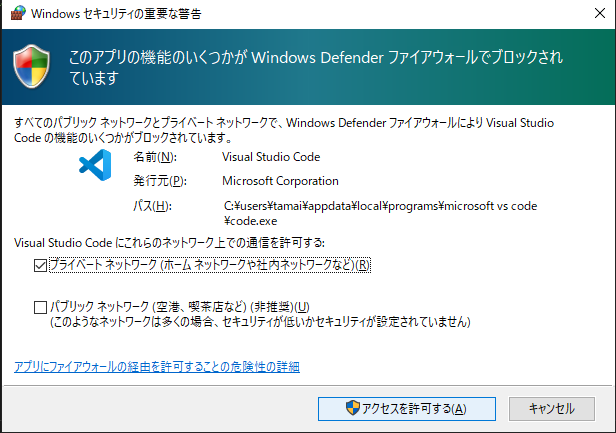
ファイヤーウォールのウィンドウが出てくるので、チェックマークを入れ替えて [アクセスを許可する] をクリックします。

http://localhost:3000 にブラウザでアクセスします。
まずは管理者アカウントを作成します。

無事ログインできました!

ターミナルでCtrl+Cを入力するとMisskeyサーバーを終了できます。
実際に何か改造してGitHubにpushしてみよう
Misskeyのコードを触ってみたい場合のgitとVS Codeの基本的な操作についてです。
VS Codeでは、グラフィカルにGitを操作できます。
ターミナルでコマンドを打つことなくgitのさらなるセットアップをやっていきましょう。
ずにgitのセットアップを行えます。
ブランチを作成する
まずはブランチを作成します。
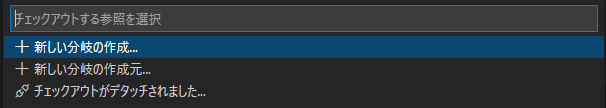
左下のdevelopを選択してください。

[+新しい分岐の作成…]を選択します。

お好きなブランチ名を入力しEnter

新しいブランチにチェックアウトされました。

package.jsonを書き換える
とりあえず簡単な作業として、package.jsonのリポジトリURLを自分のURLに書き換える作業をしてみます。
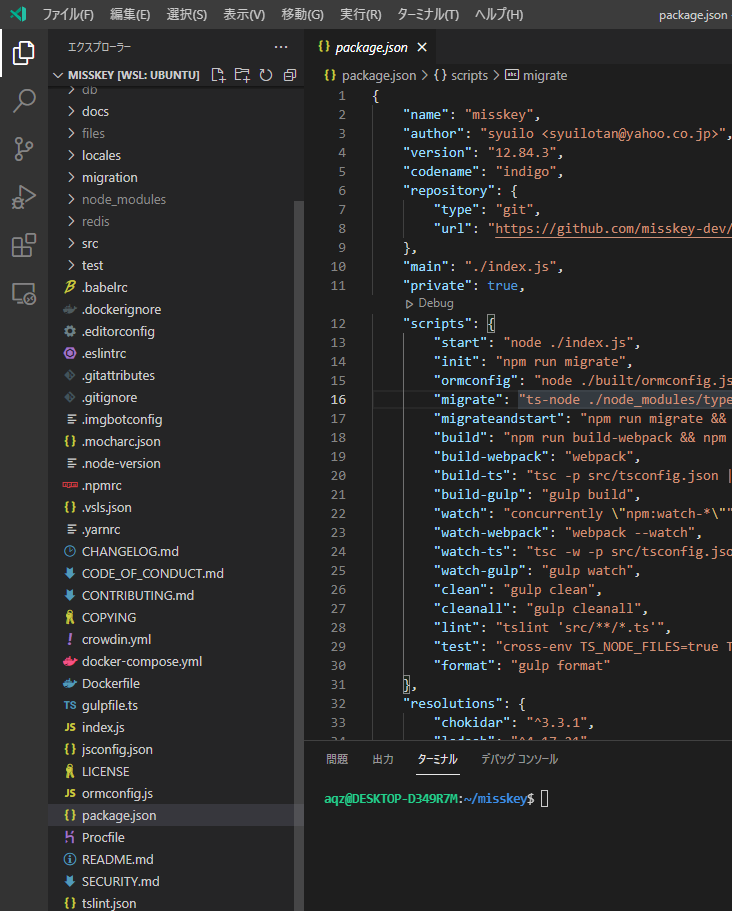
まず、エクスプローラーからpackage.jsonを選択します。適宜スクロールしてください。

画像で示したrepository.urlをあなたのフォークリポジトリのURLに書き換えてください。

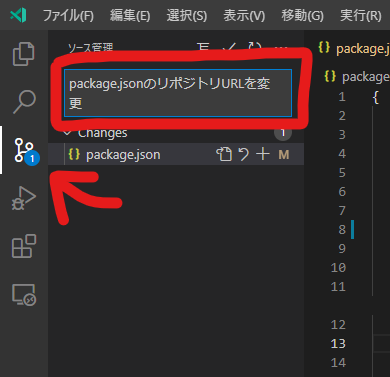
コミットする
矢印で示したアイコン(ソース管理タブ)を選択し、コミットメッセージを入力します。
今回はリポジトリURLを変更したので、その旨を記載します。

コミットメッセージ入力欄でCtrl+Enterすると、次のようなメッセージが出てきます。
「Ctrl+Enterしたらステージも同時に行うか」という内容です。
私はいつも「常に行う」を選択しています。常に行うを選択すれば、ステージも一緒にやってくれます。

ブランチをpushする
ブランチをGitHubにpushしましょう。
左下の雲と上矢印のマークを選択します。

これです。

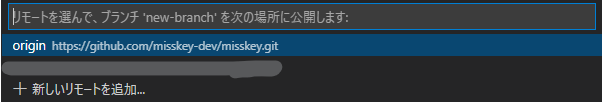
画面上中央にこのようにポップアップが出てくるので、[+新しいリモートを追加…]を選択します。

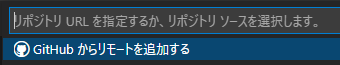
[+GitHubからリモートを追加する]を選択します。
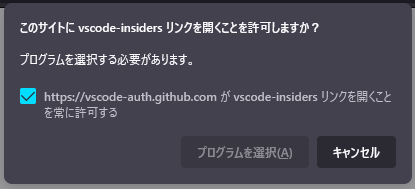
ここからGitHubの認証をします。無駄にクリックが多い気がしますが我慢して付き合ってください。

[許可]を選択します。

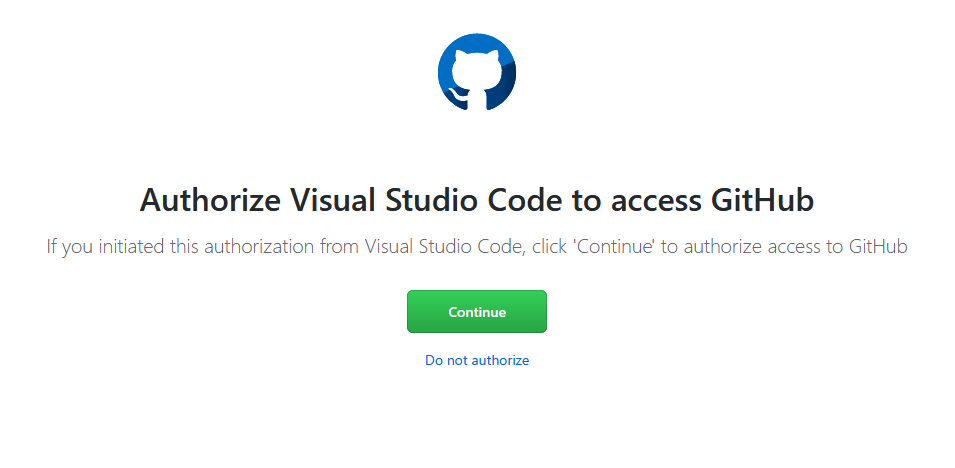
ブラウザが開くので、[Continue]を選択します。

今回はFirefoxの例を示します。code insidersなのも大目に見てください。
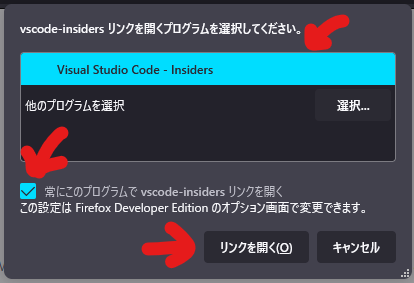
常に許可するに✅を付け、[プログラムを選択]を選択します。

[Visual Studio Code]を選択し、常にこのプログラムで…に✅を付け、[リンクを開く]を選択します。

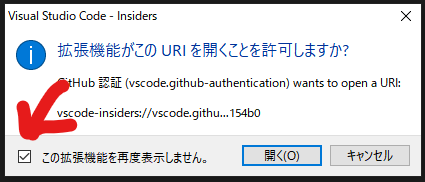
[この拡張機能を再度表示しません]に✅をつけ、[開く]を選択します。

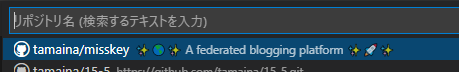
画面上中央にポップアップが出てくるので、自分のmisskeyのフォークリポジトリを選択。

リモート名を入力し、Enterを入力します。
リモート名は、作業時に複数あるリモートを区別するために使います。

pushされたブランチを確認する
GitHubのフォークのページに移動し、ブランチ一覧(左上に示した部分)から自分のブランチが存在するかどうか確認します。
コミットが適用されているかどうかを確認するには、自分が変更したファイル(今回はpackage.json)を閲覧したり、コミット履歴(右下に示した部分から開けます)やコミットメッセージ等を確認したりすればよいでしょう。

追加の変更をpushする
コードを変更したら、コミットし、追加します。
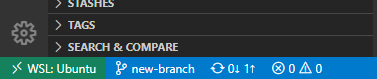
先ほど雲のマークがあった部分は0↓ 1↑となっています。これはリモートとのコミット数の差を表します。
この部分をクリックすることで、リモートとの同期(pull, merge & push)ができます。

初回は確認画面が出てきますね。

変更が動作するか確認する
コードの変更が動作するかどうか、実際に確認します。
npm run buildでもう一度Misskeyをビルドし、npm startでスタートします。
cleanコマンドを使って前のビルド結果を消去できます。私は毎回実行しています。
npm run clean; npm run build; npm start
ブラウザではF12ツールを表示し、ネットワークタブからキャッシュ無効化にチェックしておくことをお勧めします。
いかがでしたか?
WSLでMisskeyを起動して、さらにコードを変更してpushするところまでも書いてしまいました。
WSLを使ってみて、ちゃんとLinux環境であること、ソフトウェアを使い慣れたaptで管理できること、PowerShellの使い方をいちいち調べる必要がないことなどにとても感動したので、Adventの記事とさせていただきました。WSLを最初から使っている開発者の方にとっては当たり前なことかもしれませんが、開発は相当楽になりました。
ほかの仮想環境のほうがいいよという方もいるかもしれませんが、Windows標準のオプション機能として手軽に導入でき、VS Codeとの連携もしっかりしていること等が大きい利点かと思います。
Windowsの次回アップデートまではセットアップが面倒なこと、自動起動の正規の方法が存在しないことの2点以外は特に欠点を見つけたことがありません。
Windowsで開発している方で、まだ使ったことのない方はぜひ導入してみてください。
Misskeyの仕組みとかを教えてほしいって……?
それは追々、できればなぁと……。