Bunzz ×bubbleでノーコードDapps開発してみた

Bunzzでスマートコントラクトのバックエンドを作成し、bubbleでフロントエンドを作るテストをしてみたのでまとめておきます。
今回試してみたこと
ERC20で「sake」トークンを発行して、bubbleで作成したapp上でテスト送金するまでを試してみました。
Bunzz、bubbleのアカウント作成
まずBunzzとbubbleのアカウントを作成します。
・Bunzz(https://www.bunzz.dev/)
Bunzzのアカウント作成

ユーザー名、メールアドレスなどを入力してBunzzへ登録します。

bubbleアカウント作成

Google連携でのサインアップも可能です。

BunzzでDappをデプロイするまで
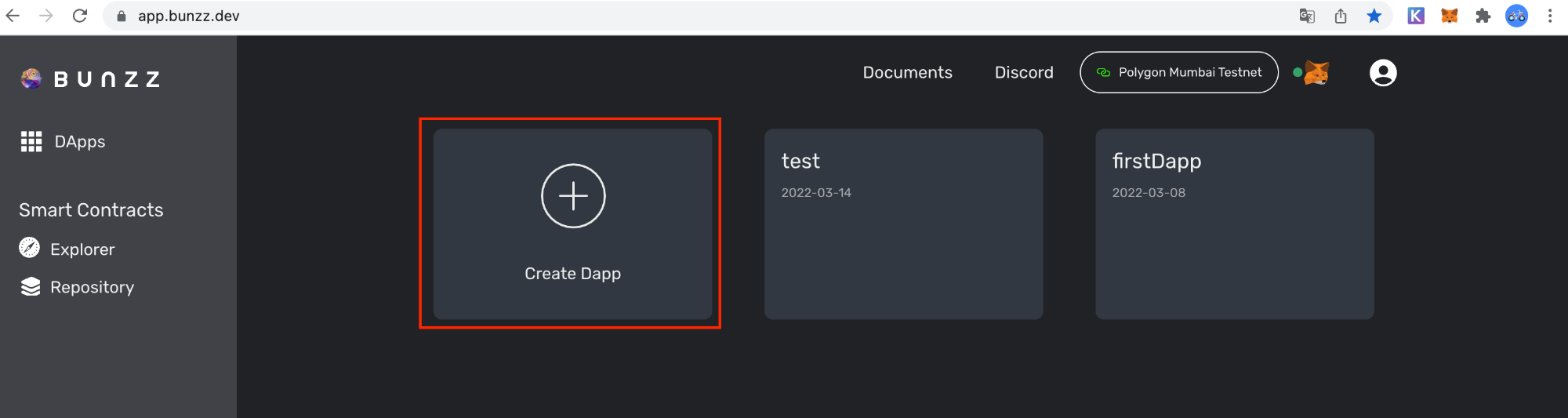
Bunzzのホーム画面左メニューから「DApps」を選択すると、自分のDAppsが一覧になっています。
「Create Dapp」から新規のDappを作成します。

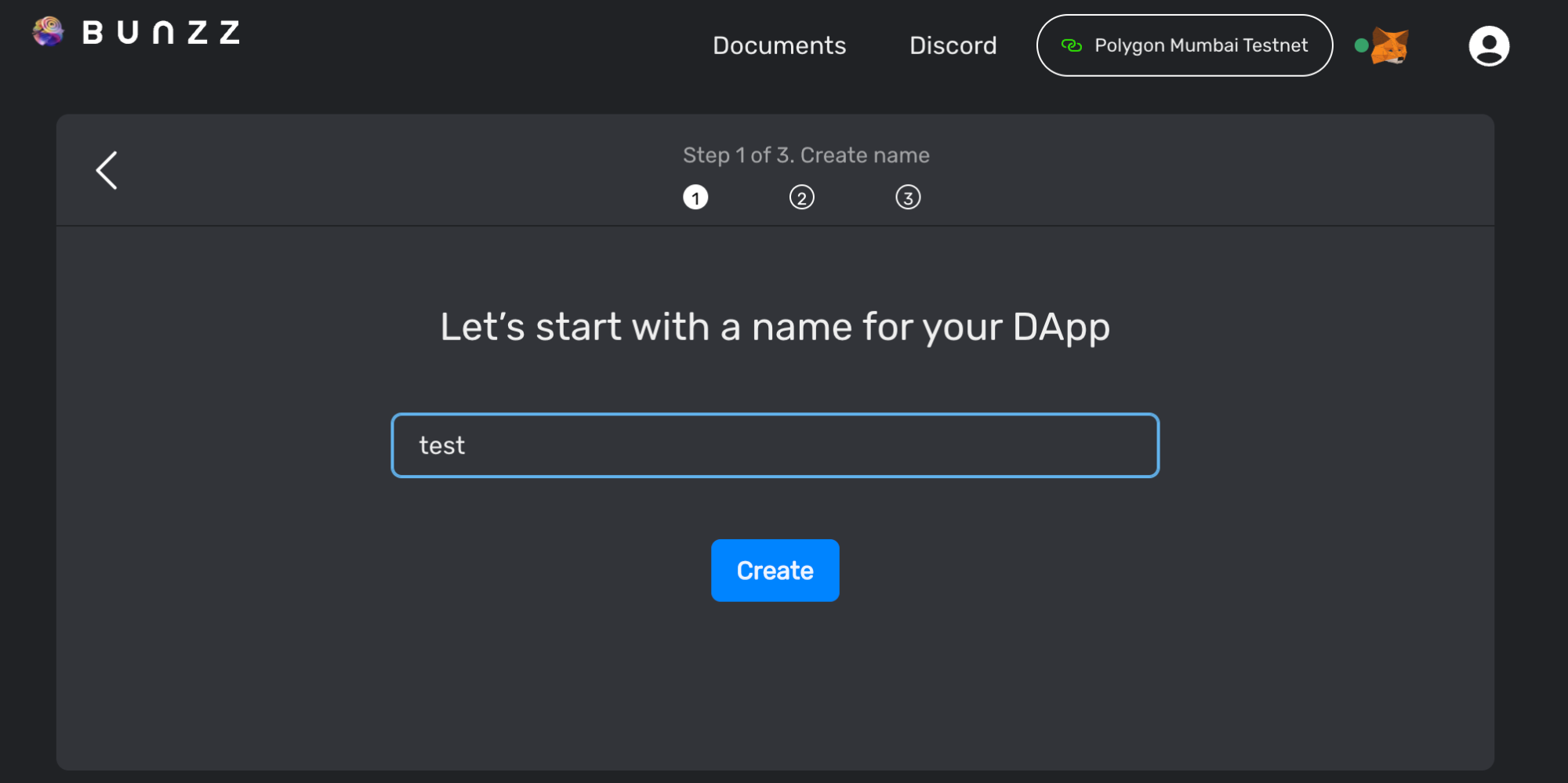
次の画面でDappに名前をつけます。今回は「test」としました。

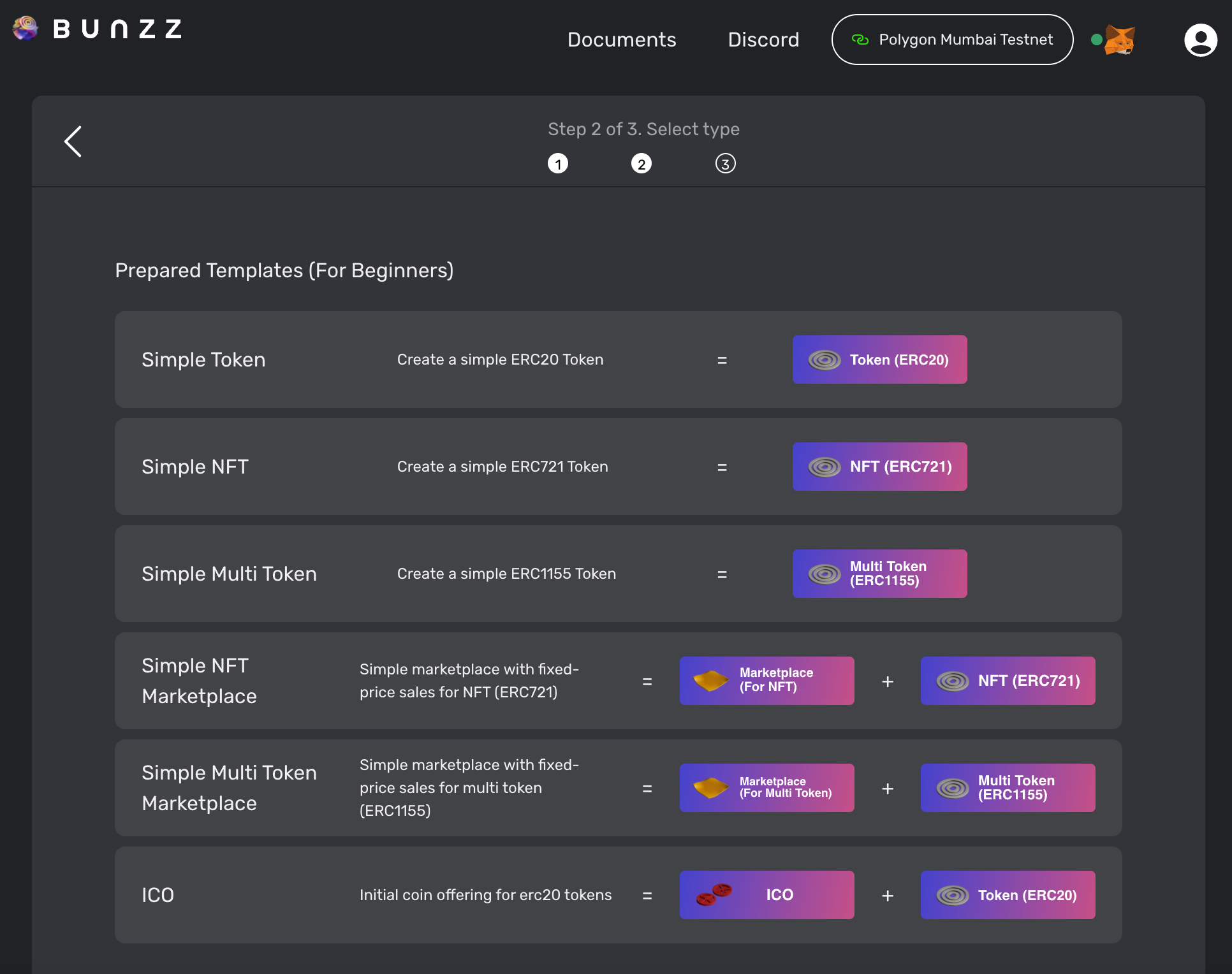
次に、今回作成するDappの種類を選びます。
BunzzがDapp用のテンプレートを用意してくれているので、目的に合わせて選択する形です。
今回は「Simple Token」を選択しました。これはERC20トークンを作成する種類のDappです。

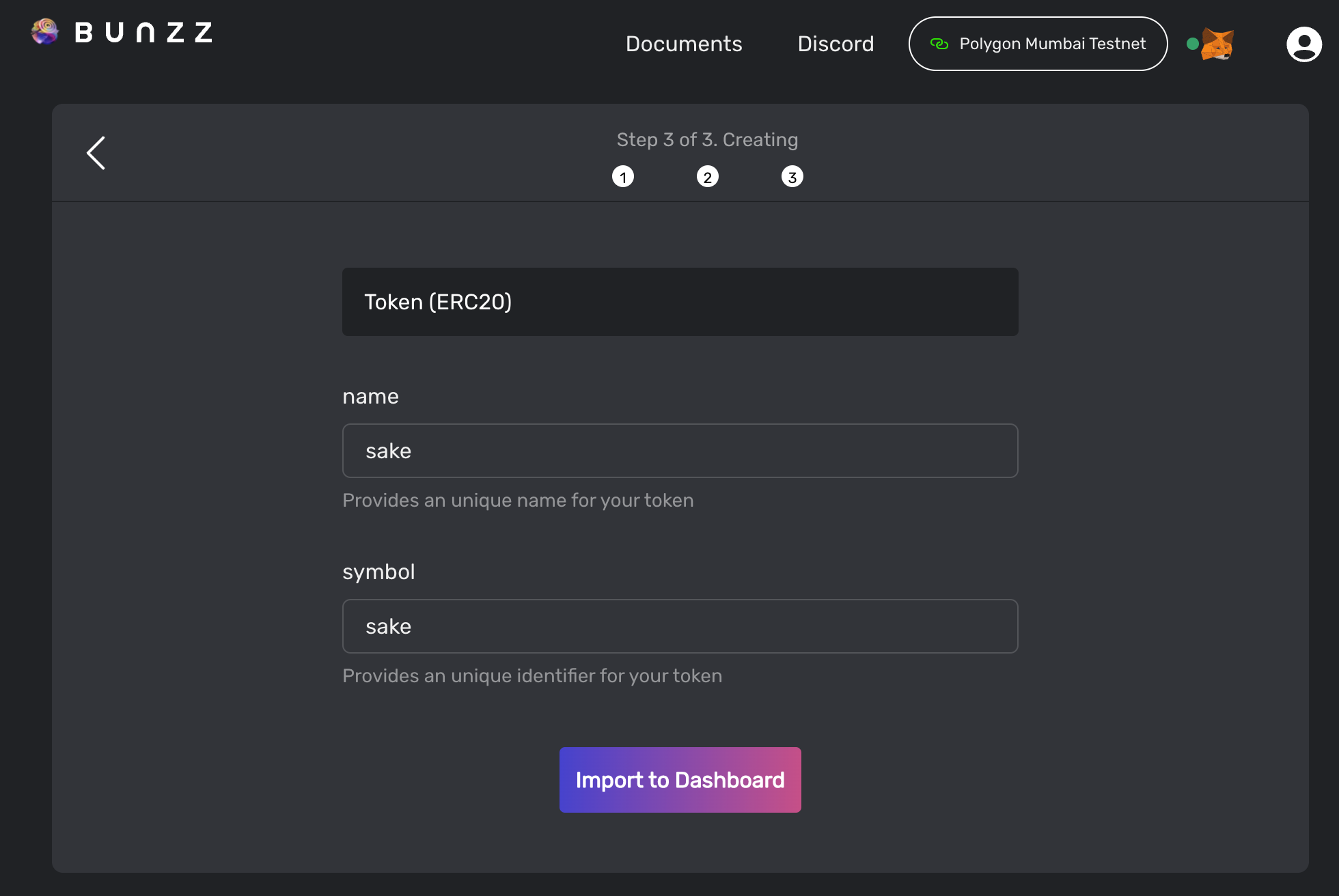
「Simple Token」を選択すると、次のページで作成するトークンの名前とシンボルを決めます。今回はどちらも「sake」にしました。
「Import to Dashboard」で、今回のモジュールがDAppのダッシュボード画面に追加されます。

今回作成したDApp「test」のダッシュボード画面です。
先ほど作成した「Token (ERC20)」がダッシュボードに追加されているので、「Deploy」をクリックするとデプロイされます。(ガス代が発生します)

bubbleでフロントエンドを作成してBunzzと連携するまで
bubbleの新規app作成
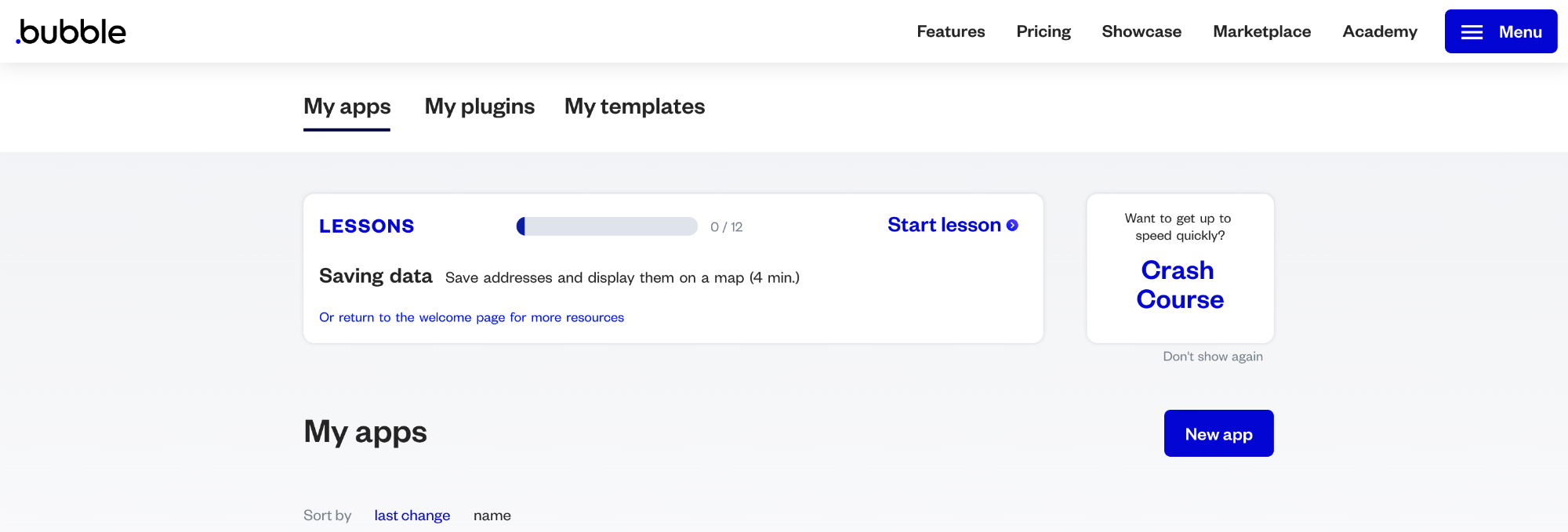
bubbleのホーム画面から、右の「New app」ボタンを押して新規appを作成します。

名前やappの種類、目的を入力(または選択)します。

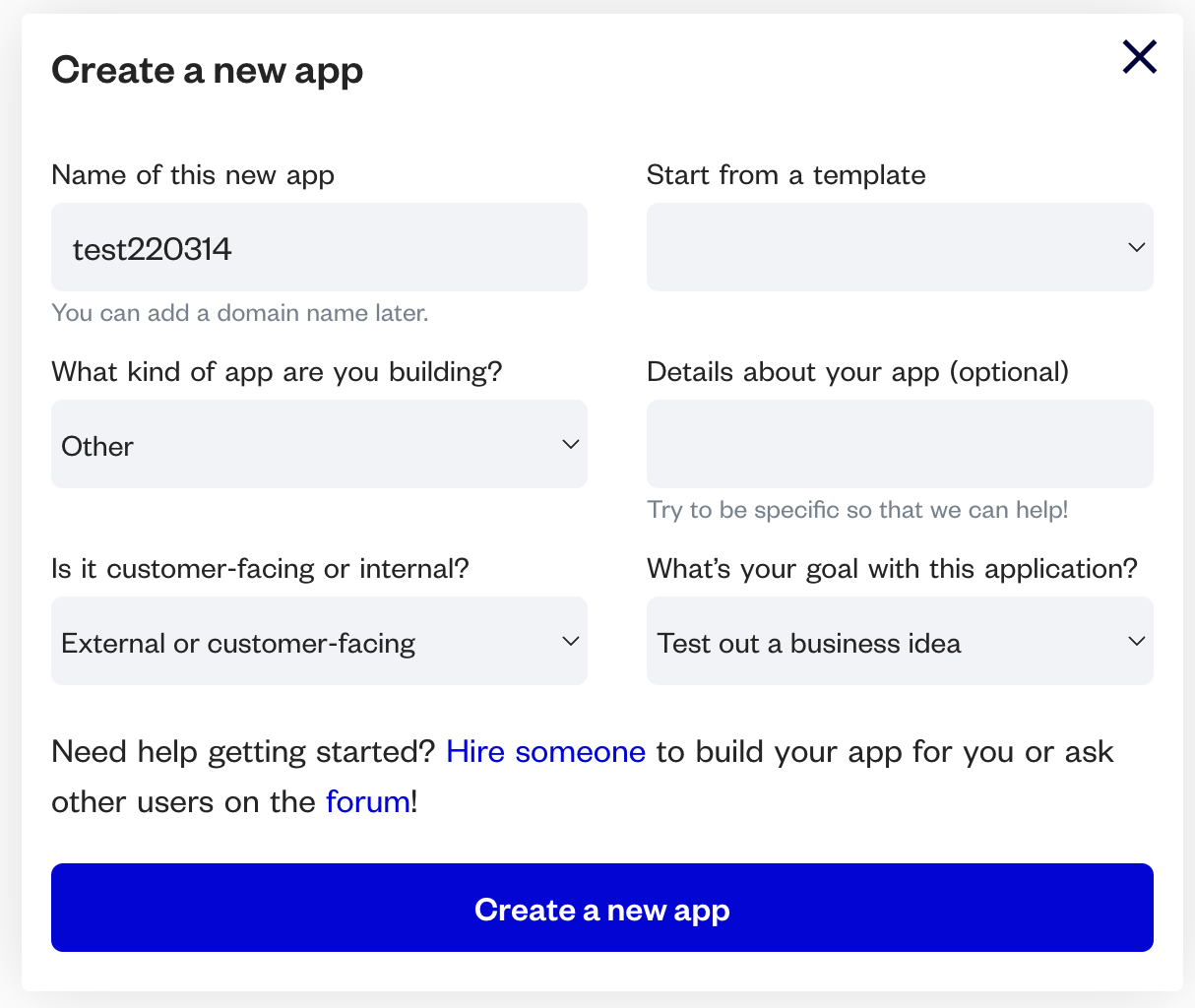
今回は以下の様に入力しました。「Create a new app」を押して作成します。

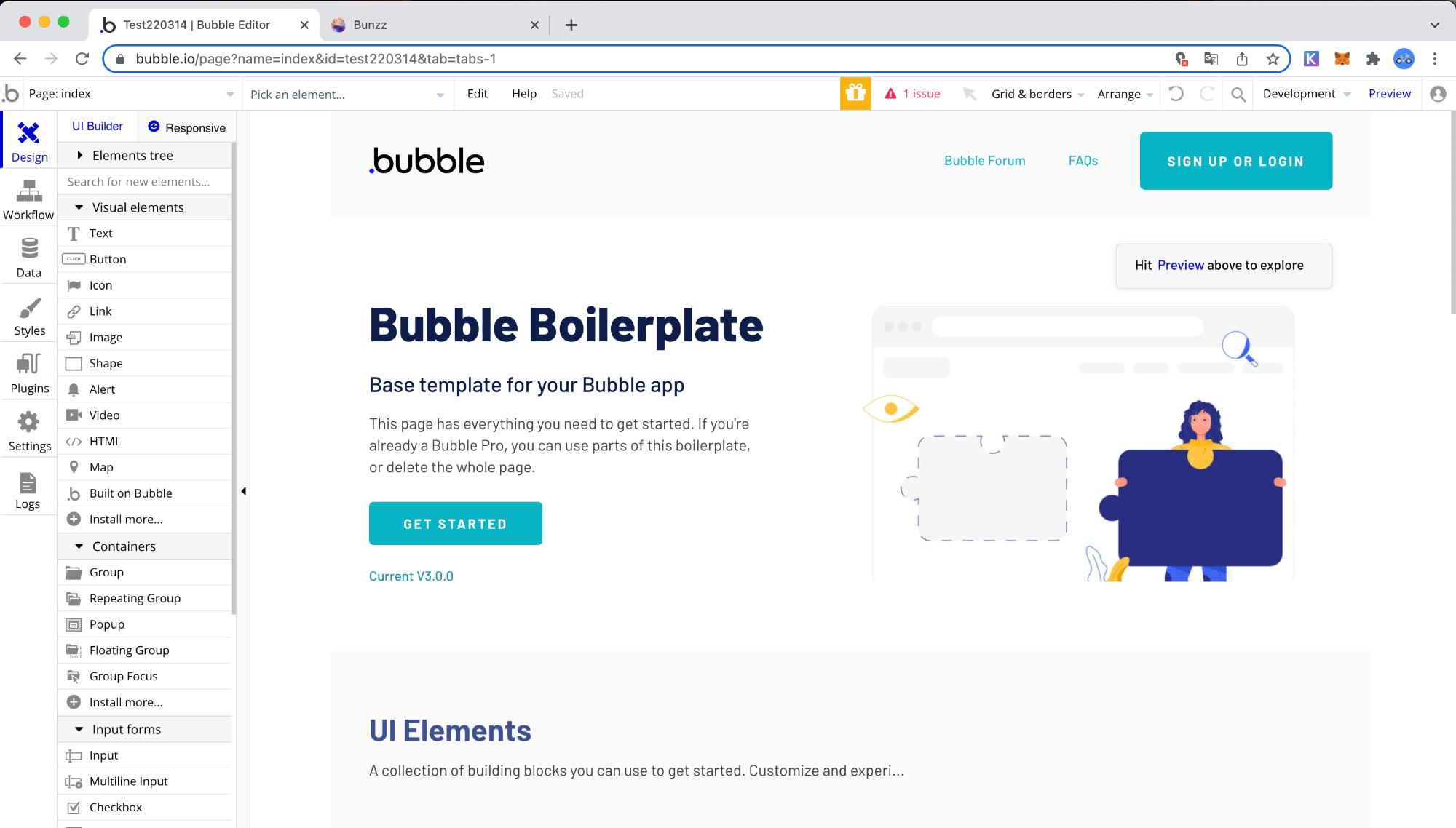
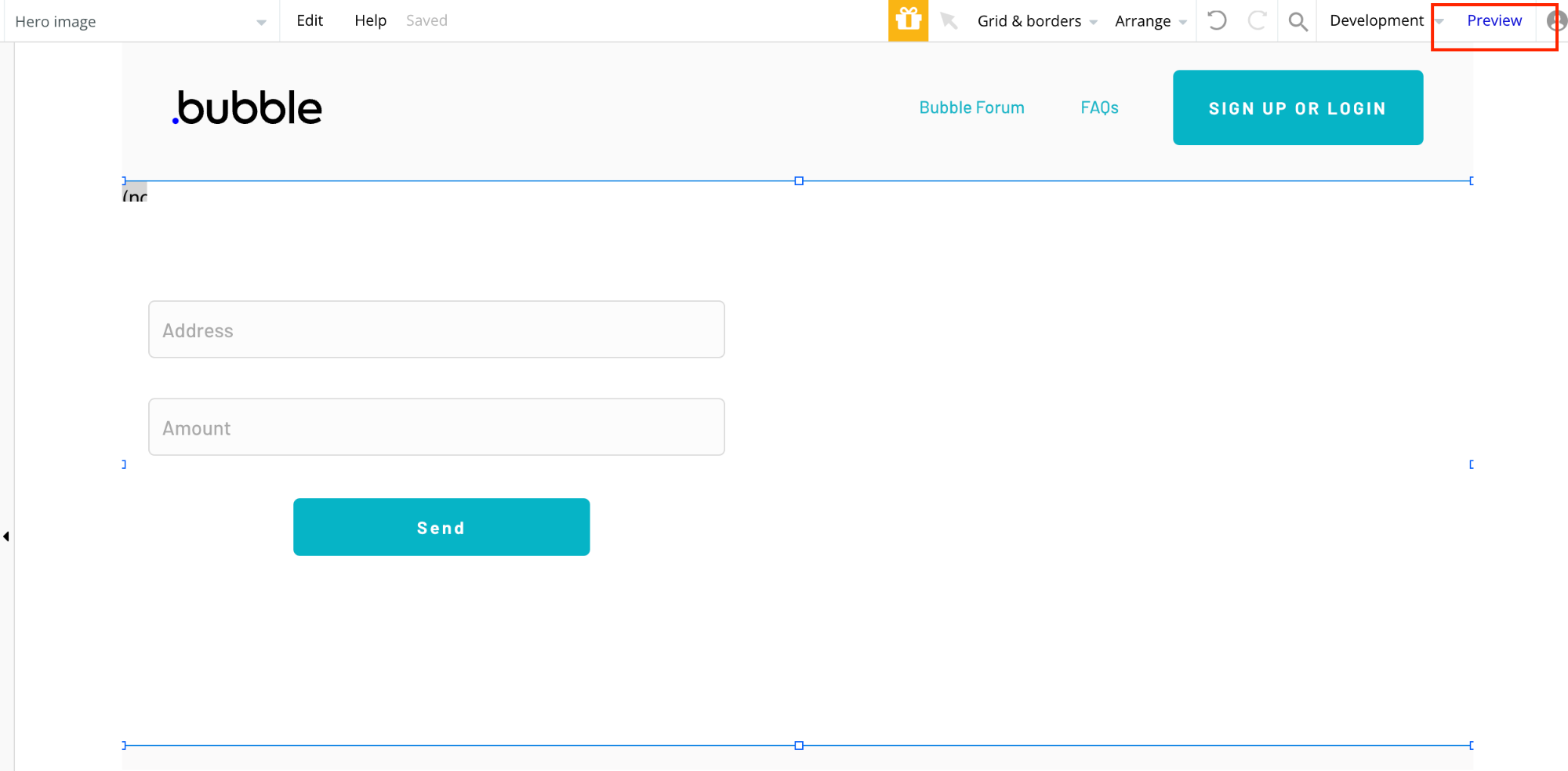
appの編集画面が開きます。UIはあらかじめ用意されたテンプレートで作成されます。

bubbleでUIを作り始める
appの要素としては、以下4つのみで構成するシンプルなものを作成してみます。
- 「Connect Wallet」ボタン
- 「Address」(トークン送付先アドレス)入力欄
- 「Amount」(トークン送付量)入力欄
- 「Send」(トークン送付の確定)ボタン
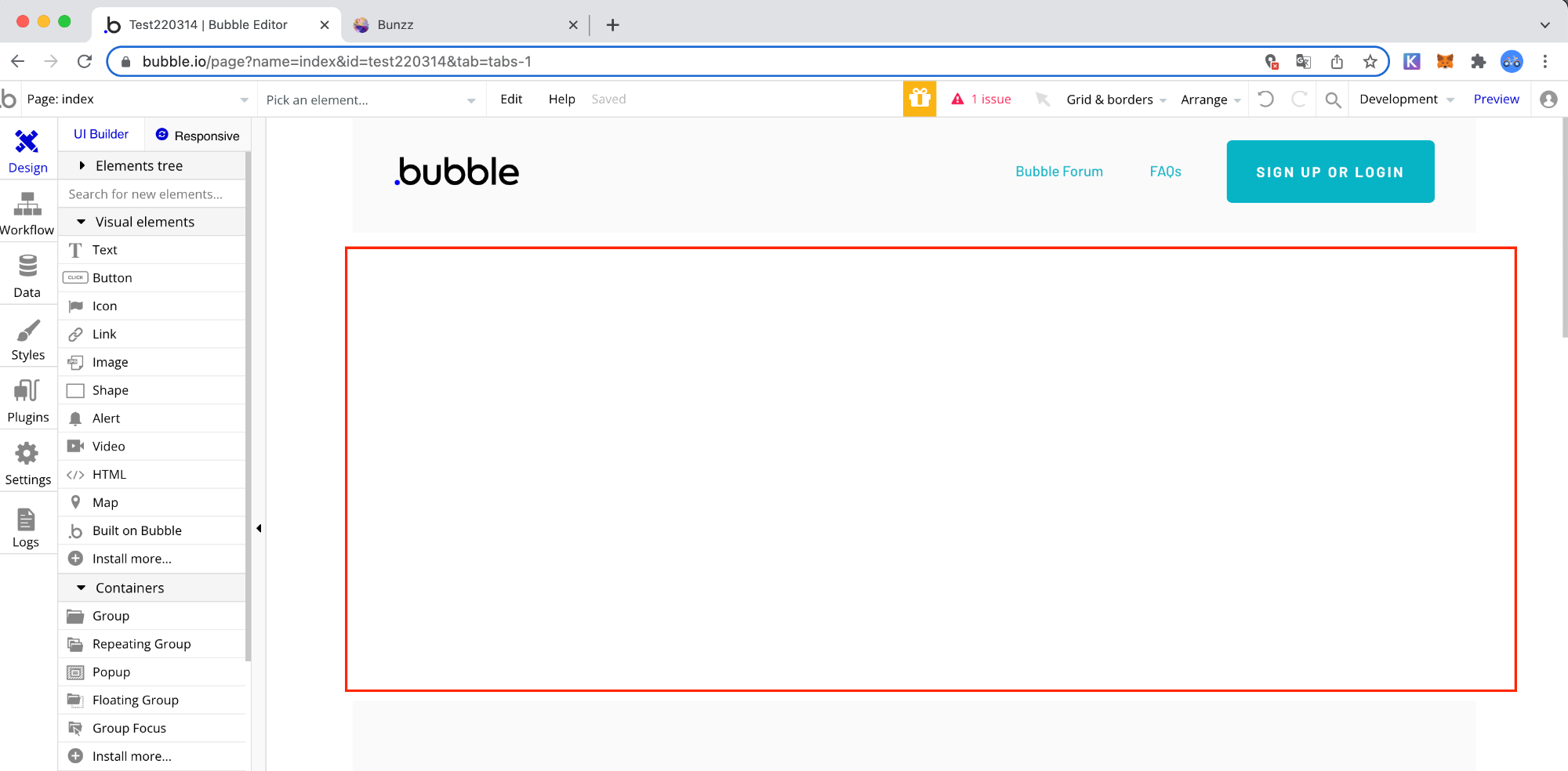
今回は一旦ファーストビュー中央にあったコンテンツを削除し、ここにAppの要素を置いていく形にします。

Bunzz連携
bubbleにBunzz SDKのプラグインを追加します。
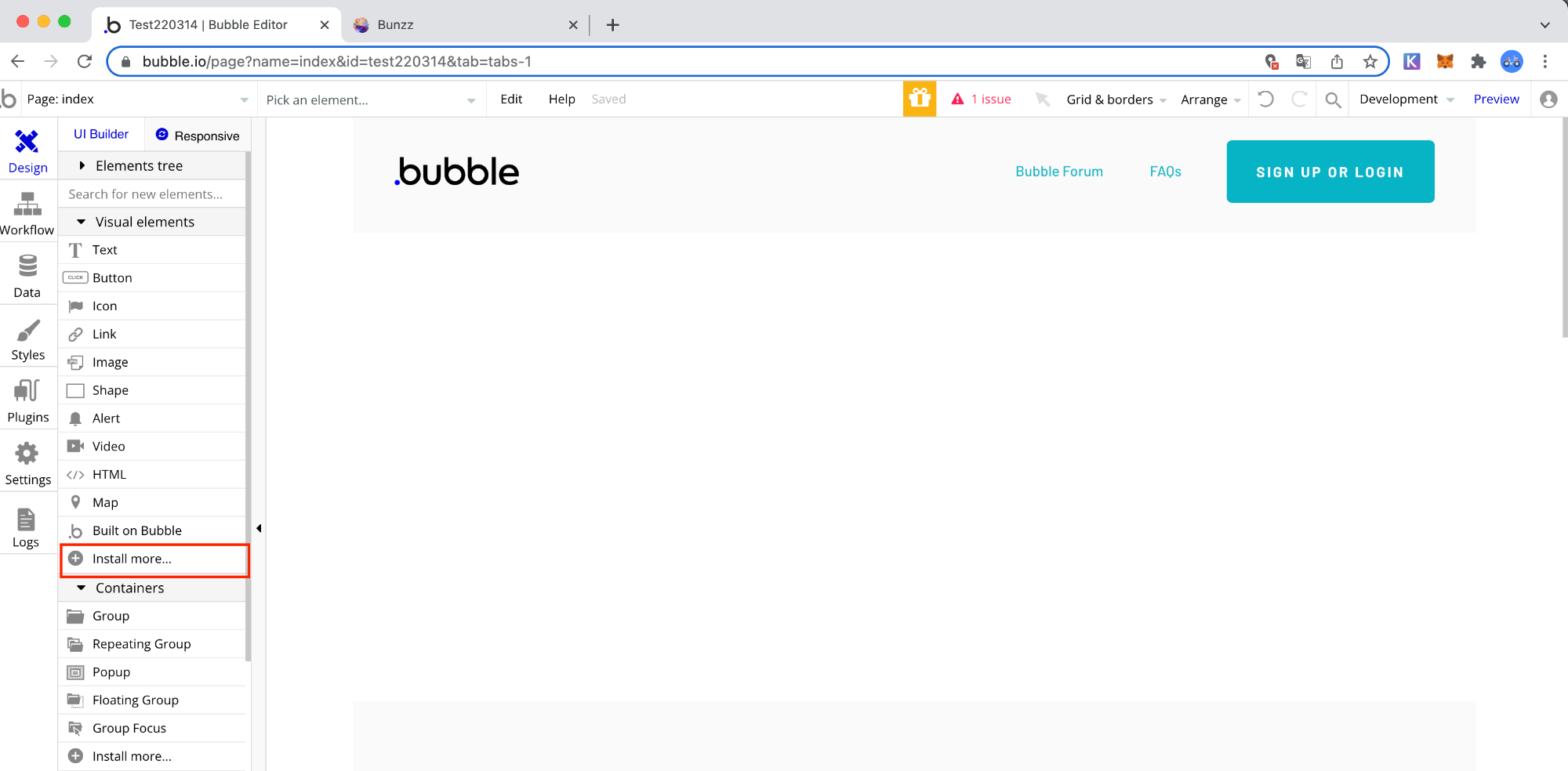
左メニューの「Visual elements」から「Install more...」を選択します。

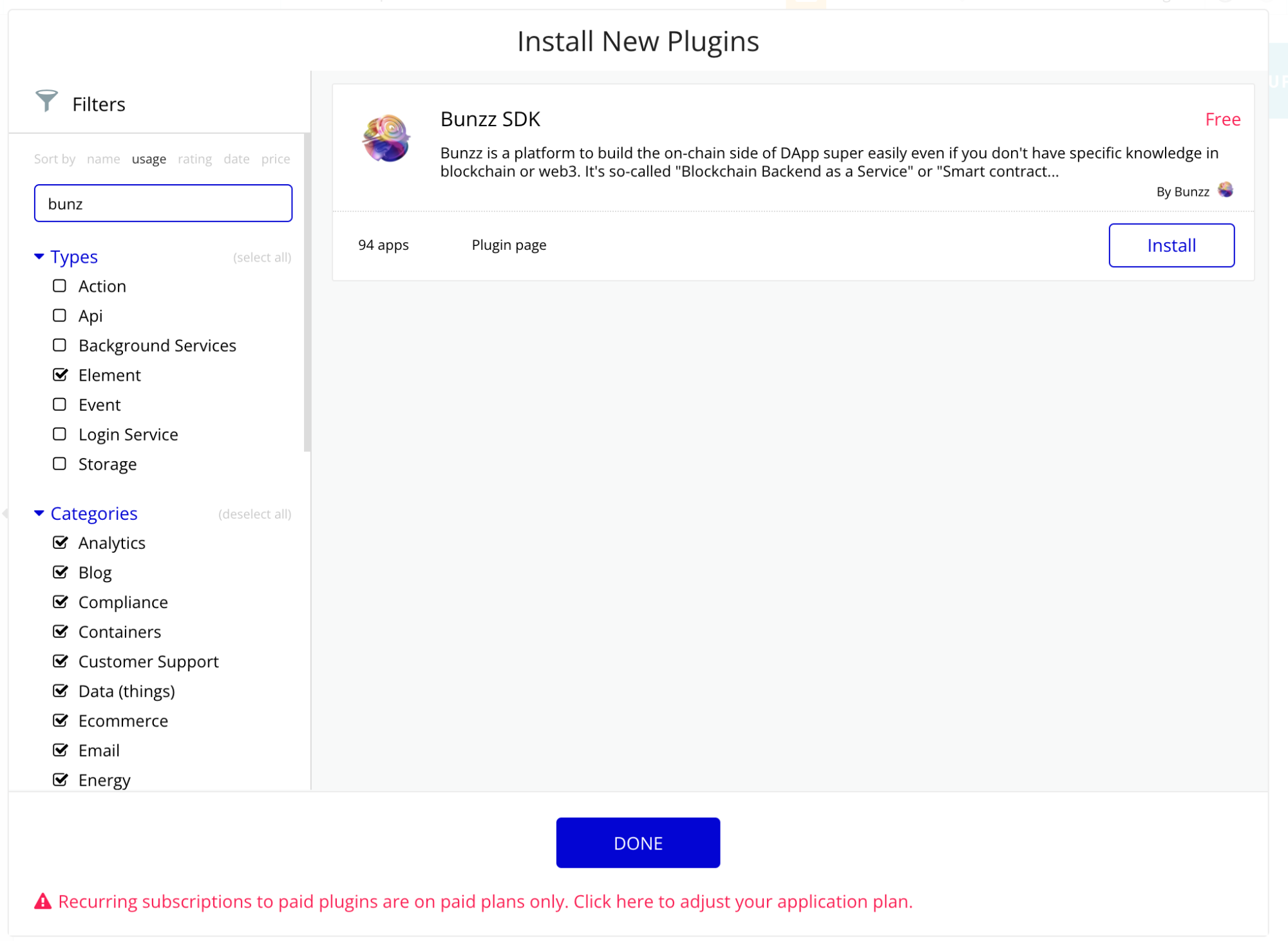
プラグインの検索画面になるので、"Bunzz"で検索すると、「Bunzz SDK」が出てきます。
「Install」を押してインストールし、「DONE」をクリックしてUI編集画面に戻ります。

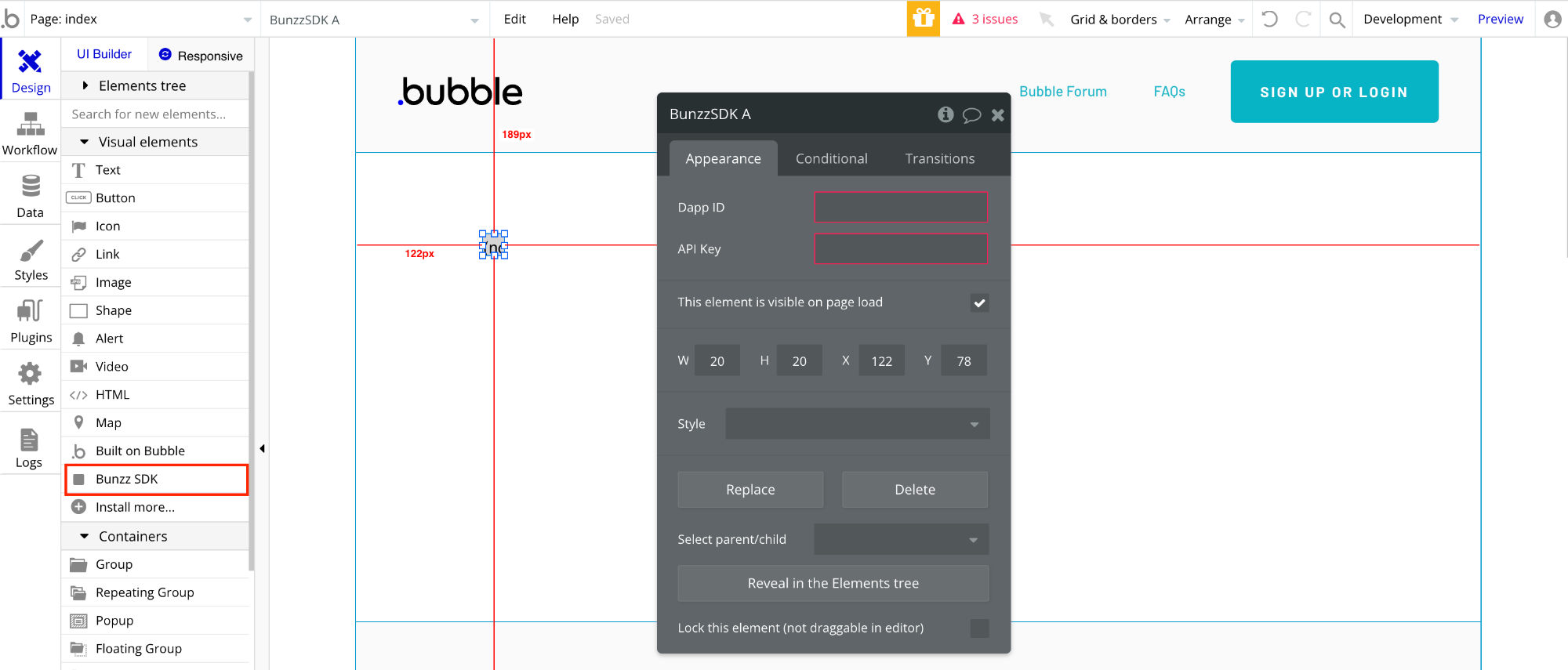
戻ると左メニューの「Visual elements」内に「Bunzz SDK」が追加されているので、これを選択してapp内の適当な場所に配置します。
Bunzzの「Dapp ID」と「API Key」が必要になるので、Bunzz側の画面を見にいきます。

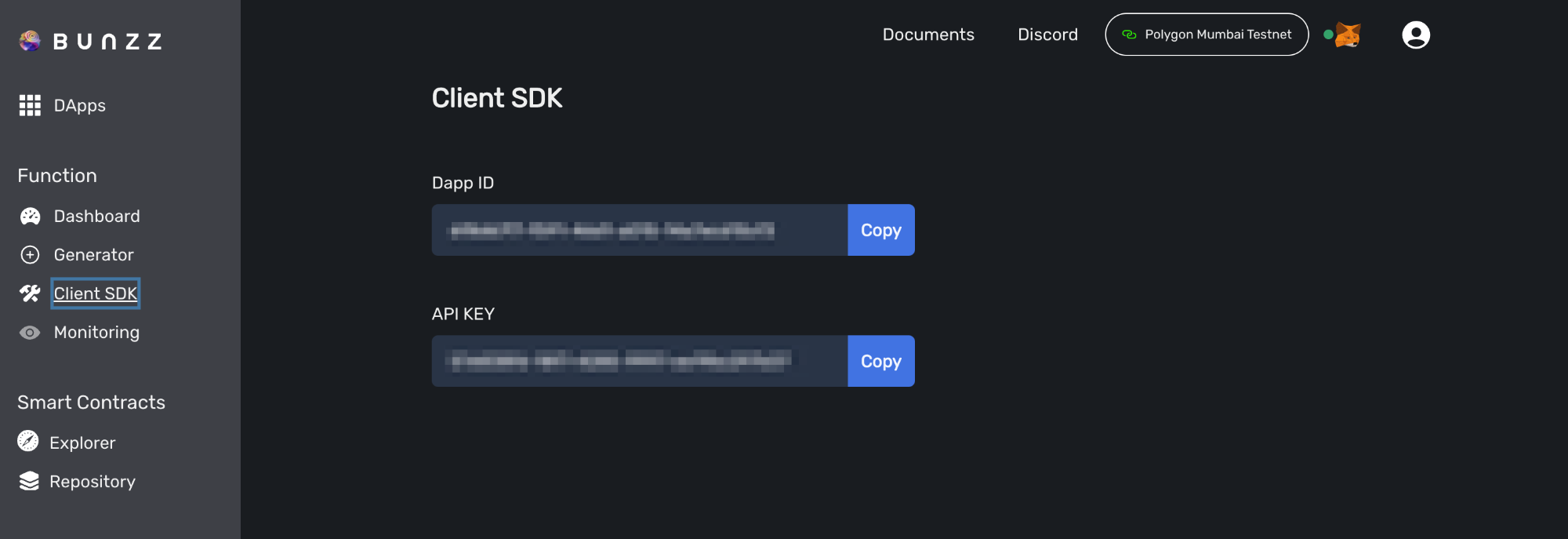
Bunzzの管理画面左メニューから「Client SDK」を選択すると、今回作成したDappのIDとAPI Keyを確認できるので、これをbubble側、先ほどの「Dapp ID」「API Key」にそれぞれ入力します。

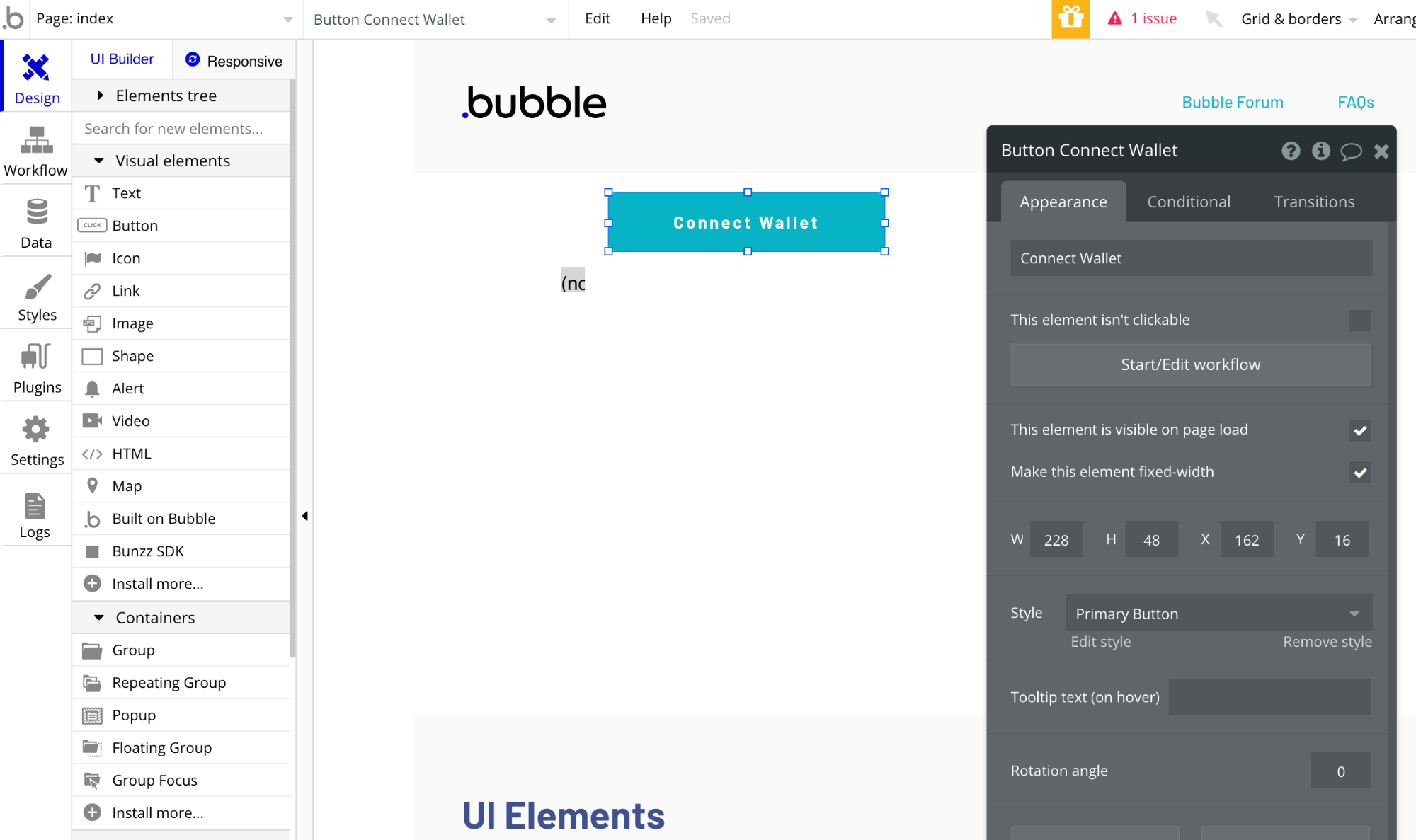
UIを作っていきます。左メニューの「Visual element」から、ボタンや入力ボックスを選択して追加していきます。
まずはボタンを追加し、「Connect Wallet」としました。

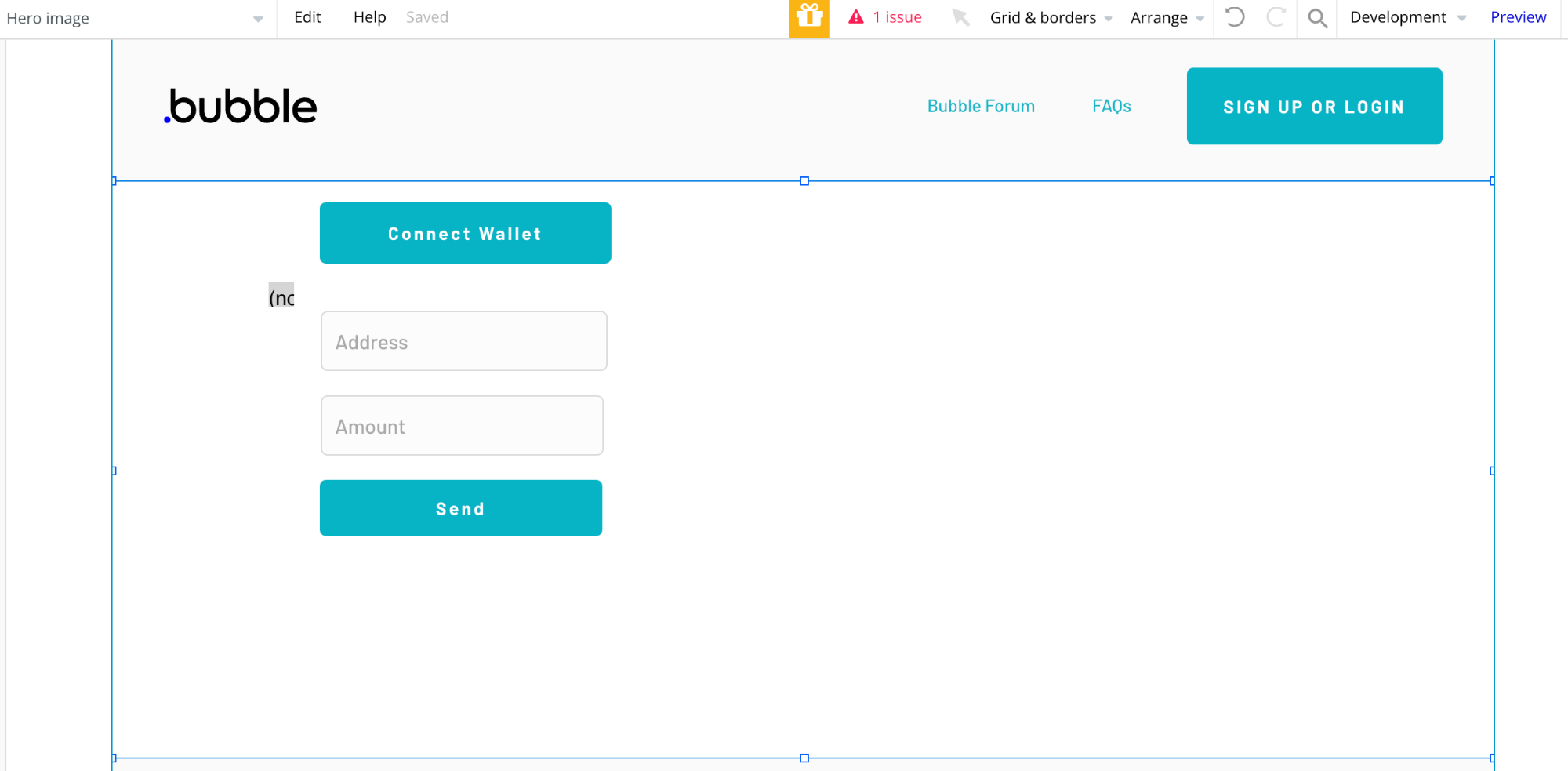
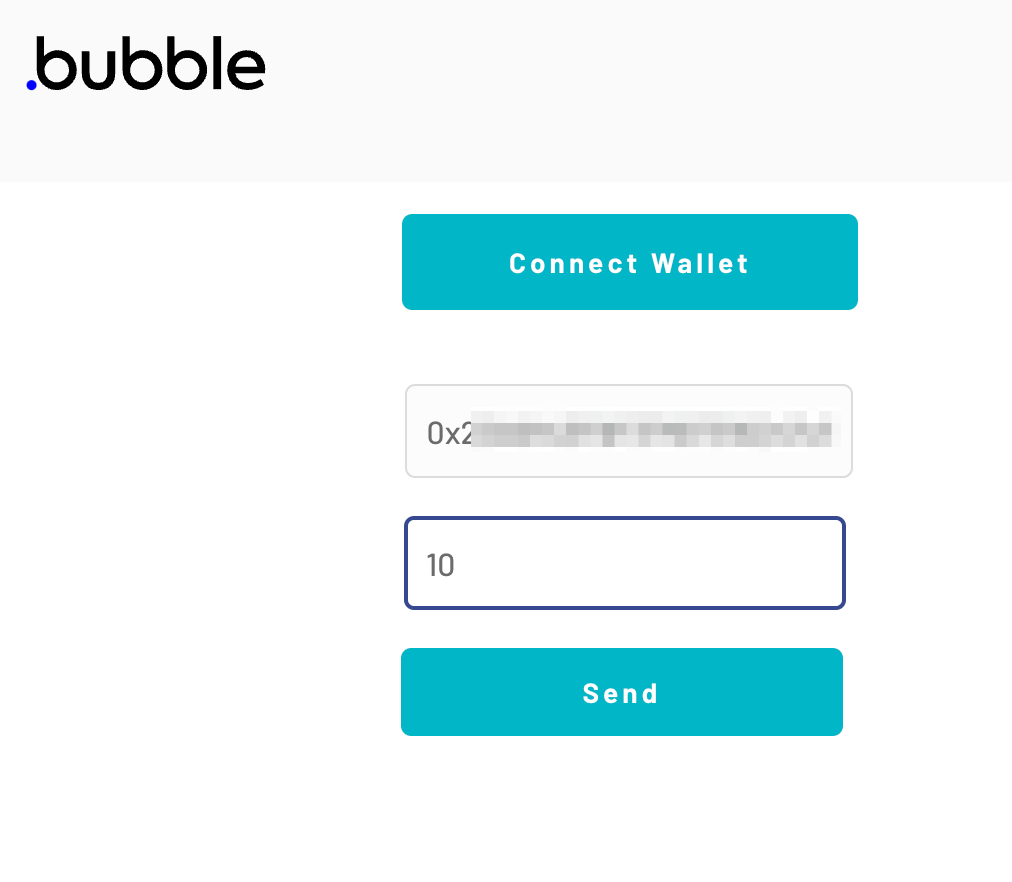
ポチポチ追加していくだけなので非常に簡単です。入力ボックスも追加し、以下の様になりました。

UI上のアクションとBunzz SDKの繋ぎ込み
ユーザーがボタンをクリックした際にウォレットを接続したり、送金を行ったりといった、アクションの部分を実装していきます。
「Workflow」ページでの設定
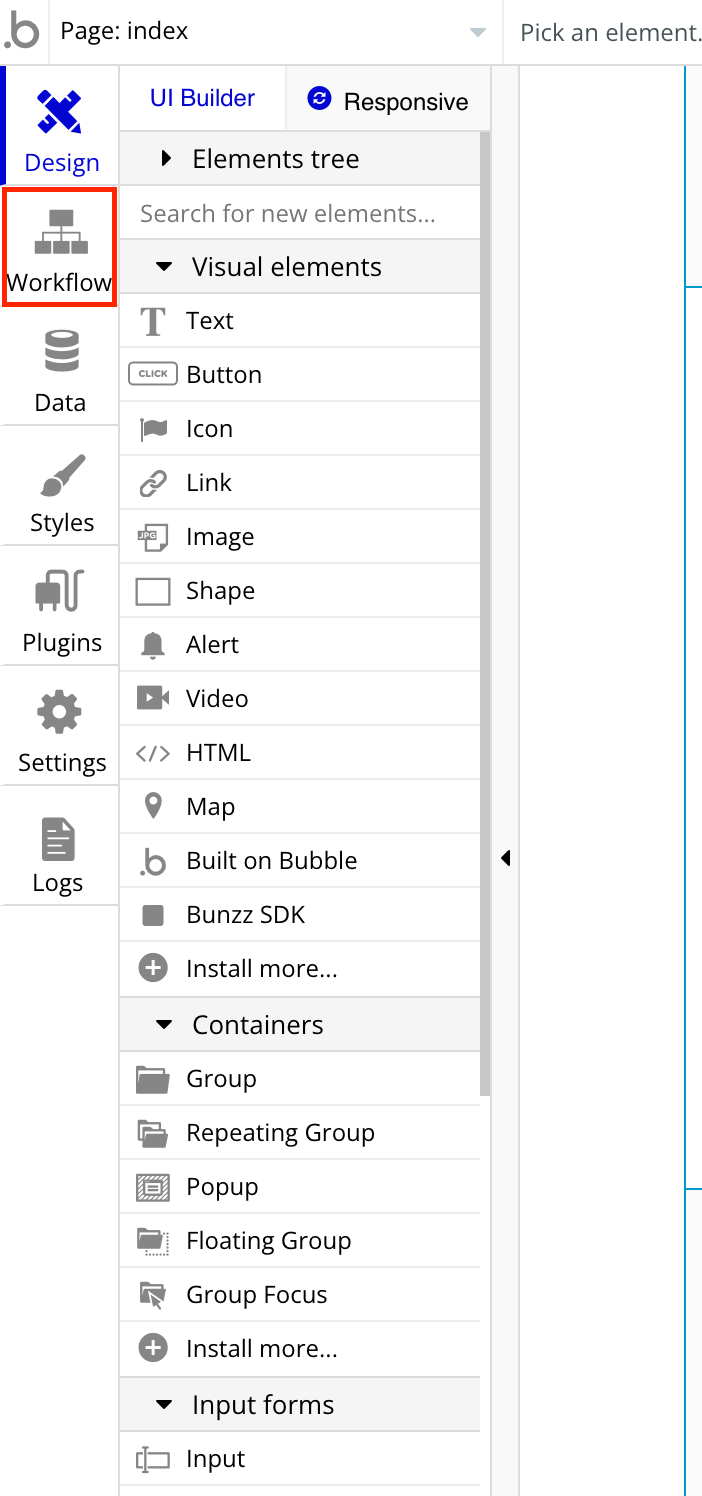
左メニューの「Workflow」タブをクリックします。

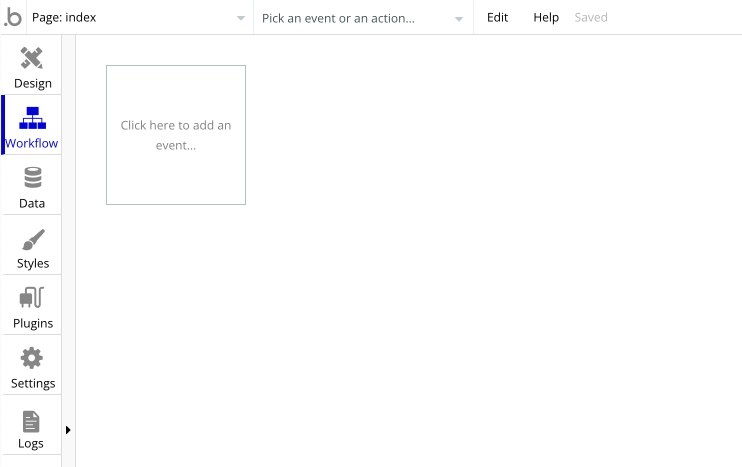
Workflowページではapp上での様々なイベントを設定していきます。
イベント設定は、①イベント発生のトリガーを設定した上で、②それによってどんなアクションを実行するのか、という2段階で設定していきます。
まずはウォレット接続を実装してみましょう。
①「Connect Wallet」ボタンのクリック」をトリガーにして②ウォレットの接続を実行する、というイメージですね。
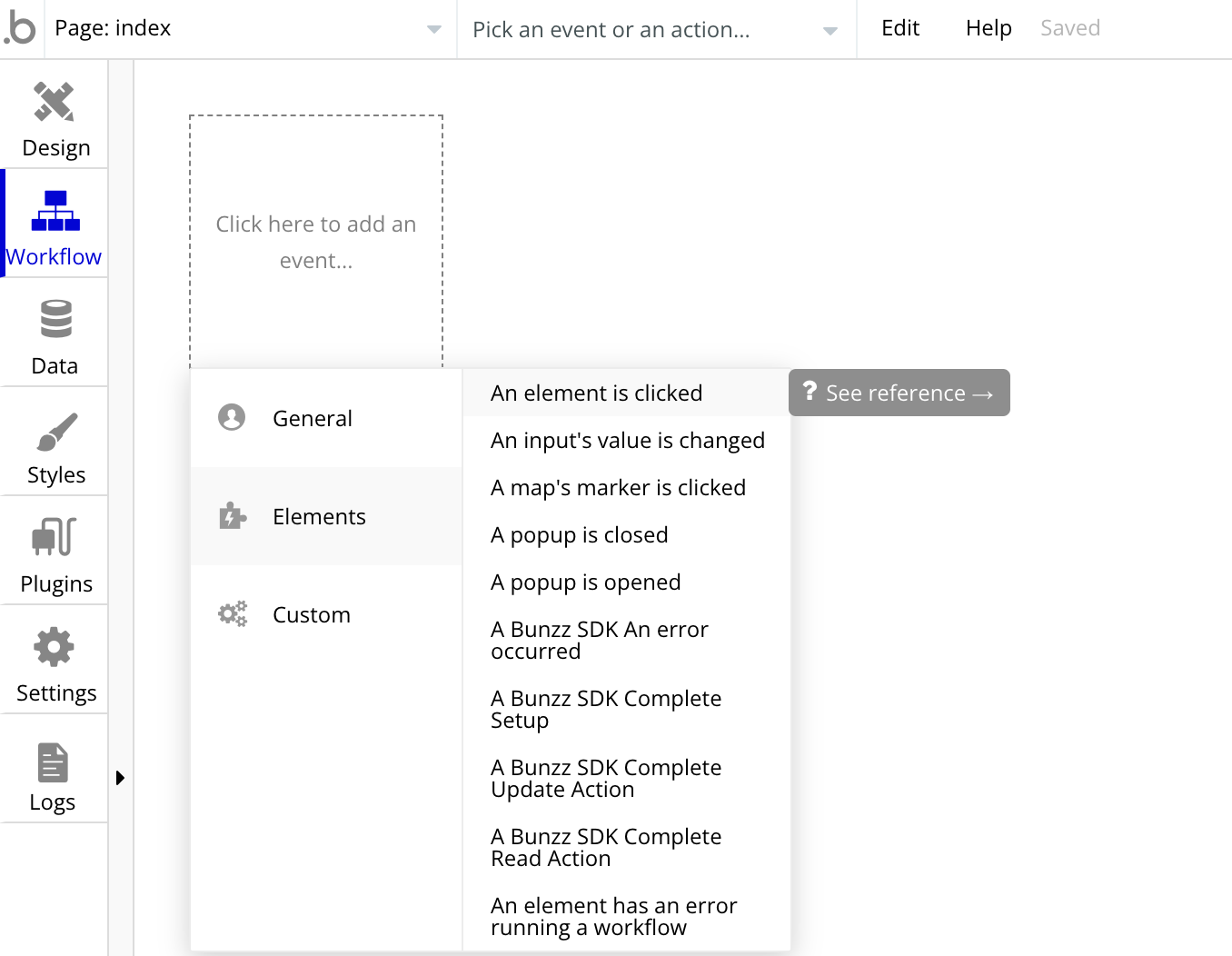
まずは「Clickhere to add an event...」をクリックします。

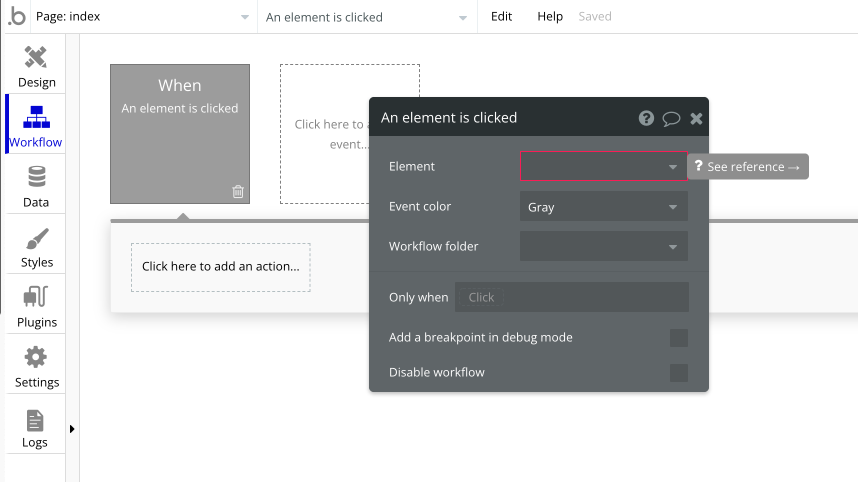
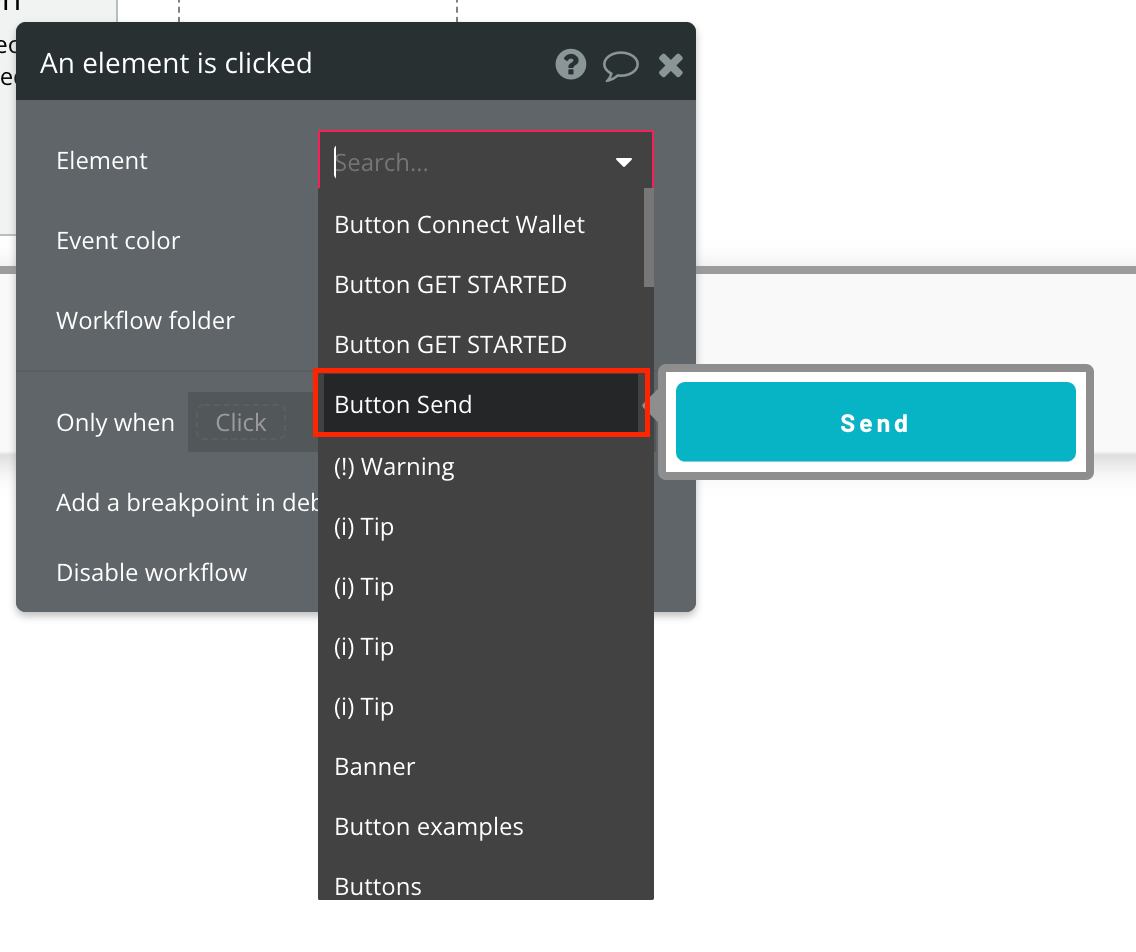
まずはイベントのトリガーとしてボタンのクリックを設定したいので「An element is clicked」を選択します。

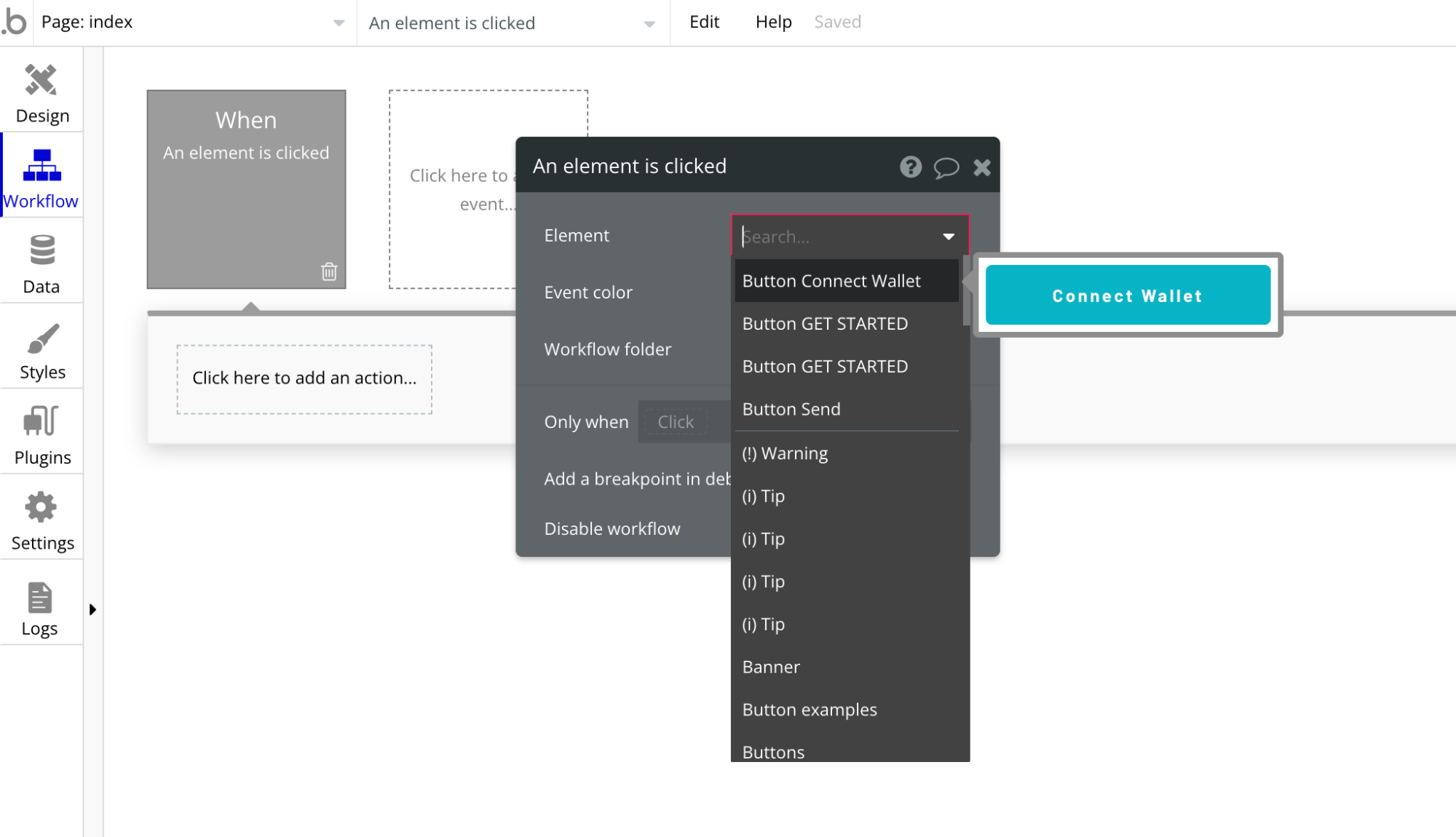
次に、どのelementか、を選択するので、「Connect Wallet」ボタンを選択します。


これで「Connect Wallet」ボタンがトリガーになったため、次にアクションの部分を設定します。
イベントとしては、「Bunzz SDK」のセットアップと、ウォレットの接続を設定します。
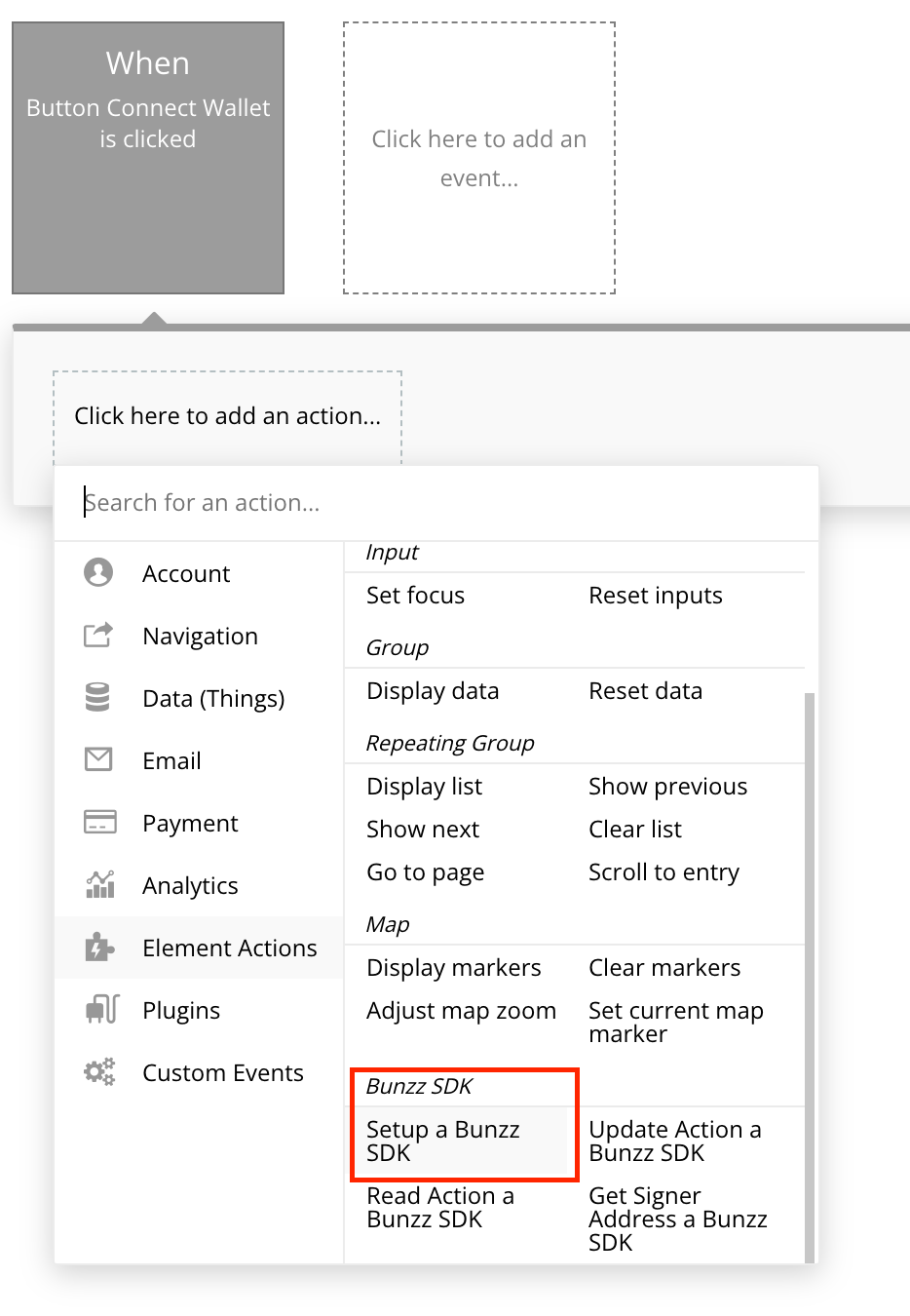
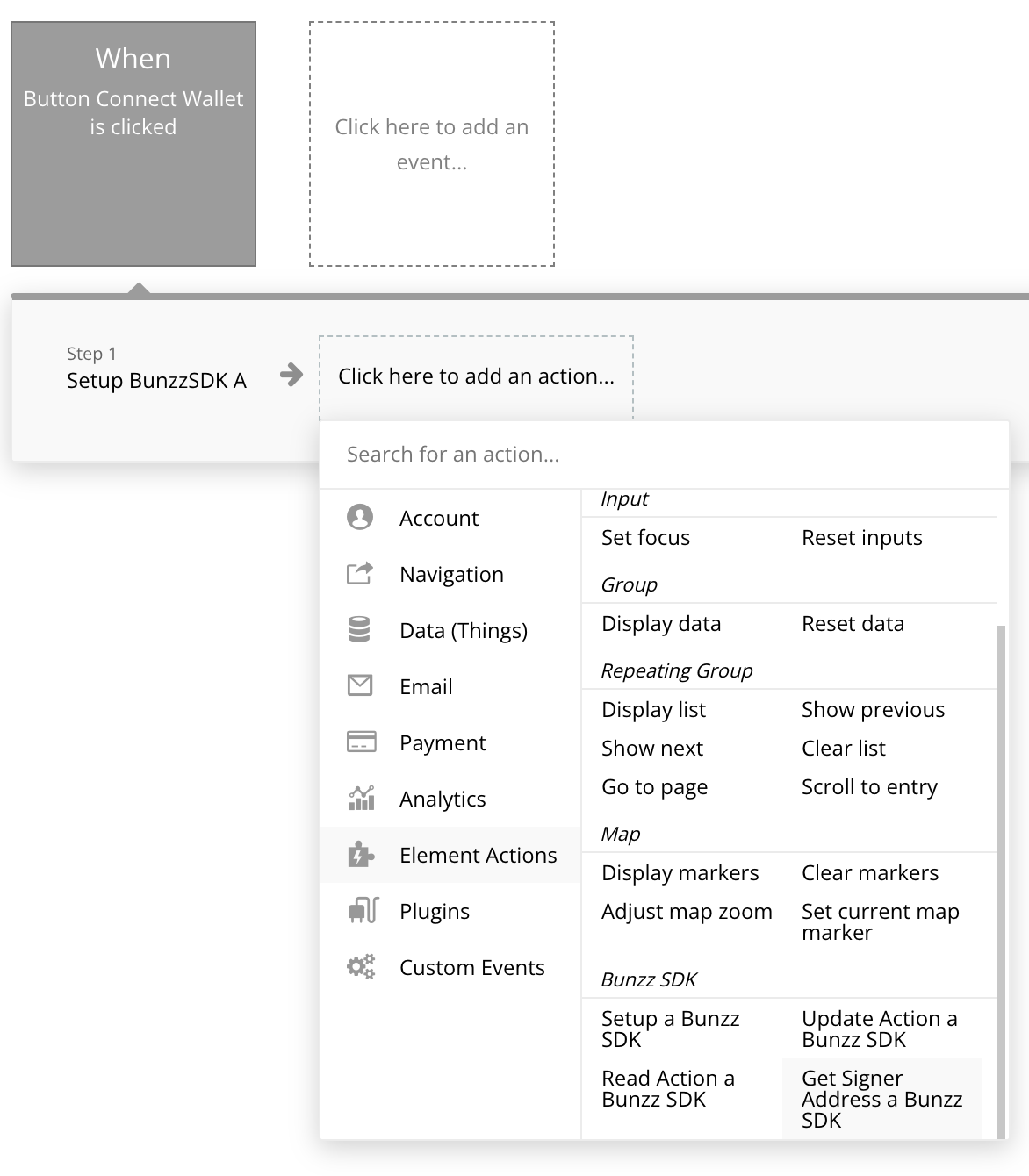
「Click here to add an action...」をクリックし、実行するアクションを選択します。
まずは「Setup a Bunzz SDK」を選択します。

次に、もう一つアクションを追加し「Get Signer Address a Bunzz SDK」を選択します。
このアクションで、接続したユーザーのウォレットアドレスを取得し、この後のアクションで利用することができます。

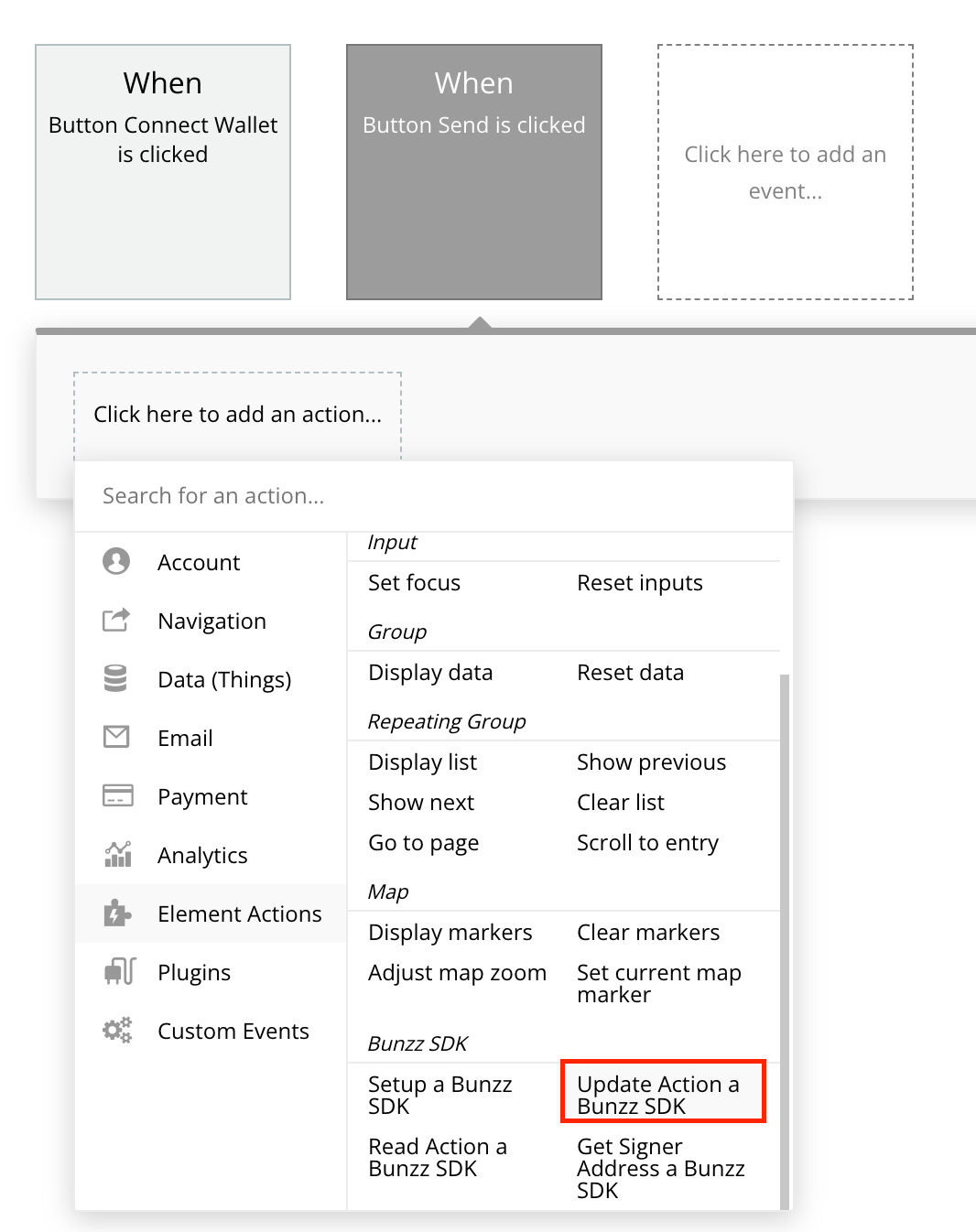
次にトークンの送付を実装してみましょう。次は「Send」ボタンをトリガーにします。

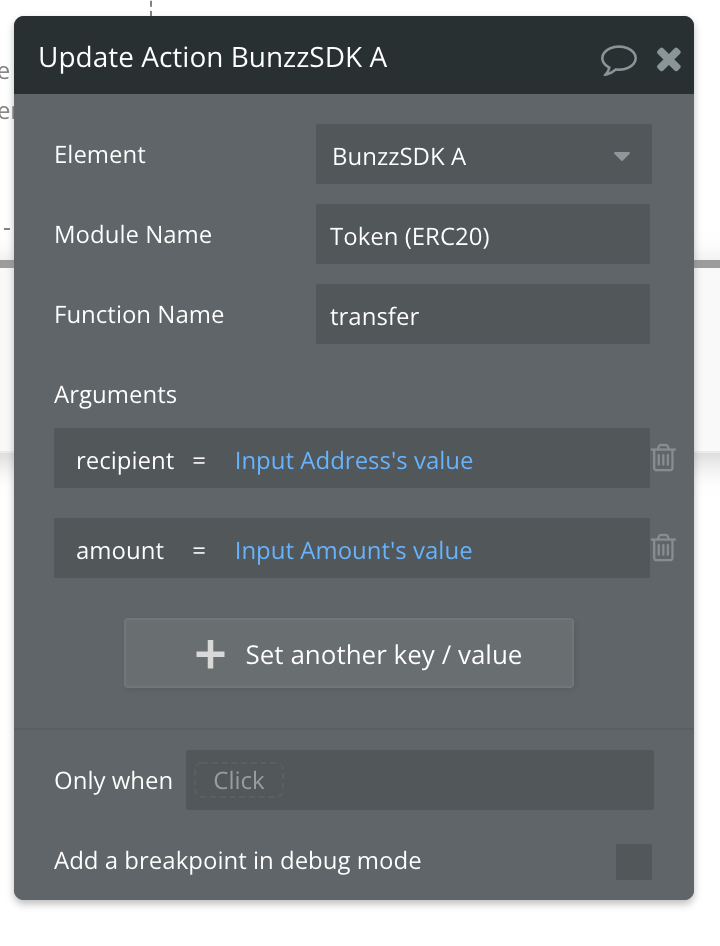
「Update Action a Bunzz SDK」を選択します。

「Module Name」にはBunzzで作成したモジュール名の「Token (ERC20)」を入力します。
「Function Name」は「transfer」、「Arguments」の部分でさらにkeyとvalueを追加して、「recipient」は入力ボックス「Input Address」の値、「amount」は入力ボックス「Input Amount」の値をそれぞれ取得する様にします。

補足:「Function name」と、追加するkey、valueの確認方法
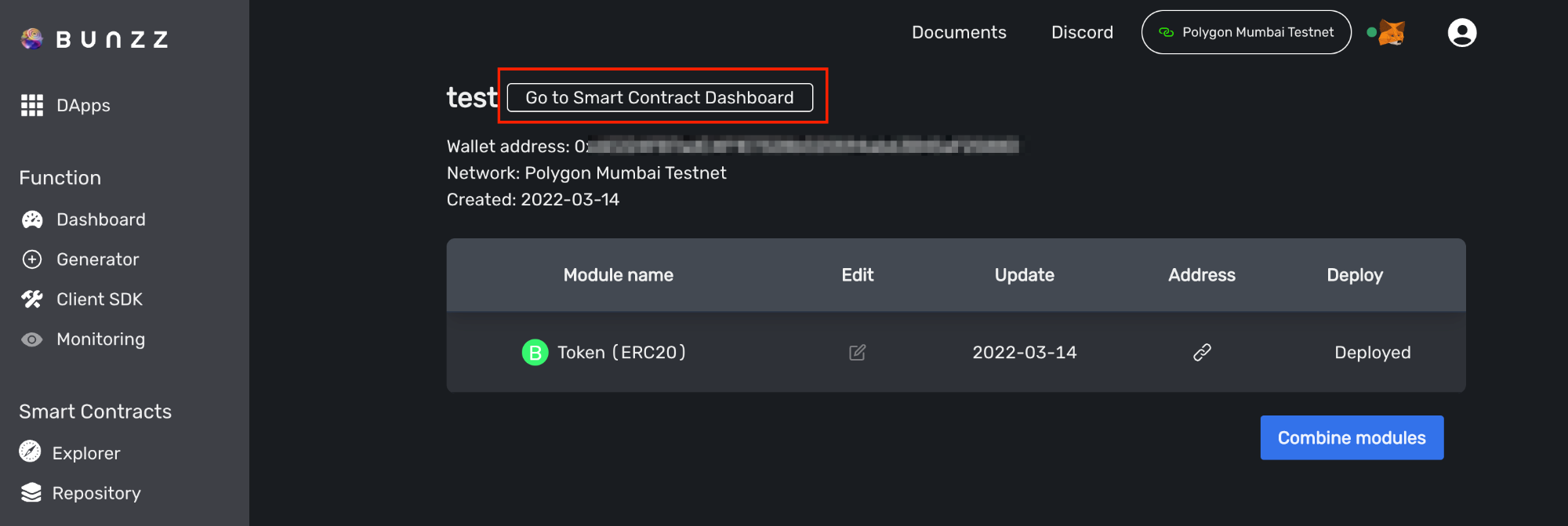
Bunzzの管理画面から、Appのダッシュボードにいき、上部の「Go to Smart Contract Dashboard」で、スマートコントラクトのダッシュボードに移ります。

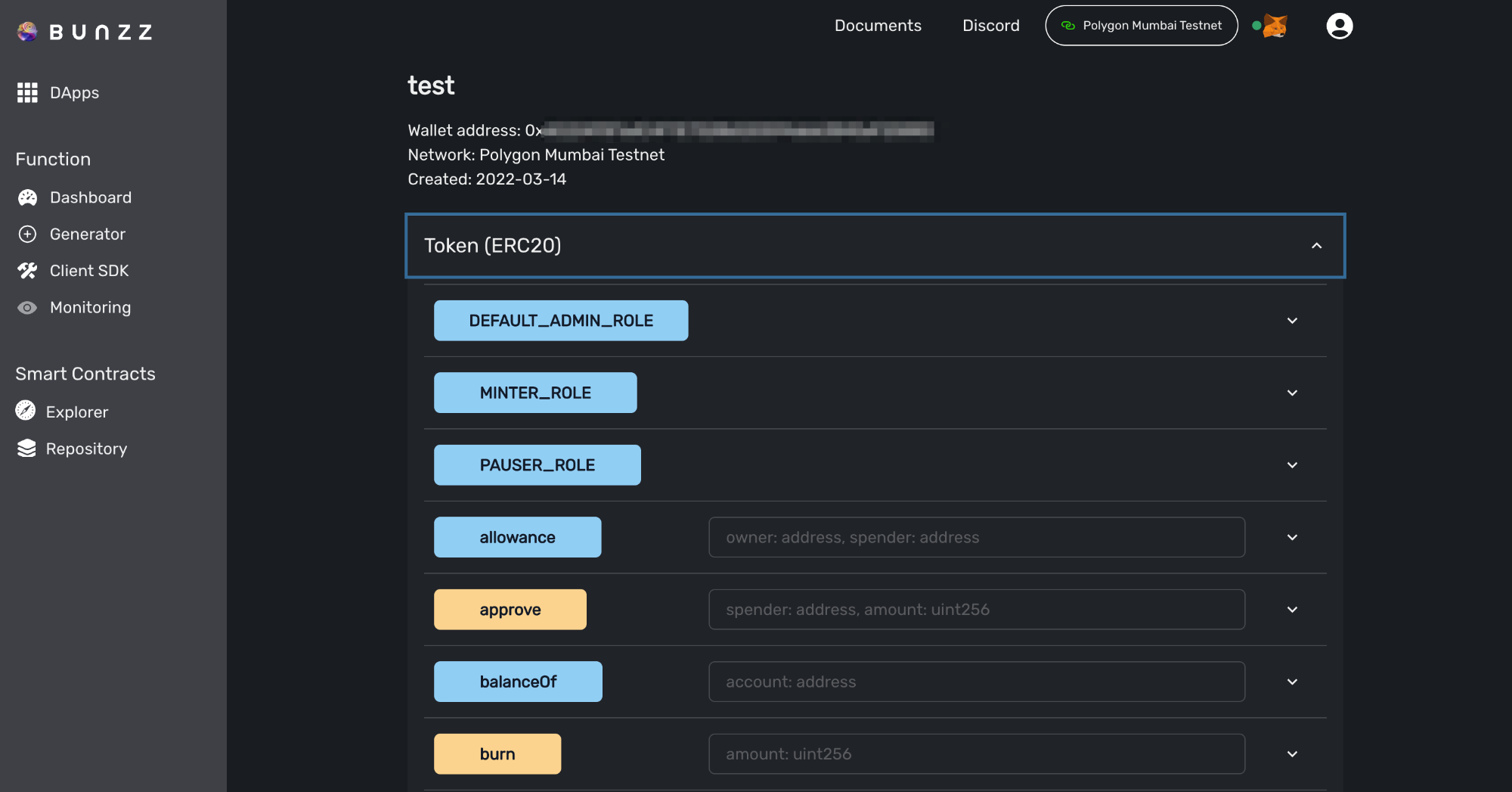
こちらのダッシュボードでは、このモジュールで利用可能なFunctionが一覧で確認でき、実際に操作することも可能になっています。
Functionの色が青色のものは、スマートコントラクトに対して「読み取り」だけを行うもの、黄色は「更新」を必要とするもの(ガス代が発生するトランザクション)です。

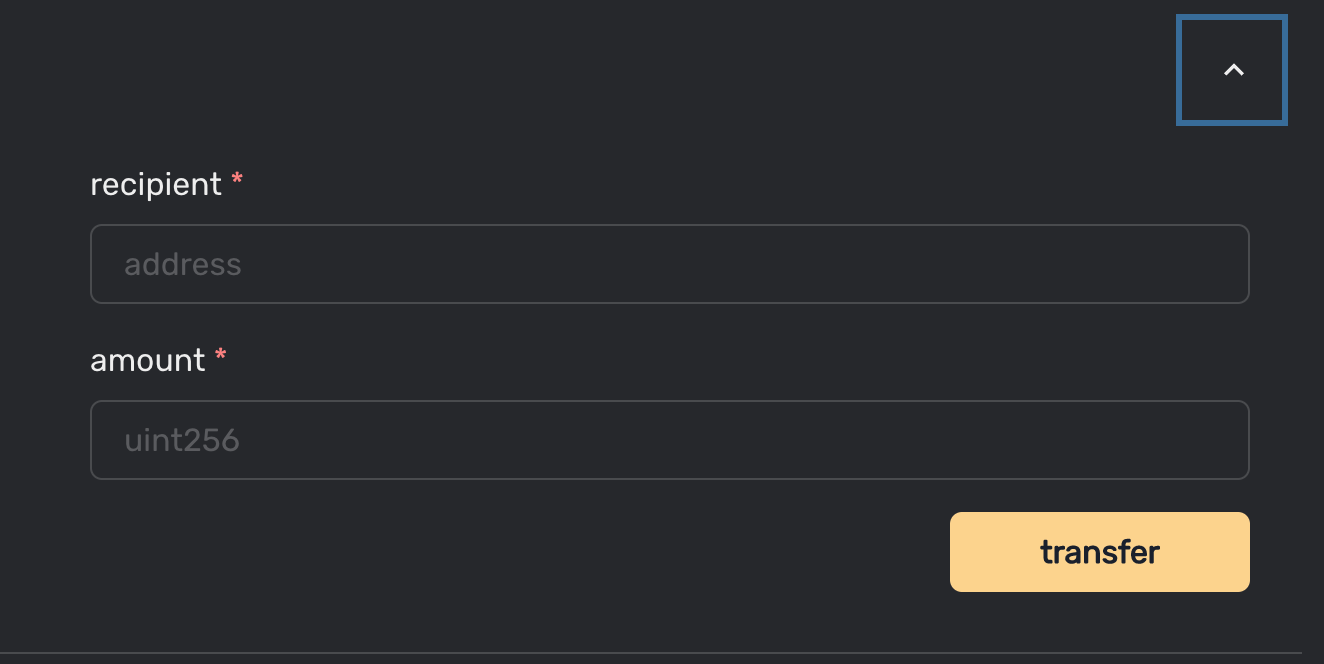
「transfer」の項目を見にいくと、「recipient」と「amount」が必要であることがわかります。

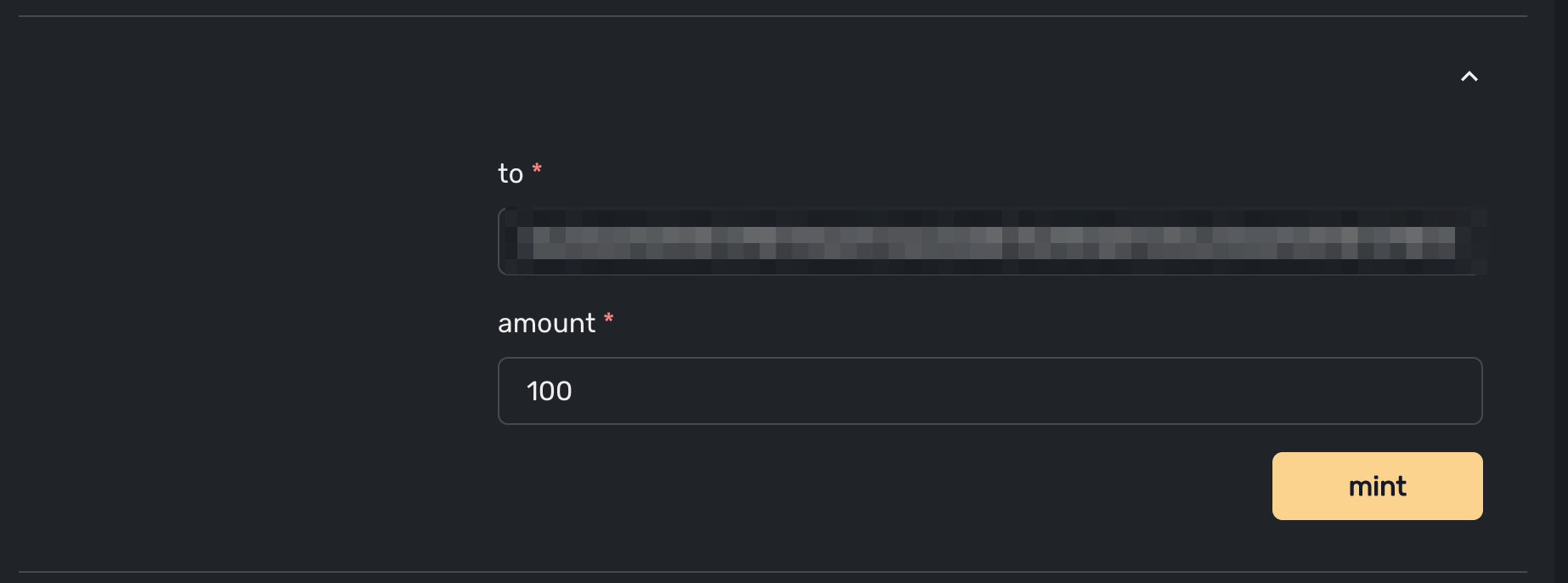
また、この画面上では実際にトランザクションを発生させられるので、少しsakeトークンをmintしてみましょう。
「mint」の項目へ行き、walletアドレスとamountを入力、「mint」ボタンを押すだけでmintが完了します。今回はsakeトークンを100枚mintしてみました。

appのプレビューとテスト
Workflow側の設定を終えたので、appをプレビューしてテスト実行してみたいと思います。
bubble編集画面の右上「Preview」からプレビューが可能です。

「Connect Wallet」でウォレットを接続後、送り先のアドレスと枚数を入力し、「Send」ボタンを押してみます。

メタマスクが起動し、送金確認されます。

送付を完了後、あらためてBunzz側の「balanceOf」Functionから今回の送付先アカウントでのトークン数を確認してみると、無事10枚送付されていることが確認できました。