[Dfinity] dfx で新規プロジェクトを作成する方法
dfxで新規にプロジェクトを作成する方法を説明します。
dfx new <product名>
でチュートリアル:hello worldのフロントエンドがくっ付いた形で新規作成されます。
例えば、
dfx new testProduct
この時、ルートディレクトリのdfxバージョンを確認しておいてください。そのバージョンのプロダクトが作成されます。
また、オプションの --frontend は付けても付けなくてもバージョン 0.8.0以上だとフロントエンドも作成してくれます。
localhostで表示するまでの流れ(最新の0.8.4バージョンの例)
-
ルートディレクトリで
dfx upgrade若しくは直接ダウンロードしてdfx cache install詳しくはこちら -
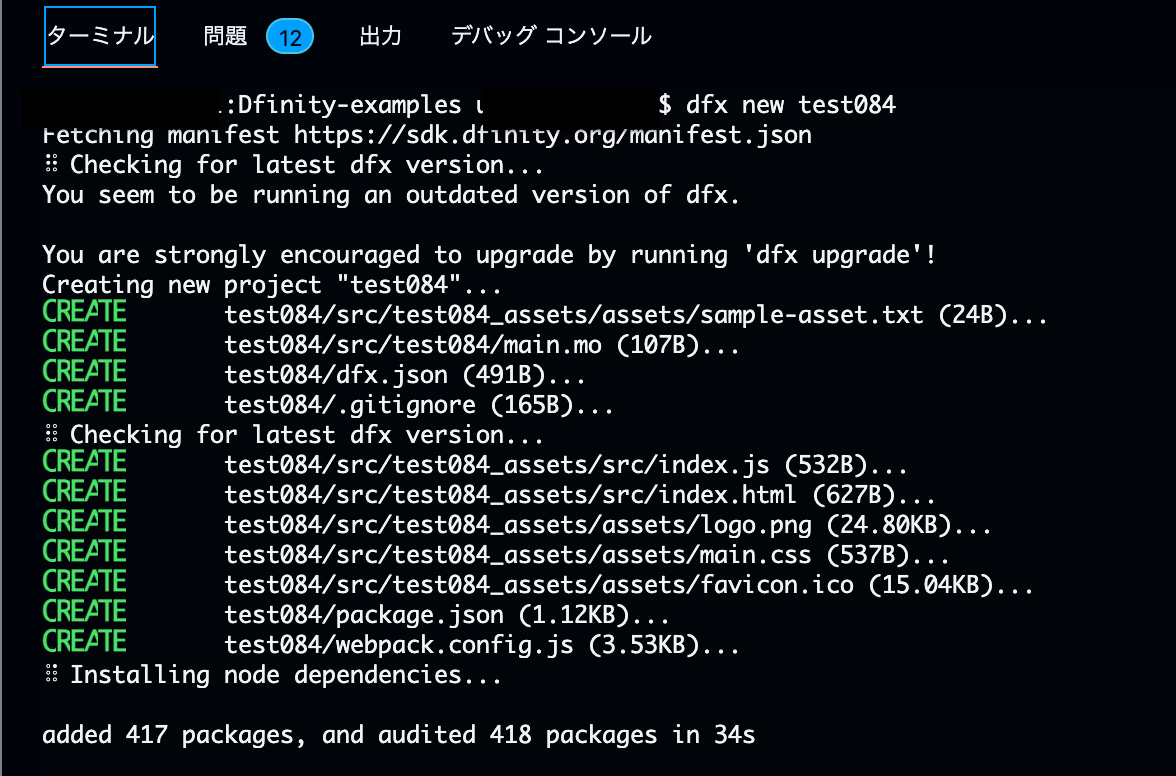
dfx new [productName](名前は自由に)
-
作成された[productName]のディレクトリに移動
-
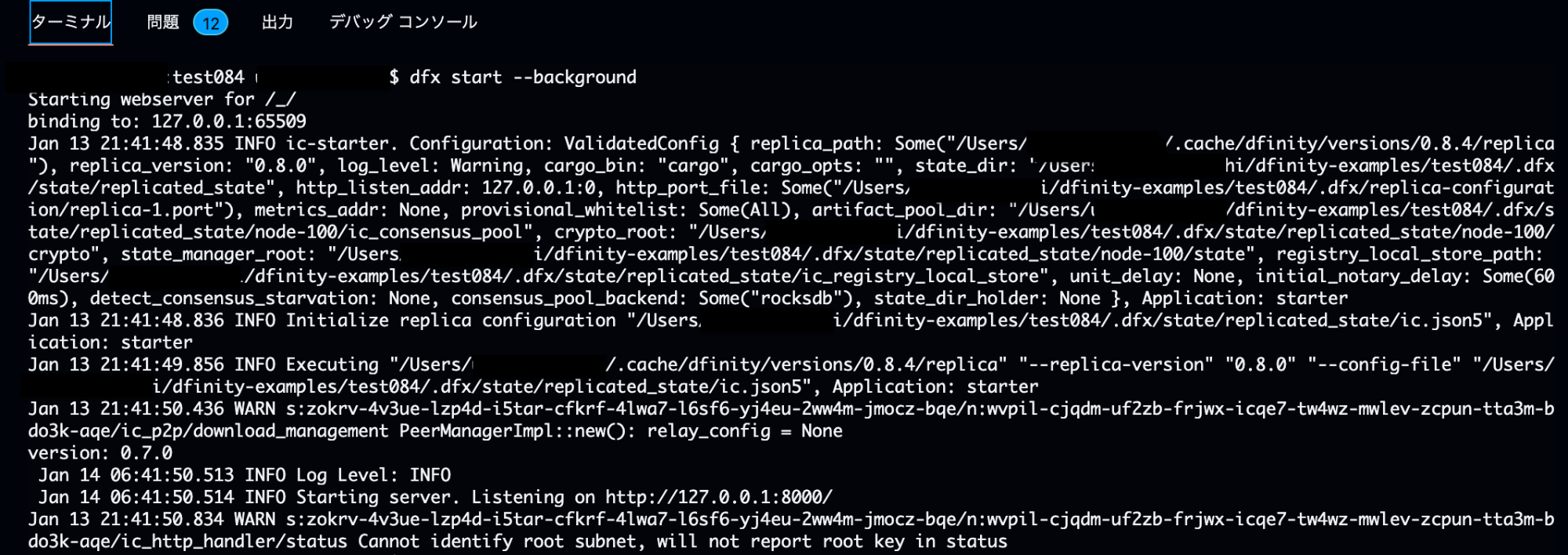
dfx start --background(--background付けないならこの後新しいターミナルで)
-
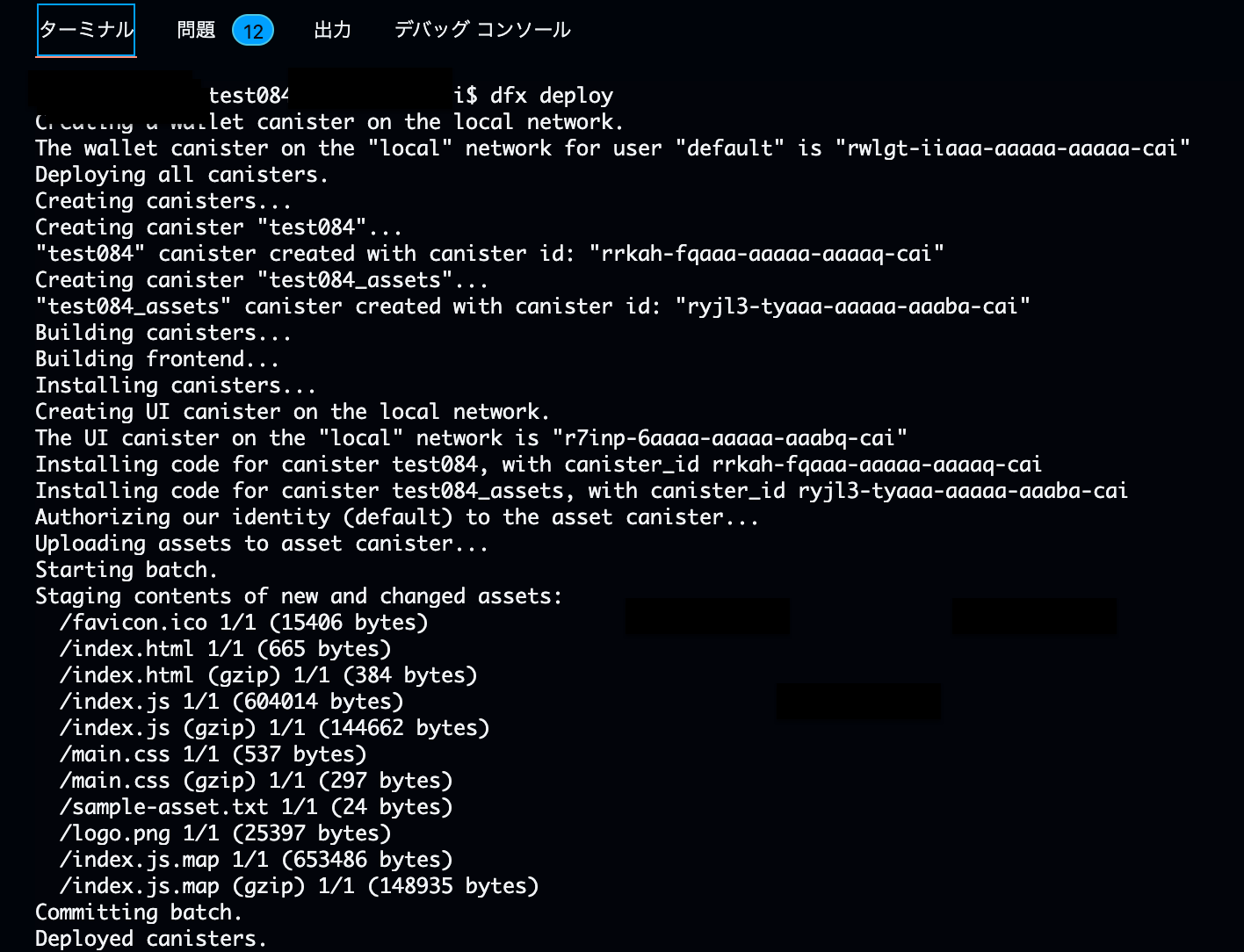
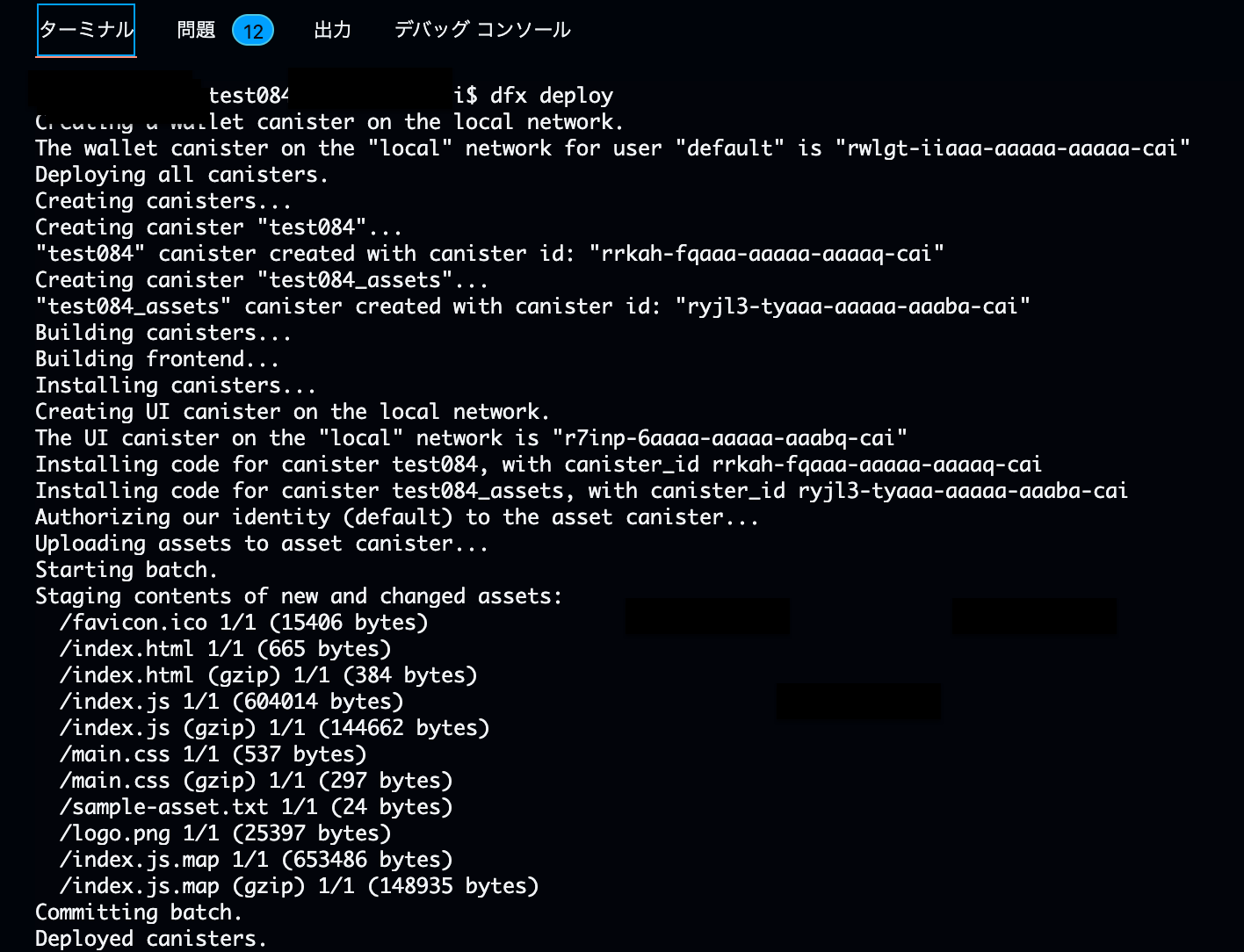
dfx deploy
-
npm start(npmはインストールしてある前提)
-
ディレクトリにある
READ ME.md35行目
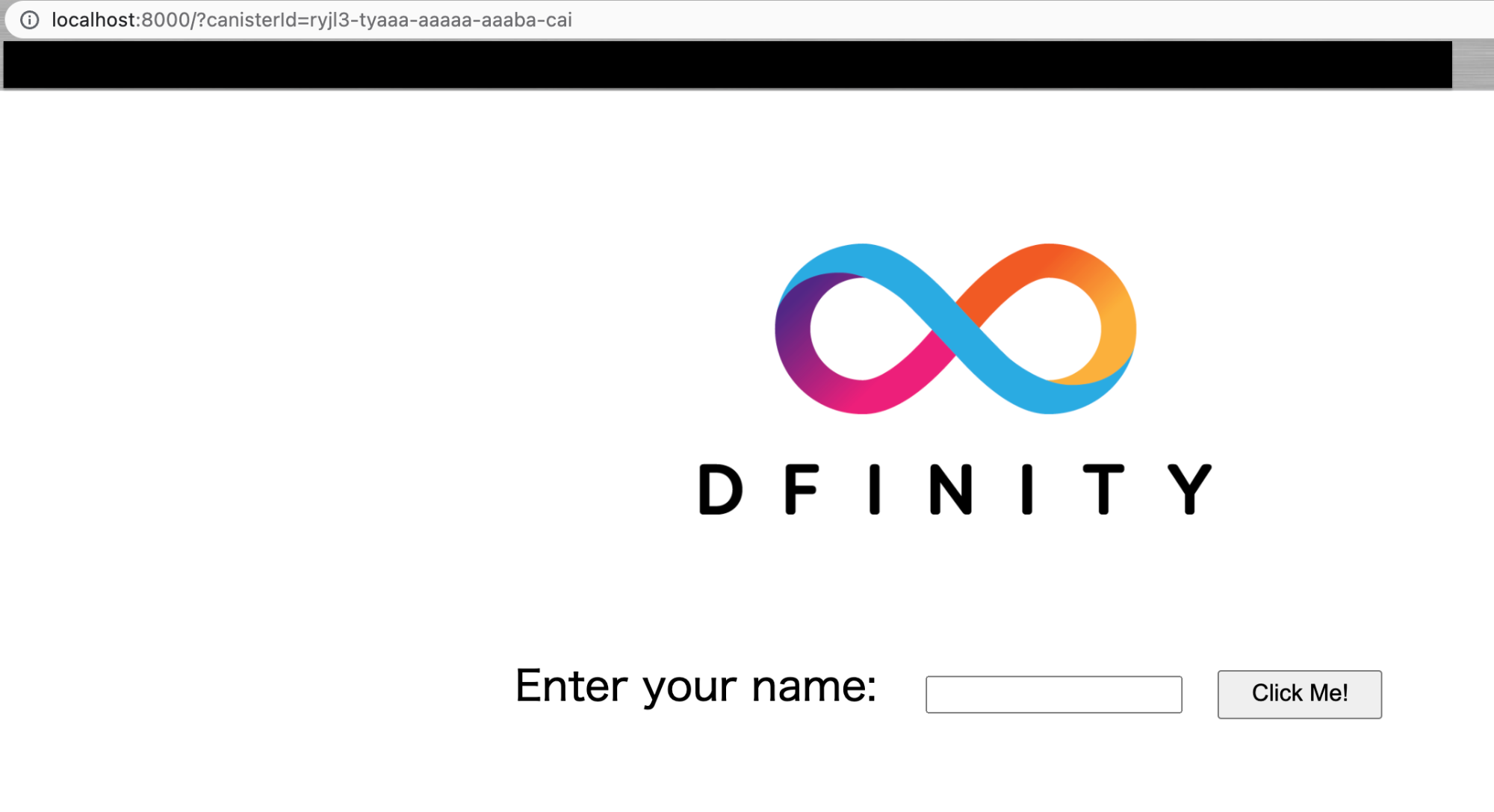
http://localhost:8000?canisterId={asset_canister_id}
を command + space で表示
-
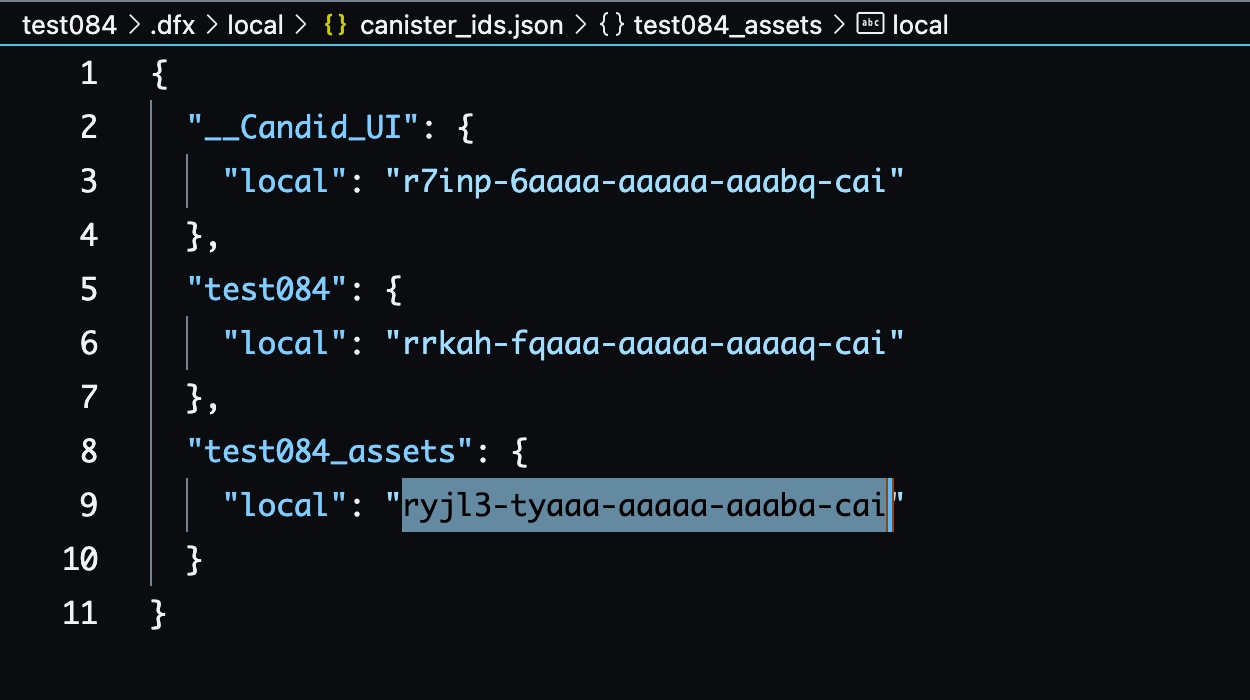
.dfx/local/canister_ids.jsonのassets_canister_id(test084_assets)を 7. の{asset_canister_id}に代入
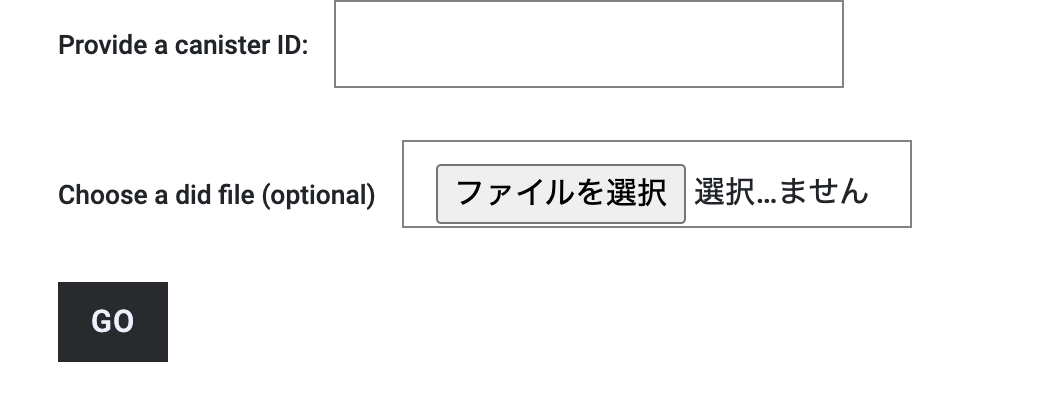
なお、__Candid_UIをasstsのcanisterIdの代わりに代入するなら以下のようなフォームが出て、その下のtest084のcanisterIdを記入することでmoファイルの挙動をテストできるフォームになります。

- 表示

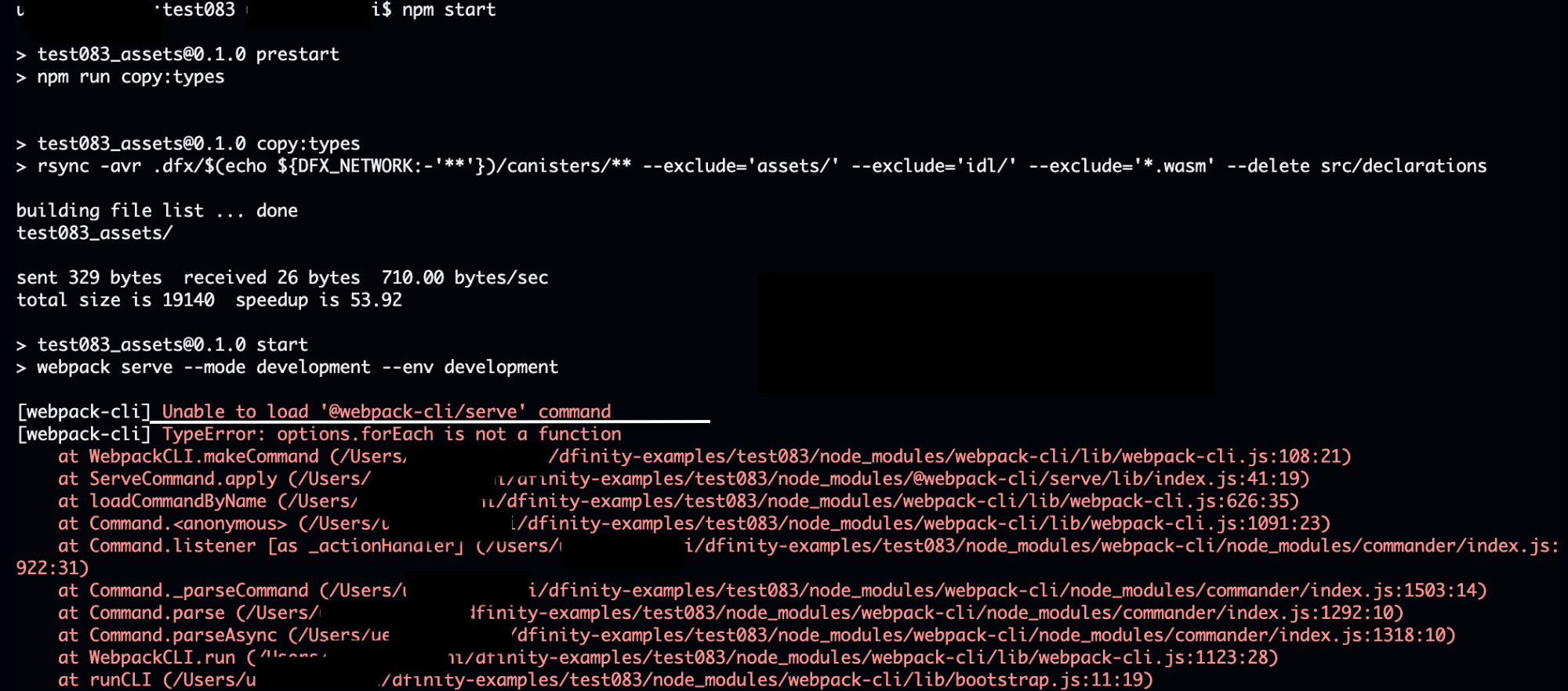
ここでは最新(2022/1/14現在)0.8.4バージョンで新規作成しましたが、当然旧バージョンでも出来ます。しかし、npm startでバグがあり以下のようなエラーが出ます。
現在、0.8.0から0.8.3まで確認してます。
Unable to load '@webpack-cli/serve' command

調べるとgithubにバグ対処法が書いてありますが、私には何のこっちゃか分かりません。
わかる方、@hokosugiに教えてください!!
以下のコマンドでイケます。(pontagonさんありがとう)
npm install -D webpack-cli@4.9.0
簡単にバグを回避するなら、0.8.4バージョンを選ぶ一択と思われます。
以上が、Internet Computerでローカルに新規プロジェクトを作成する方法です。ここから自分なりにコードを書いていけば良い環境が整いました。