ワードプレスの記事をHiDEに移植する最短ステップ

ブログをやられている方で自分の記事をHiDEに移植したいなという方もいると思います。比較的作業量少なめで移植できる方法を紹介します。
全体の流れ
ワードプレスにはXMLという形式で記事を出力する機能があります。それを使ってXMLである時期の記事を出力します。その記事をソフトを使って、HiDEで使っている MarkDownに変更し、そのデータをコピペすることで、補正の作業を減らすことができます。
- ワードプレスからXMLで記事データを抽出
- ソフトでMarkDown形式への変更と画像ファイルの取得
- MarkDownのテキストをHiDEにコピペ
- 画像を貼り付ける
この4ステップになります。ソフトの部分だけ事前に準備が必要なのでそこから解説を始めます。
変換ソフトの準備
こちらのソフトが有名ですのでこちらを使います。node という言語を入れてもらう必要がありますが、簡単なのでこの機会に入れてください。nodeは世界的にもメジャーな言語で世界の半分はnodeで動いています。
nodeのインストール
プログラムなどしたことあってすでにnodeを入れている方は次の章に行ってください。
こちらからインストーラーを使って入れてください。LTSという方を選べば良いです。
検索するといろいろバージョン管理が云々かいてありますが、プログラムしない人は気にしなくてもOKです。このインストーラーで入れておいてください。
インストールできたかどうかはターミナルを開いて
node -v

バージョンが出てこればばっちりです。番号は違っても構いません。私は開発用に特定のバージョンを入れているだけです
変換プログラムのインストール
gitに慣れているかたは下記のコマンドで一発入れできます
git clone https://github.com/lonekorean/wordpress-export-to-markdown.git
gitって意味わからないという方は下記の方法です。 変換プログラムはこちらに置いてあります。
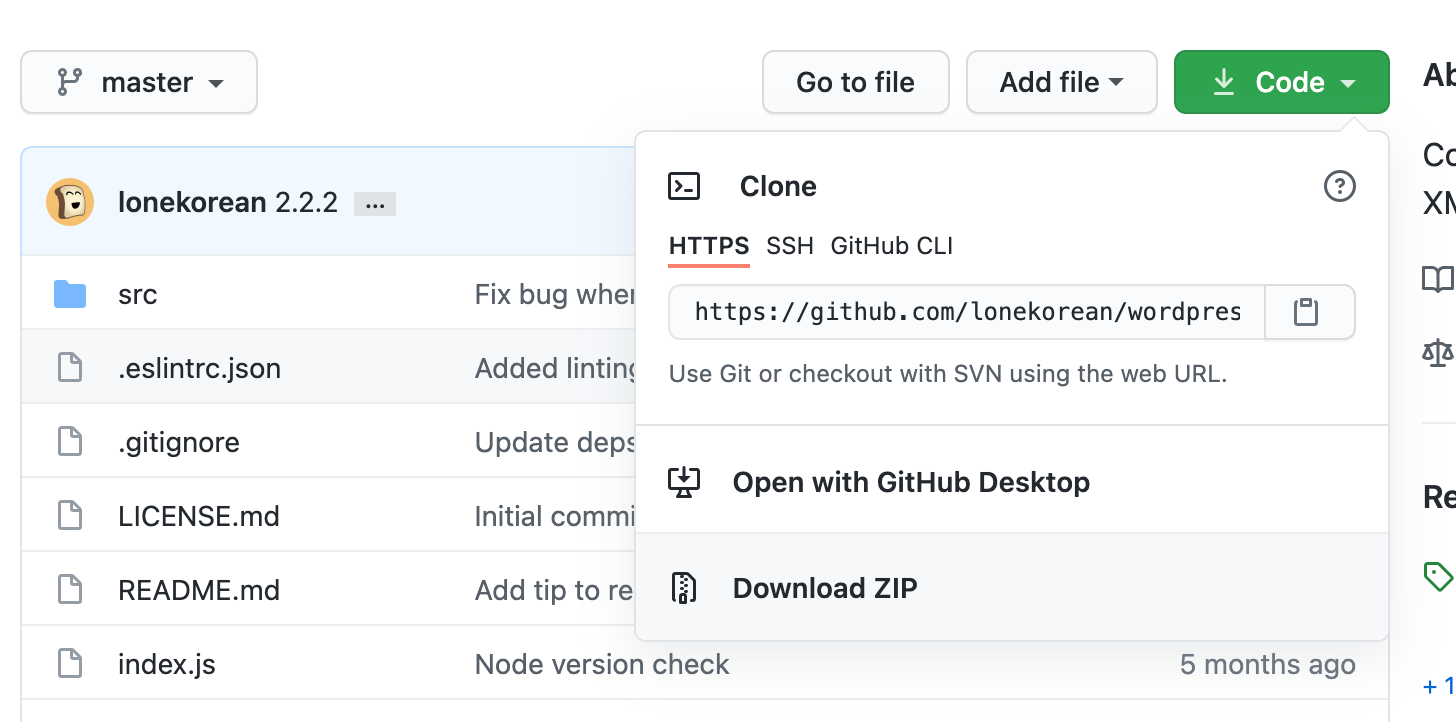
このページの Codeという緑のボタンを押してその中のDownload zipを選んで、ソフトをダウンロードしてください。

zipファイルを自分が作業したいフォルダーで展開してください.
またコマンドプロンプトを出して展開したフォルダーに移動して下記のコマンドを打ちます
npm install
ライブラリーがインストールされ準備が終了です。
ワードプレスから原稿の入手
ワードプレスの管理画面にいってください。そこで
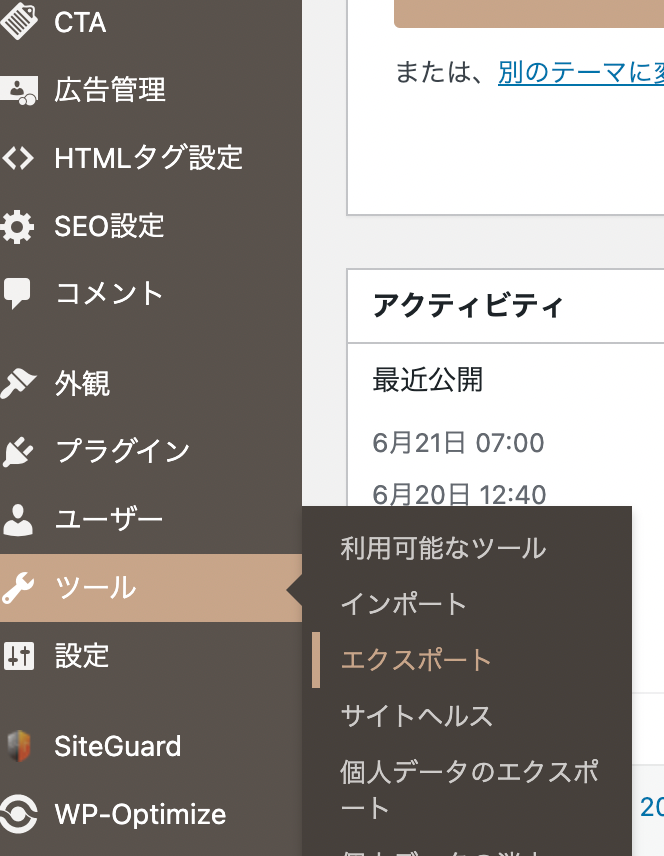
ツール -> エクスポート
を選択します

するとエクスポートする内容の設定画面がでてくるので、下記のようにダウンロードしたい期間を設定して、公開済みみたいにするといいかと。開始日時と終了日時は異なっていてももちろんかまいません。

エクスポートファイルをダウンロードを押します
すると xmlファイルがダウンロードされると思います。

変換作業
先ほど手に入れたxmlファイルをソフトをいれたフォルダーに移動させます。で
またコマンドプロンプトを開いてください。そこで下記のコマンドを打ちスタートさせます。
node index.js
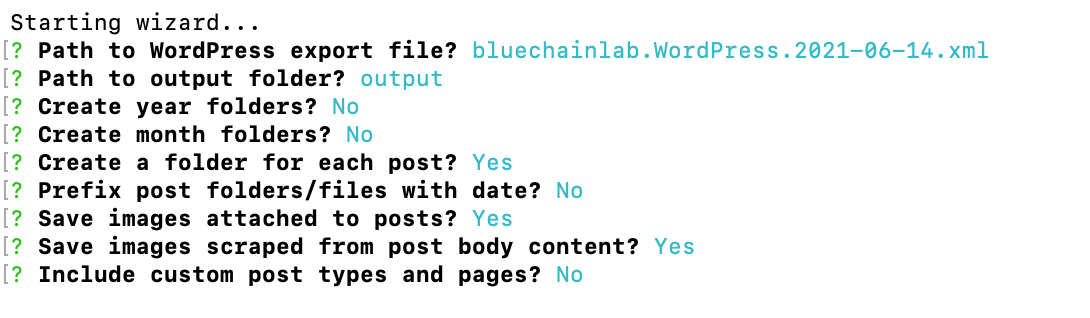
すると質問がでてくるので1問目だけちゃんと答えます。これは元のXMLファイルを指定してくださいと言っていますので、先ほどダウンロードしたファイルを指定します

あとはそのままエンターを押していけばいいです。そのうち好みがわかったら変更していきましょう。
こうすると記事ごとにフォルダーができているはずです。フォルダー名は記事のタイトル名になっているはずです。中に入ると、 xxx.md ファイルと画像の入ったフォルダーができているはずです。これで準備ができました。
HiDEの編集
HiDEへのコピペ
xxx.md ファイルをメモ帳などで開いてください。

このような markdown形式のテキストが見えると思います。これをHiDEのMarkdownのモードの編集画面に貼り付けます。
上部の --- で囲われたところにタイトルがあるのでそれは編集がメインのタイトル入力のところにコピペした後にそのエリアは消してかまいません。
## 画像の貼り付け
ワードプレスで画像があったところには

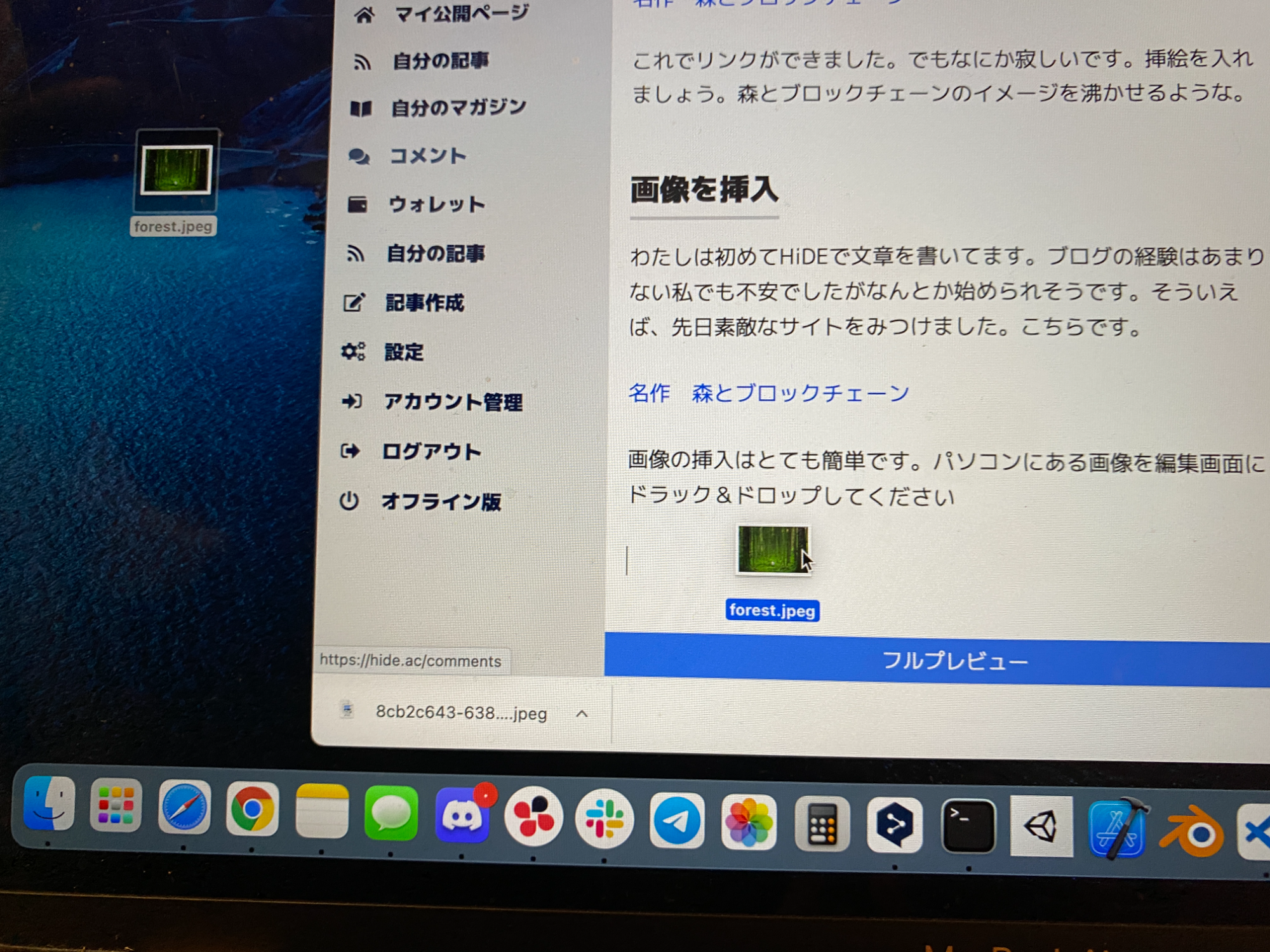
みたいな記載があると思います。これを消してもらって、その場所に、先ほどの画像ファイルフォルダーの画像をHiDEの編集画面にドラックアンドドロップしてください。これで画像が張り付きます。

これで完成です。お疲れ様でした
その他
YouTubeやTwitterのリンクの自動展開されません。それぞれの埋め込みコードを取得して貼り付けてください。
それでは楽しいHiDEライフを!